Linki witryny w GWT – co i jak?

[ SEOWind.io - pisz treści które rankują się w TOPach ]

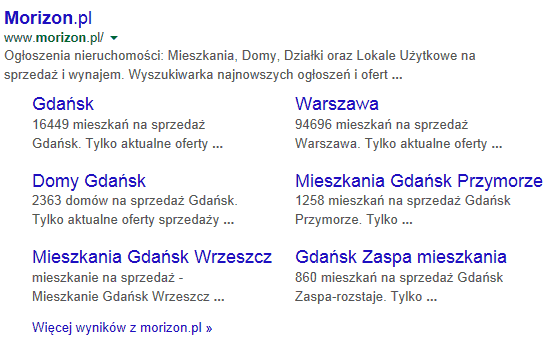
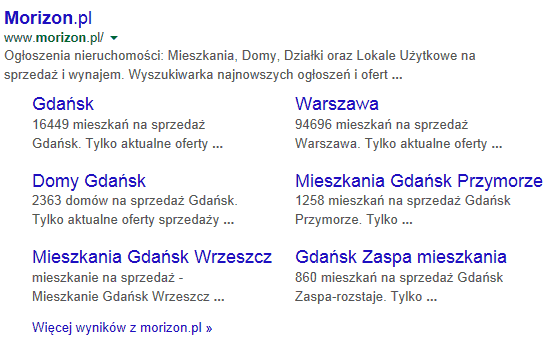
Na początku może wyjaśnię czym “Linki witryny” de facto są. Wpisując w wyszukiwarkę Google frazy brandowe, czyli zawierające nazwę firmy, często można spotkać się z linkami pomocniczymi do podstron serwisu wyświetlanego na pierwszym miejscu w wynikach wyszukiwania. Google sam dobiera na podstawie menu/nawigacji umieszczonej na stronie, linkowania wewnętrznego oraz geolokalizacji, które z poszczególnych podstron będzie wyświetlał jako linki witryny.

Przykład: Linki witryny dla frazy “Morizon” https://www.google.pl/#q=morizon
W panelu Webmastertools możliwość jest jedynie wykluczenia konkretnych podstron dla wyników dla danego adresu url wyświetlającego się w SERP naszej witryny.
1. Logujemy się do panelu webmastertools https://www.google.com/webmasters/tools/home?hl=pl
2. Przechodzimy do witryny, której chcemy zmienić linki i trafiamy do głównego panelu
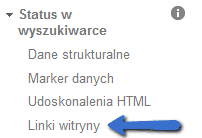
3. Klikamy Status w wyszukiwarce a następnie Linki witryny:

4. Upewniamy się dla jakiego adresu url naszej strony chcemy zmienić linki. Najprawdopodobniej będzie to strona główna ponieważ znaczna większość firm wyświetla w wynikach wyszukiwania stronę główną swojego serwisu.
5. W to pole:
wpisujemy adres url podstrony, którą chcemy wykluczyć po czym klikamy Przesuń w dół.
- Wordcamp 2014 Warszawa – dzień pierwszy - 4 stycznia 2020
- TYPES czyli taxonomies, custom fields i post types w jednym miejscu - 4 stycznia 2020
- Modyfikacje standardowego RSS’a WP - 4 stycznia 2020
- Jak precyzyjniej szukać w Google? [infografika] - 4 stycznia 2020
- Zestawienie blogów o SEO i WordPressie - 4 stycznia 2020
- Funkcje w panelu admina, o których nie warto zapominać - 4 stycznia 2020
- Jak z głową wybrać szablon do WordPressa? - 4 stycznia 2020
- Wtyczki do WP, których nie znasz a powinieneś cz.4 - 4 stycznia 2020
- Kilka ciekawych kawałków kodu cz.1 - 4 stycznia 2020
- Wyświetlanie ilości zasobów WordPressa - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.

