Hreflang – Jak wdrożyć do WordPressa atrybut

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Jeżeli posiadacie stronę wielojęzyczną warto wiedzieć w jaki sposób oznaczyć poszczególne wersje językowe aby Google był w stanie bezbłędnie wykryć, która domena lub katalog skierowana jest do jakiej lokalizacji. Dziś pokażę w jaki sposób wdrożyć takie zmiany w WordPress.
Do czego służy rel=”Alternate” Hreflang=”x” ?
Wiele witryn ma charakter globalny, a ich treść jest przetłumaczona na różne języki i kierowana do użytkowników z konkretnych regionów. Atrybuty rel="alternate" hreflang="x" pozwalają Google wyświetlać adresy URL we właściwej wersji językowej lub regionalnej w wynikach wyszukiwania.
Więcej informacji o tym jak używać tagu hreflang znajdziecie tutaj: https://support.google.com/webmasters/answer/189077?hl=pl
Atrybut hreflang działa na poziomie pojedynczych podstron tak więc konieczne jest oznaczenie ich 1 do 1 jeśli posiadają one odpowiedniki na wersji z innym językiem. Ważne jest także aby obie wersje językowe posiadały tagi powrotne (czyli strona A linkowała do B i odwrotnie)
Hreflang
Jest kilka rozwiązań dzięki którym możemy wdrożyć na nasz serwis hreflang tag. Na początku sprawdź w jaki sposób twoja witryna jest przetłumaczona:
1. Wtyczki tłumaczeń
Jeżeli używasz wtyczki dedykowanej do tłumaczenia swojej strony ustawienie tagów będzie bardzo proste:
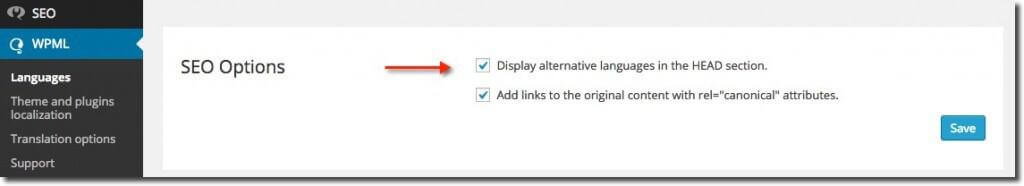
WPML (płatna) – w tej chwili chyba najlepszy plugin do tworzenia wielojęzycznych stron opartych na WP – posiada wbudowaną opcję generowania tagów hreflang. Należy jedynie ją włączyć w opcjach Languages => SEO Options zaznaczając opcję pokazaną poniżej:
Polylang (darmowa) – ta wtyczka po poprawnej konfiguracji robi to automatycznie.
2. Strona tłumaczona ręcznie (bez wtyczek)
2.1 Należy zainstalować wtyczkę – Language Selector Related
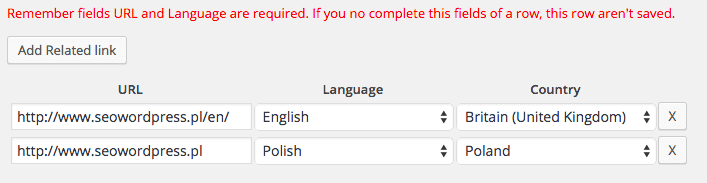
2.2 Przechodzimy do ustawień wtyczki i ustawiamy tagi dla strony głównej. Dodajemy kolejny atrybut poprzez

