Pokaż na blogu swoje profile z social media bez użycia wtyczki

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Social media weszło już do naszej codzienności dawno temu. Kto nie ma konta na Facebook’u, Twiter. Instagramie czy innym portalu społecznościowym? Prawie każdy posiada swoje konto na przynajmniej na jednym portalu. Social media zostały również wykorzystane w biznesie. Powstają nowe szkolenia, kursy o strategii budowania relacji czy budowaniu biznesu właśnie na portalach społecznościowych.
Pewnie nie raz będąc na jakimś blogu widziałeś ikonki skocznościowe w sidebarze czyli w prawej kolumnie bloga z wezwaniem np. Znajdź mnie na .. lub Śledź mnie na..
Dzisiaj pokaże jak możemy to zrobić na naszym blogu w bardzo prosty sposób.
Sposób 1. Wtyczki wordpress i połączenie naszych kont z social media
Wydaje się, że najprostszym sposobem na dodanie ikonek social odsyłających do naszych profili z portali społecznościach jest właśnie wykorzystanie wtyczek WordPress. Pomimo tego, ze jest to szybkie i proste ma pewną wadę. Musisz pamiętać, że im więcej masz zainstalowanych wtyczek na blogu tym może się on dłużej ładować tym bardziej gdy wtyczka zawiera o wiele więcej funkcji niż nam jest potrzebne. Co to oznacza? Czytelnik, który będzie musiał długo czekać aż wczyta się twój blog, może go opuścić, bo będzie tą sytuacją zirytowany. Szybkość ładowania strony ma również wpływ na pozycjonowanie (więcej możesz przeczytać tutaj: https://www.seowordpress.pl/odchudzamy-wordpressa-zwiekszamy-predkosc-seo/).
Sposób 2. Wbudowane ikony social w szablonie.
Coraz więcej szablonów ma już wmontowane funkcje, które pozwalają nam dodać swoje profile i wyświetlić je w sidebarze. Wybierając szablon tylko dla skorzystania z tej możliwości byłoby bez sensu. Rezygnujemy, zatem z wtyczek social media i z szablonów. Zrobimy to wklejając odpowiedni kod HTML.
Sposób 3. Dodanie ikonek social media z naszymi profilami bez wtyczek.
Wybieramy icony social media i tworzymy kod HTML do wyświetlania ich
Krok 1. Na początku będą nam potrzebne ikonki społecznościowe, które chcemy dopiąć do naszego bloga. Możemy znaleźć pliki graficzne w Internecie i to zupełnie za darmo. Polecam ci przeszukanie i wybranie ikonek z tej strony www.iconfinder.com/.
Jak znaleźć i zapisać ikony na dysku.
- Wpisz w wyszukiwarkę na stronie „social media”
- Znajdź ikonę i kliknij na nią
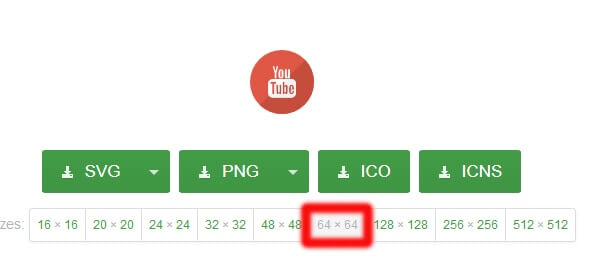
- Poszukaj takich, które mają do zapisu 32×32, 48×48 i 64x64px.
- Wybierz rozmiar i kliknij na przycisk PNG, otworzy się okno do pobrania ikony.
Musimy sprawdzić, który rozmiar będzie najlepiej się prezentować w sidebarze, z reguły najlepiej wygląda ikona 64×64, jeśli mamy 3 ikonki koło siebie. Jeśli tych ikon ma być więcej to lepiej będą się prezentować w mniejszej skali tak, aby wszystkie mieściły się poziomo w jednej linii.
Moja rada. Dobierz ikonki stylistyczne do siebie pasujące, czyli przykładowo

Wszystkie ikony są w tym samym kształcie. Zamiast takiego zestawu:
Każda z innej parafii pod względem typografii czy kształtu. Kiedy w wyszukiwarce, któryś styl ci przypadnie do gustu to po kliknięciu na grafikę zostaną pokazane wszystkie inne powiązane ikony.
Pamiętaj! Wizerunek bloga jest bardzo ważny, dlatego dobrze dobierz ikony
Krok 2. Wgraj ikonki na swojego bloga. Jak to zrobić?
- Wybierz zakładkę media => dodaj nowe
- Wgraj wybrane wcześniej pliki graficzne ikon.
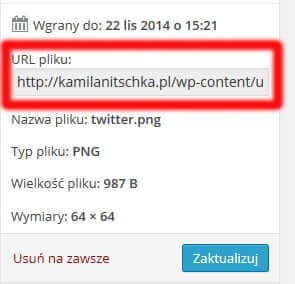
Krok 3. Skopiuj i zapisz gdzieś linki do grafik, które wgrałeś. Skąd wziąć linki?
Otwórz grafikę np. w nowym oknie i skopiuj jej adres, który się znajduje w polu URL po prawej stronie. Kliknij w nazwę adresu i wciśnij kombinację ctrl+a wtedy zostanie zaznaczony cały link, który jest dłuższy niż pokazany na obrazku. Zapisz wszystkie linki np. w notatniku, bo będą nam potrzebne później.

