Jak ustawić własny obrazek profilowy w WordPress?

[ SEOWind.io - pisz treści które rankują się w TOPach ]
Jeśli prowadzicie Państwo stronę opartą o WordPress to na pewno mieliście do czynienia z komentarzami użytkowników. Ten system zawiera rozbudowane opcji dla zarządzania dyskusjami, co pozwala ochronić stronę od spamu i kierować opiniami czytelników. A jeśli będziecie potrzebowali dodatkowych opcji, możecie dodać ich Państwo ręcznie oraz skorzystać się z odpowiednich wtyczek dostępnych na repozytorium WordPress. Ponadto możecie zamienić standardowy system komentowania na alternatywne rozwiązanie, np. Disqus, Facebook itd. Ale to już inna bajka…
W dzisiejszym temacie wyświetlimy jeden z najbardziej popularnych pytań w osób początkujących. Będziemy zmieniały domyślny obrazek profilowy użytkowników na swój własny, co pozwoli dopasować go wygład do potrzeb projektu. Oprócz tego podmiana awataru pomoże wyróżnić waszą stronę z pośród witryn konkurentów, którzy korzystają się z WordPress.
Dlatego aby realizować dzisiejsze zadanie, należy wykonać 5 poniższych kroki:
1. Stworzyć odpowiedni awatar dla użytkownika
Tworząc własny awatar należy zwrócić uwagę na jego rozdzielność. W zależności od wybranego motywu potomnego na stronie mogą stosować się obrazki z rozdzielnością od 80×80 do 250×250. Przy tym nie ma sensu tworzyć obrazek większej rozdzielności. I chociaż on będzie dopasowany do potrzebnych rozmiarów motywu, jednak będzie zwiększał rozmiar strony i przedłużał jej ładowanie. Także należy wspomnieć, że WordPress odczytuje popularne formaty graficzne: gif, png, jpg. A więc awatar może być stworzony w jednym z tych formatów.
2. Załadować obrazek na stronę WordPress
Na stronę internetową można załadować obrazek na kilka sposobów:
- Skorzystać się z FTP oraz managera plików na hostingu i przenieść awatar bezpośrednio na serwer. Przy tym użytkownik może wybrać dowolny folder dla umieszczenia obrazku
- Załadować awatar do biblioteki media w panelu administracyjnym WordPress. W tym przypadku adres obrazku będzie ustawiony automatycznie przez system.
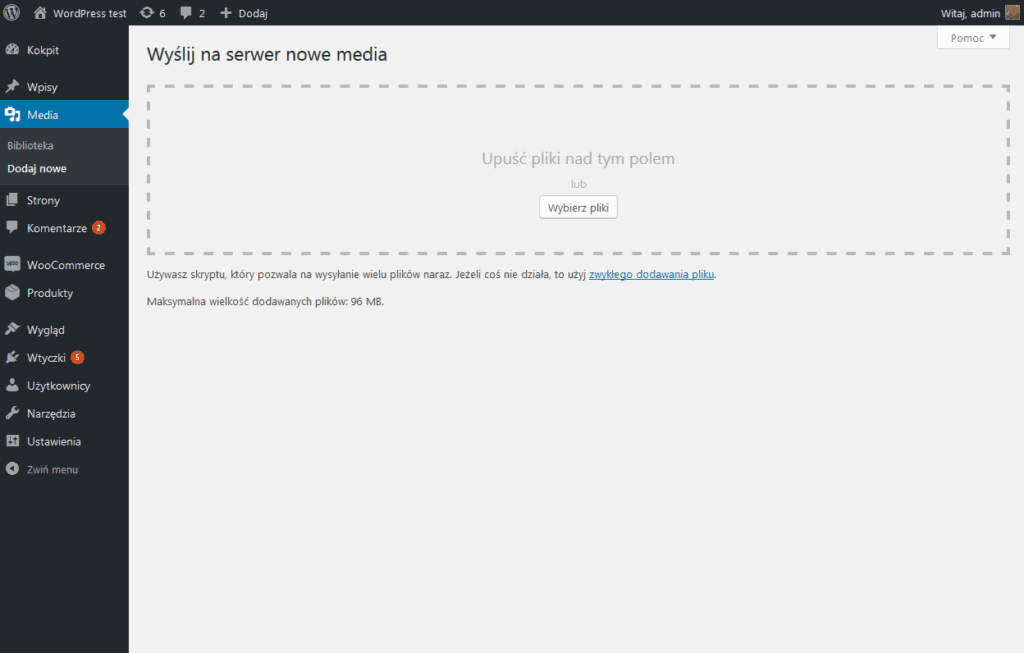
Skorzystamy się z 2-go sposobu i dodamy awatar bezpośrednio w panelu administracyjnym strony. Dlatego przejdziemy do sekcji Media => Dodaj nowe.
