Jak ukryć widgety na urządzeniach moblinych ?

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Są sytuacje kiedy treści, które wyświetlamy na wersji komputerowej naszej strony nie wyświetlają się poprawnie na urządzeniach mobilnych lub po prostu nie chcemy aby się tam pojawiały. W dzisiejszym artykule pokaże jak w prosty sposób można poradzić sobie z tym problemem.
Jakiś czas temu pokazywałem jak ukrywać lub pokazywać widgety na poszczególnych podstronach / działach strony. Przeczytacie o tym tutaj: https://www.seowordpress.pl/widget-logic-czyli-wyswietlanie-widgetow-tam-gdzie-chcemy/
Dziś natomiast ukryjemy widget dla osób odwiedzających naszą stronę z urządzeń mobilnych. Są na to dwa sposoby:
1. Użycie Css media queries
Na początku warto wspomnieć, że metoda pierwsza w odróżnieniu od drugiej pozwoli na ukrycie tego elementu a nie jego wyeliminowanie z kodu.
1.1 Pierwszym krokiem będzie stworzenie odpowiedniej reguły pozwalającej na ukrycie:
@media only screen and (max-width:480px) {
.hide-on-mobile {
display: none
}
}
Powyższą regułę dodajemy w naszym ogólnym pliku style.css, w arkuszu stworzonym dla motywu potomnego lub w opcjach szablonu (który najczęściej daje możliwość wklejenia dodatkowego kodu css). Do tego w tym konkretnym przypadku ustaliliśmy limit dla urządzeń mobilnych o rozdzielczości ekranu poniżej 480px szerokości. Aby zmienić tą wartość zmieniamy wartość max-width.
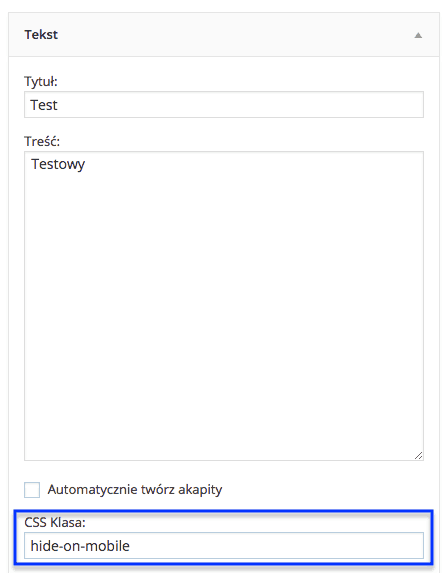
1.2 Kolejnym krokiem będzie nadanie klasy widgetowi, który chcemy ukryć. W tym celu użyjemy wtyczki Widget CSS Classes. Przechodzimy do zakładki z widgetami (Wygląd => Widgety) i wpisujemy naszą klasę odpowiedzialną za ukrycie elementu – w naszym przypadku hide-on-mobile.
2. Użycie tylko wtyczki
Do tego zadania użyjemy wtyczki WP Mobile Detect. Posiada ona jeszcze kilka dodatkowych opcji jak np. ukrywanie poszczególnych elementów treści we wpisie/artykule lub stronie używając odpowiednich shortcodów wymienionych tutaj: https://wordpress.org/plugins/wp-mobile-detect/faq/.
Nas natomiast interesują funkcje umieszczone niżej. Czyli:
- wpmd_is_notphone() – wyświetla gdy komputer lub tablet
- wpmd_is_nottab() – wyświetla gdy komputer lub telefon
- wpmd_is_notdevice() – wyświetla tylko gdy komputer
- wpmd_is_phone() – wyświetla tylko gdy telefon
- wpmd_is_tablet() – wyświetla tylko gdy tablet
- wpmd_is_device() – wyświetla gdy telefon lub tablet
- wpmd_is_ios() – wyświetla tylko gdy urządzenie z systemem iOS
- wpmd_is_iphone() – wyświetla tylko gdy iPhone
- wpmd_is_ipad() – wyświetla tylko gdy iPad
- wpmd_is_android() – wyświetla tylko gdy urządzenie z systemem Android
- wpmd_is_windows_mobile() – wyświetla tylko gdy urządzenie z systemem Windows Mobile
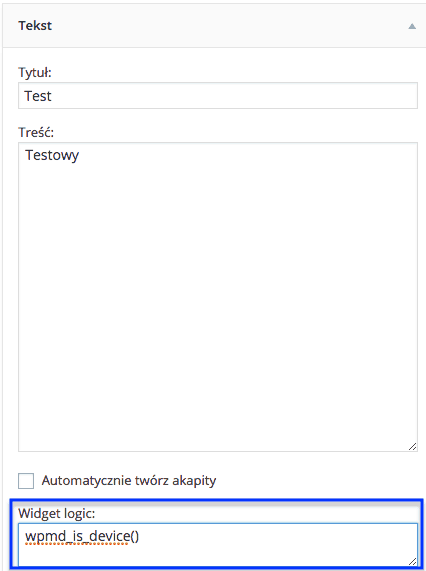
Przypisanie wyżej wymienionych wtyczek do widgetu powala nam Widget Logic. Powinno wyglądać to tak jak na poniższym obrazku:
Aby dopasować wyświetlanie za pomocą pierwszego punktu (media queries) warto zapoznać się ze standardami obowiązujących rozdzielczości dla konkretnych urządzeń: https://css-tricks.com/snippets/css/media-queries-for-standard-devices/
- Wordcamp 2014 Warszawa – dzień pierwszy - 4 stycznia 2020
- TYPES czyli taxonomies, custom fields i post types w jednym miejscu - 4 stycznia 2020
- Modyfikacje standardowego RSS’a WP - 4 stycznia 2020
- Jak precyzyjniej szukać w Google? [infografika] - 4 stycznia 2020
- Zestawienie blogów o SEO i WordPressie - 4 stycznia 2020
- Funkcje w panelu admina, o których nie warto zapominać - 4 stycznia 2020
- Jak z głową wybrać szablon do WordPressa? - 4 stycznia 2020
- Wtyczki do WP, których nie znasz a powinieneś cz.4 - 4 stycznia 2020
- Kilka ciekawych kawałków kodu cz.1 - 4 stycznia 2020
- Wyświetlanie ilości zasobów WordPressa - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.