Krok 4. Przygotowanie kodu HTML – wyświetlanie ikonki
Teraz naszym zadaniem jest napisać kod, który będzie wyświetlał ikonkę social media, a po kliknięciu na niej otwierał nową stronę z profilem do wskazanego portalu.
- Wyświetlenie obrazka ma taką składnie
<img src="nazwa.jpg" alt="tekst" height="68" width="68" tittle="tekst_tytułu" />
- Podaj rozmiar ikonek, standardowo dodałam je w wielkości 68×68. Jeśli wybrałeś inną to podmień dane wpisując swój rozmiar np. 32 w height i width.
- Musimy pomiędzy src=”….” Wkleić link do ikonki np. Twitter
- W paremetrze alt zamiast „tekst” możemy wpisać np. „Konto twitter”
- W parametrze tittle wpisz np. Znajdź mnie na Twitterze
- Całość powinna wyglądać tak dla pojedynczego profilu social media
<img src="http://kamilanitschka.pl/wp-content/uploads/2014/11/twitter.png" alt="konto Twitter" height="68" width="68" tittle="Znajdź mnie na Twitterze" />
Teraz twoim zadaniem jest przygotowanie takiego kodu dla pozostałych ikon, które chcesz wyświetlić.
Krok 5. Przygotowanie odnośnika do profili.
Teraz musimy przygotować kod HTML, który będzie odpowiadać za funkcję kliknięcia na ikonkę i otwarcia profilu social media w nowej zakładce. Dodajemy link do profilu społeczniościowego zamiast url np. do google+ oraz parametr odpowiedzialny za otwarcie profilu w nowym oknie _blank. Całość powinna wyglądać tak:
<a href="http://plus.google.com/u/0/+KamilaNitschka/" TARGET="_blank"></a>
Teraz Twoim zadaniem jest stworzenie pozostałych odsyłaczy dla wszystkich wybranych przez ciebie ikonek społecznościowych.
Krok 6. Łączymy kod wyświetlania obrazka z odnośnikiem do profilu
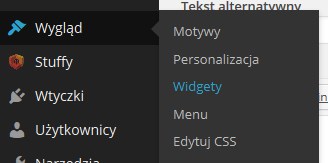
Teraz twoim zadaniem jest złączenie kodów img i a href dla wszystkich ikon. Najtrudniejszy kawałek pracy jest za nami. Teraz już będzie maga prosto.Dodajemy kod html ikon social media do widgetu na blogu. Wybierz z menu po lewej stronie zakładkę Wygląd => widgety.

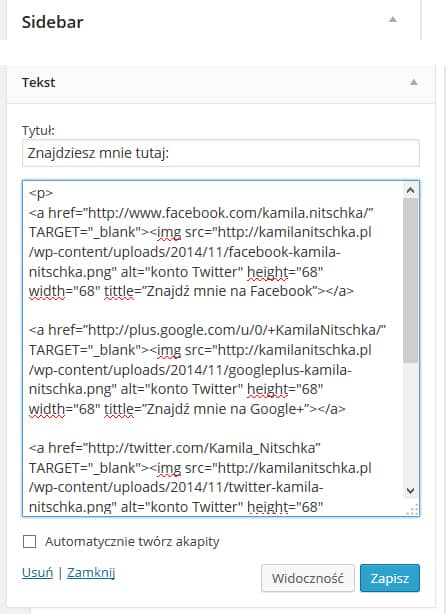
Wybierz widget Tekst i przeciągnij go do sidebar’a po prawej stronie. Aby ładnie wyglądały ikony zamieścimy wszystko między znacznik <p> </p>

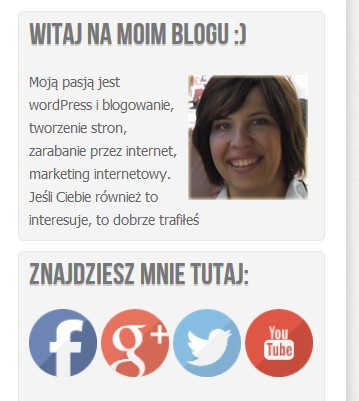
Wklej cały kod html, który wcześniej stworzyliśmy , dopisz tytuł widgetu i zapisz. Gotowe! Końcowy efekt wygląda tak jak na moim blogu:
- Pokaż na blogu swoje profile z social media bez użycia wtyczki - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.