Po załadowaniu awataru obrazek okaże się w folderze: /wp-content/upload/.
3. Dodanie kodu do functions.php
Po dodaniu obrazku musimy „pokazać” systemie, że chcemy używać swój własny awatar. Dlatego należy wstawić kawałek kodu do pliku functions.php motywu domyślnego. Przy tym rekomendujemy robić wszystkie modyfikacji tego pliku dla motywu potomnego, aby przy kolejnej aktualizacji oni nie zginęli. W naszym przypadku nie jest to istotnie. Dlatego będziemy edytować plik functions.php motywu domyślnego. Otworzyć plik funkcji motywu można również na kilka sposobów. Możecie otworzyć go Państwo przez FTP oraz skorzystać się z edytora wbudowanego do panelu administracyjnego WordPress. Ostatni sposób będzie łatwiejszym dla osób początkujących, dlatego skorzystamy się z niego.
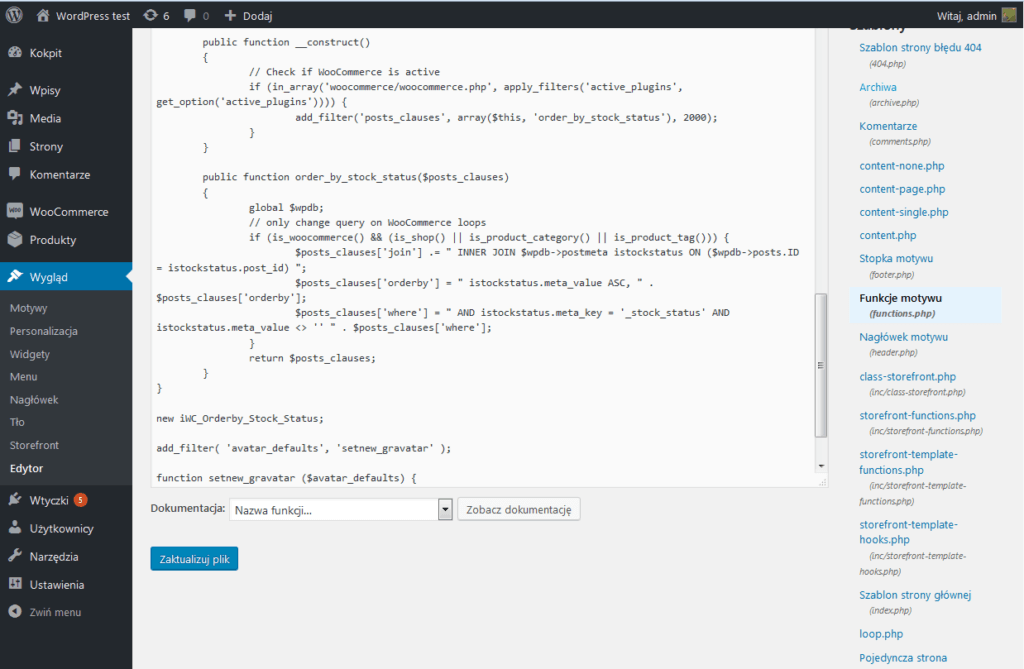
Przechodzimy do sekcji Wygląd => Edytor i z pośród plików do edytowania wybieramy functions.php. Na samym końcu dodajemy poniższy kod:
add_filter( 'avatar_defaults', 'setnew_gravatar' );
function setnew_gravatar ($avatar_defaults) {
$myavatar = 'http://adres-strony/wp-content/uploads/wasz-awatar';
$avatar_defaults[$myavatar] = "Nowy awatar";
return $avatar_defaults;
}

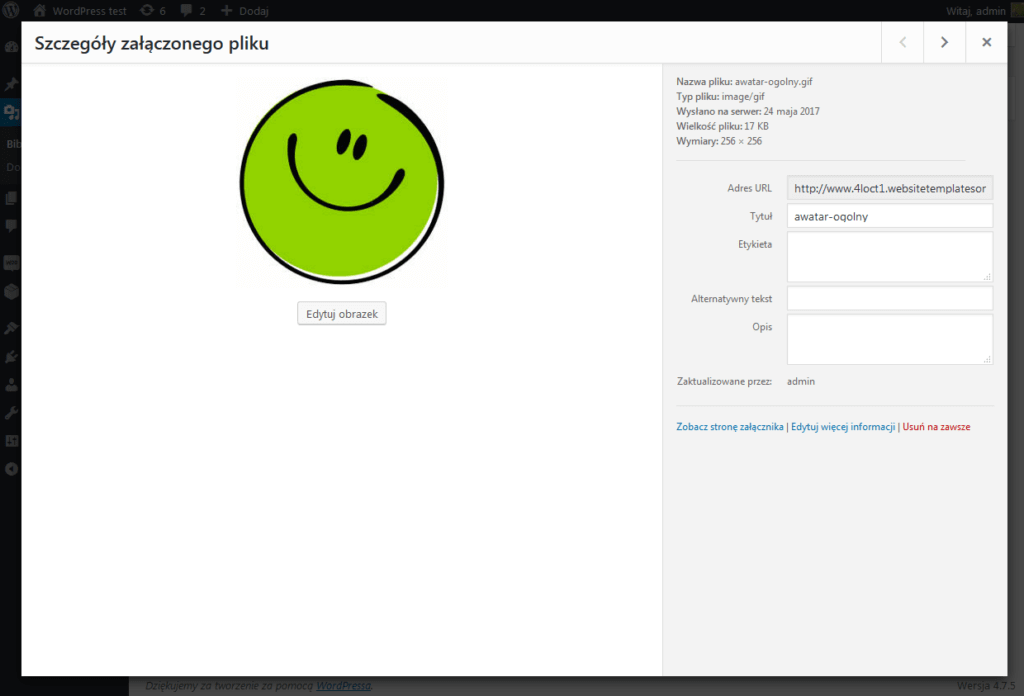
Adres URL załączonego obrazku
Zwróćcie uwagę, że zmienna $myavatar powinna zawierać dokładny adres URL do obrazku na waszym serwerze. Uznać go możecie Państwo w bibliotece media (Media => Biblioteka) przy szczegółowym podglądzie dodanego obrazku.
4. Zmiana domyślnego obrazku profilowego
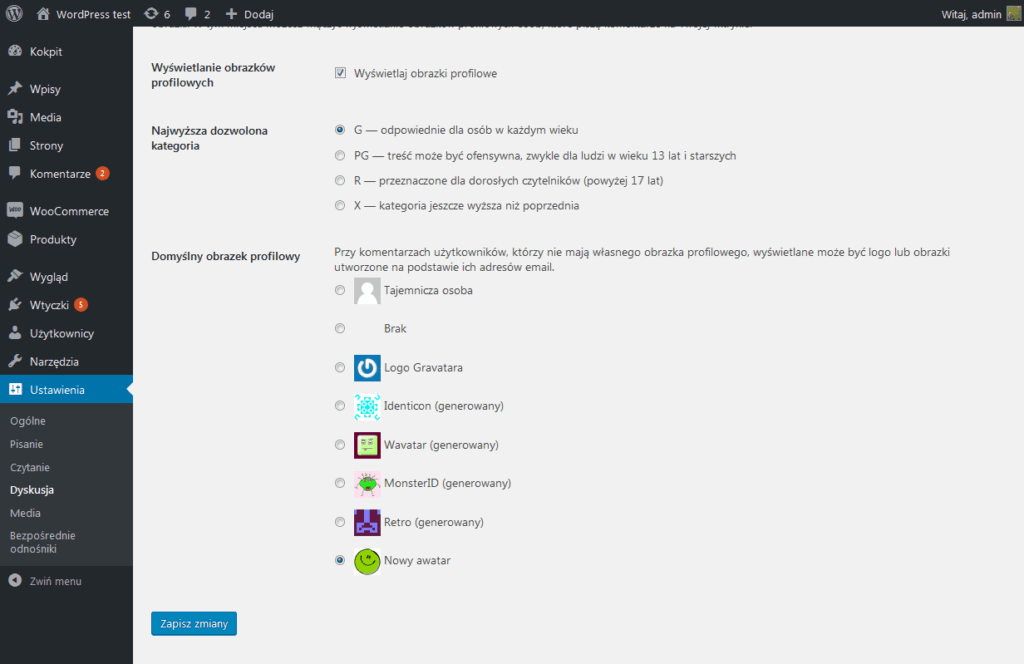
Po wprowadzeniu kodu należy wprowadzić zmiany w ustawieniach dyskusji i wybrać nasz awatar jako domyślny. Dlatego należy przejść do sekcji Ustawienia => Dyskusja i w pole Domyślny obrazek profilowy wybrać nasz awatar.