Strona seowordpress.pl nie posiada innej wersji językowej dlatego też wpisane opcje są tylko przykładowe
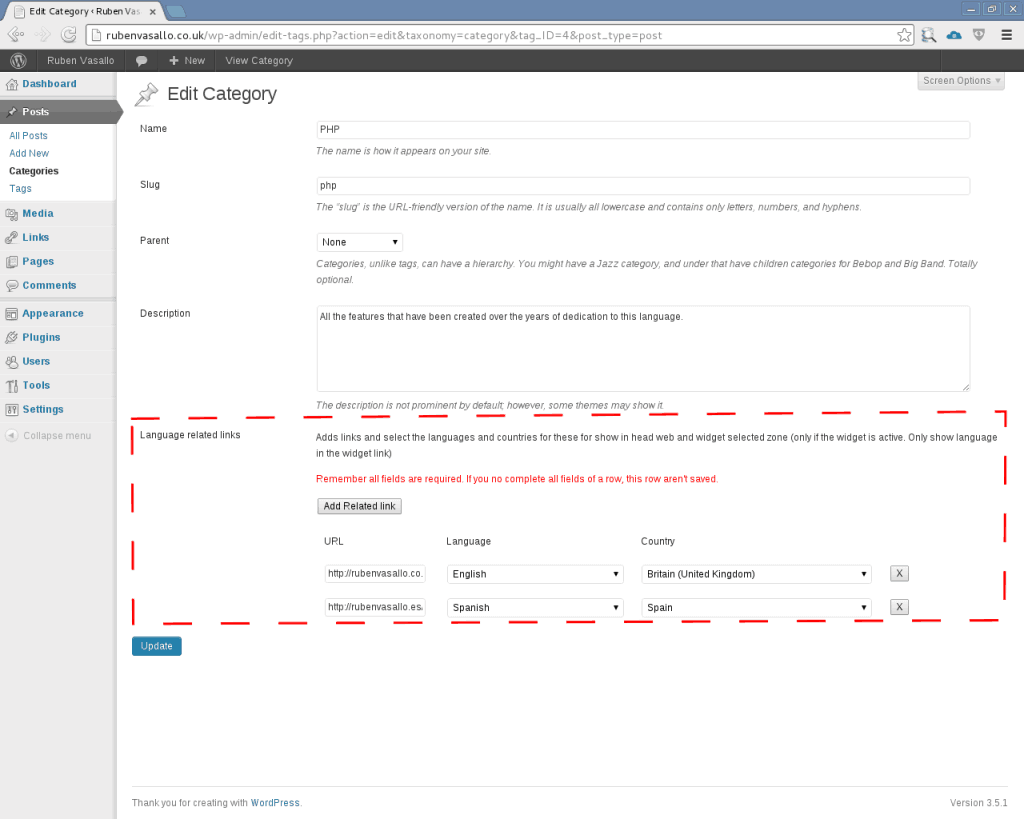
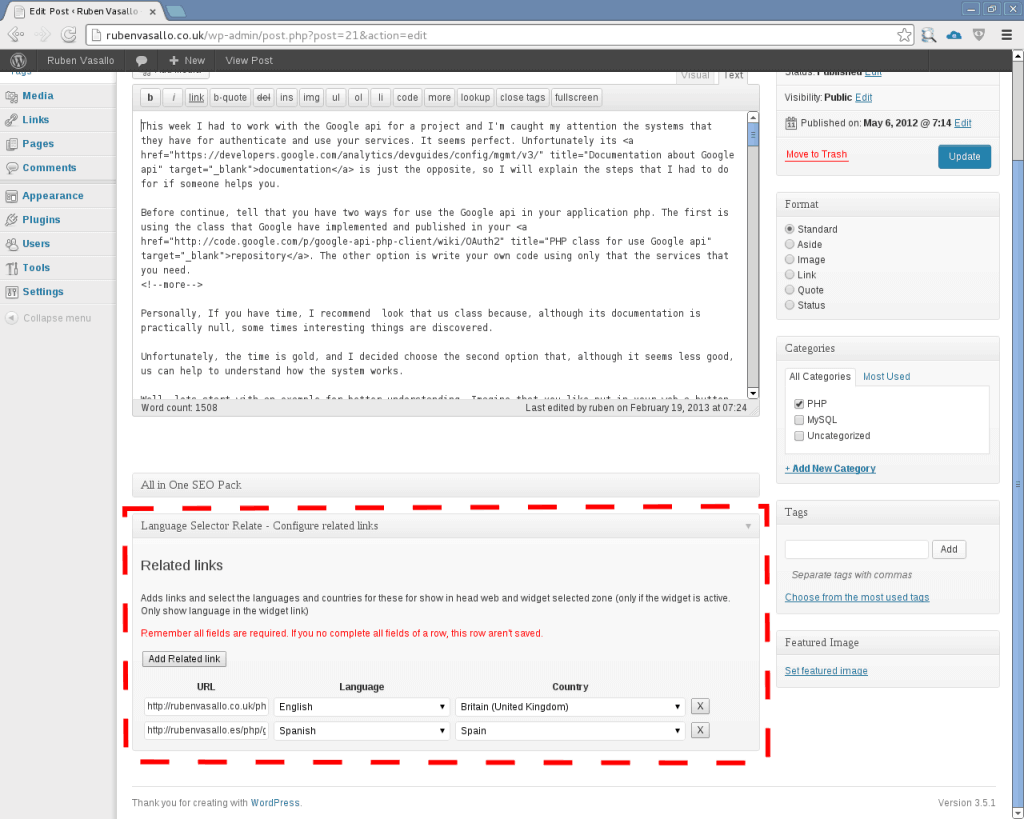
Jeżeli mamy ustawioną jakąś stronę statyczną jako stronę główną (w “Ustawienia => Czytanie”) będziemy musieli wejść w edycję wybranej strony i ustalić dla niej tagi w sekcji zaznaczonej na poniższym obrazku.
Wtyczka posiada oddzielne opcje ustalania języka dla poszczególnych sekcji naszej witryny jak strony głównej, kategorii / tagów:
oraz postów i stron. Tak wygląda panel dla tych ostatnich:

Źródło: https://wordpress.org/plugins/language-selector-related/screenshots/
Bez problemu możemy linkować także do innych domen – jeśli np. posiadamy inną wersję na oddzielnej instalacji.
Kierowanie międzynarodowe w GWT (Search Console)
Aby przetestować poprawność wprowadzenia naszych zmian należy w Google Webmastertools (Seach Console) przejść do zakładki Ruch związany z wyszukiwaniem => Kierowanie międzynarodowe. Pamiętaj, że zgromadzone wcześniej dane potrzebują czasu na odświeżenie. Po wdrożeniu zmian sprowadź na swoją stronę Google bota (krótki poradnik jak to zrobić znajdziesz tutaj: https://www.seowordpress.pl/jak-szybciej-zaindeksowac-adres-url-pobierz-jako-google/). Pamiętając jedynie, że w ostatnim kroku wybieramy “Indeksuj ten URL i jego linki bezpośrednie”.
- Wordcamp 2014 Warszawa – dzień pierwszy - 4 stycznia 2020
- TYPES czyli taxonomies, custom fields i post types w jednym miejscu - 4 stycznia 2020
- Modyfikacje standardowego RSS’a WP - 4 stycznia 2020
- Jak precyzyjniej szukać w Google? [infografika] - 4 stycznia 2020
- Zestawienie blogów o SEO i WordPressie - 4 stycznia 2020
- Funkcje w panelu admina, o których nie warto zapominać - 4 stycznia 2020
- Jak z głową wybrać szablon do WordPressa? - 4 stycznia 2020
- Wtyczki do WP, których nie znasz a powinieneś cz.4 - 4 stycznia 2020
- Kilka ciekawych kawałków kodu cz.1 - 4 stycznia 2020
- Wyświetlanie ilości zasobów WordPressa - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.