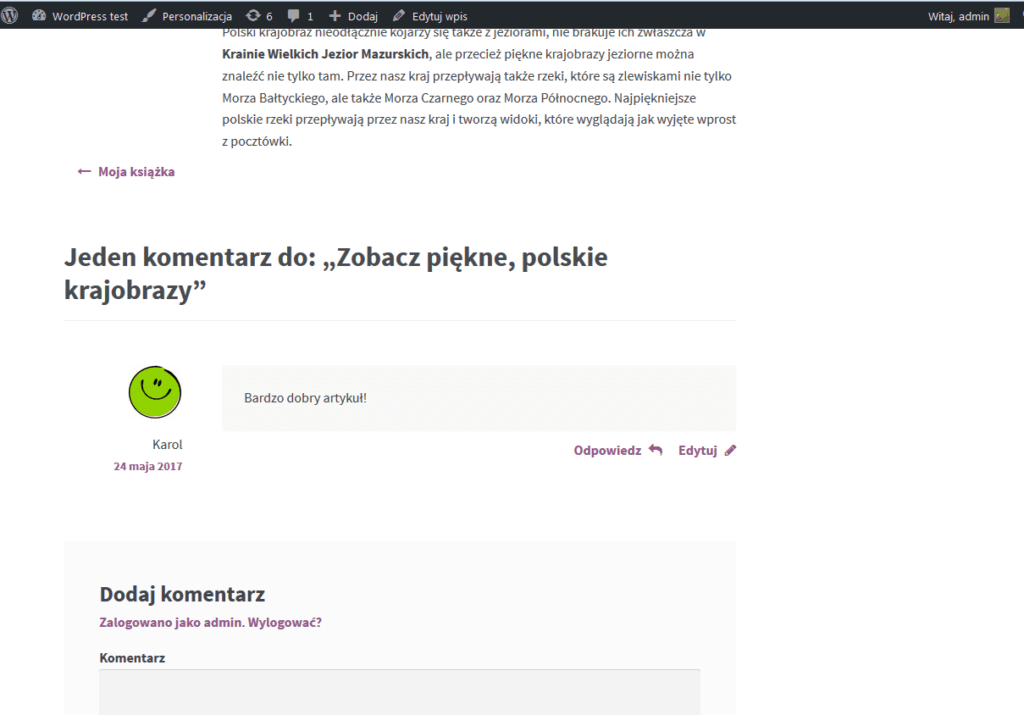
5. Sprawdzenie rezultatów
Jeśli wszystko było zrobione poprawnie, to obok komentarzy użytkowników musi pojawić się awatar załadowany przez nas.
W przypadku, gdy obrazek nie zadziałał, należy zwrócić uwagę na funkcję get_avatar, która odpowiada za wyświetlenie obrazku profilowego. Jeśli ta funkcja zawiera zmienną $default, należy usunąć jej. W końcu, funkcja get_avatar powinna wyglądać w podobny sposób (zależy od motywu):
<?php echo get_avatar($comment,$size='40'); ?>
Znaleźć powyższą funkcję można w pliku comments.php oraz functions.php. Chociaż w zależności od motywu ona może okazać się w innym pliku templatki.
Podsumowanie
W dzisiejszym artykułu pokazaliśmy Państwu prosty sposób, który pomoże ręcznie zmienić standardowy obrazek profilowy w systemie komentowania na swój własny. Dzięki temu możecie ustawić awatar, który będzie najlepiej pasował do projektu strony. Przy tym możecie wybrać również obrazek, jak i animację. Wszystko zależy od Państwa potrzeb.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.