Porady dotyczące optymalizacji obrazków w WordPress

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Szybkość witryny w ostatnim czasie ma co raz większe znaczenie w temacie optymalizacji stron oraz pozycjonowania. Samo Google oficjalne potwierdziło ten fakt i jest to jeden z czynników rankingowych branych pod uwagę przy określaniu pozycji stron. Dlatego też temat optymalizacji pod kątem szybkości jest obecnie często poruszany przez osoby związane z marketingiem oraz branżą SEO.
Converter for Media – prosta w użyciu wtyczka, która umożliwia zoptymalizowanie obrazków w WordPressie za pomocą jednego kliknięcia. Obrazki skonwertowane za jej pomocą do formatu WebP i AVIF są mniejsze o ponad połowę od oryginalnych plików JPEG i PNG. Używając tej wtyczki możesz zapomnieć o ręcznej optymalizacji obrazków – ta wtyczka zrobi to za Ciebie w tle.
Jak wiadomo ruch mobilny przewyższył możliwości stacjonarnych komputerów, dlatego też szybkość wczytywania się strony ma znaczenie nie tylko dla Googla lecz przede wszystkim dla gości odwiedzających Twoją stronę. Nie ma nic gorszego niż kilkunasto sekundowe oczekiwania na wgranie się elementów witryny.
Jednym z elementów przyśpieszenia jest optymalizacja obrazów, które stosujesz na swojej stronie. Jak się okazuje zastosowanie kilku prostych porad może skutkować faktem, że zyskasz cenne kilka sekund.
1. Dbaj o prawidłowe rozmiary zdjęć
Często na stronach można spotkać obrazy bardzo wysokiej jakości. Kupujemy tego typu zdjęcia na portalach stockowych lub korzystamy z darmowych. Zazwyczaj otrzymujemy je o szerokości powyżej 1200 pikseli. Dlatego też pamiętaj, żeby przed wgraniem zdjęć do biblioteki mediów, zmniejszyć ich rozmiar. Czy na pewno zawsze będziesz potrzebował tak dużych rozmiarów ? Na pewno nie.
 Często na stronach firmowych widzę, jak właściciel wgrał zdjęcia personelu lub wnętrza swojej firmy do działu galeria. Jednak po kliknięciu w takie zdjęcia okazuje się, że jest to rozmiar na poziomie 3000×4000 pikseli. Czyli przekopiowane prosto z karty aparatu. Jest to poważny błąd, ponieważ takie zdjęcia mają czasem po kilkanaście mega. A uwierz mi, że nikt nie potrzebuje oglądać na stronie zdjęć, o aż tak dużych rozmiarach.
Często na stronach firmowych widzę, jak właściciel wgrał zdjęcia personelu lub wnętrza swojej firmy do działu galeria. Jednak po kliknięciu w takie zdjęcia okazuje się, że jest to rozmiar na poziomie 3000×4000 pikseli. Czyli przekopiowane prosto z karty aparatu. Jest to poważny błąd, ponieważ takie zdjęcia mają czasem po kilkanaście mega. A uwierz mi, że nikt nie potrzebuje oglądać na stronie zdjęć, o aż tak dużych rozmiarach.
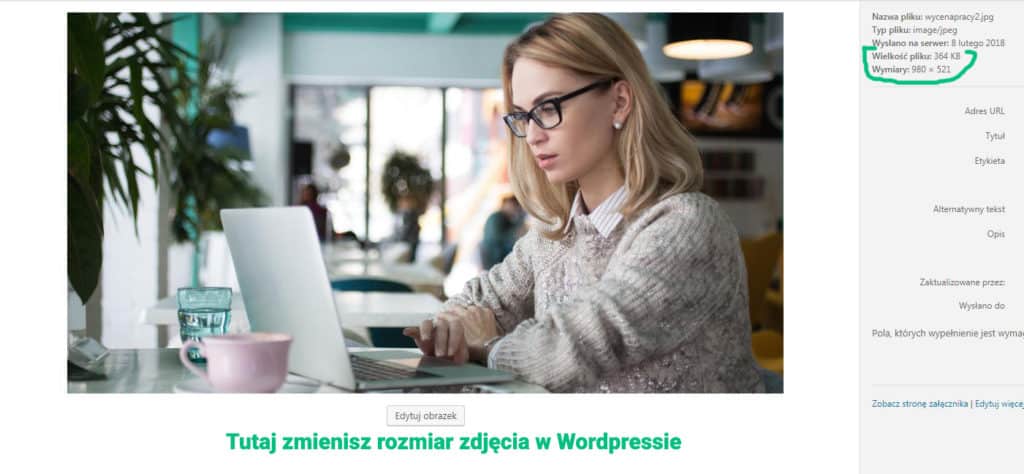
Jeśli już wgrałeś na swoją stronę takie zdjęcia możesz zmienić ich rozmiar, przechodząc do Biblioteki mediów WordPressa. Po prostu kliknij Media -> Wybierz obraz -> Edytuj zdjęcie i wybierz nowe wymiary obrazu.
2. Optymalizacja zdjęć oraz grafik
Wyświetlaj obrazy w formatach nowej generacji WordPress
Przed wgraniem zdjęć oraz grafik na stronę oprócz dopasowania odpowiednich rozmiarów warto zadbać o jak najmniejszą wagę takich plików. Moim zdaniem ręczna optymalizacja zapewnia najlepszą kontrolę. Wprawdzie wymaga czasu ponieważ każde zdjęcie musimy przepuścić przez program do kompresji ale daje naprawdę bardzo dobre rezultaty. Stosując taką kompresję możemy zyskać nawet 70% mniejsze pliki ! Ja posługuję się takimi narzędziami :
https://tinypng.com/ – niesamowite narzędzie znane chyba większości z branży. Wystarczy przeciągnąć plik, by za chwile cieszyć się kompresją nawet 90% w stosunku do oryginału. Co ważne utrata jakości jest niemal niewidoczna.
http://luci.criosweb.ro/riot/ – to drugie narzędzie tym razem w wersji do pobrania. Kompresuje najpopularniejsze formaty graficzne: jpg, png, gif.
3. Zainstaluj wtyczkę do kompresji
Jeśli nie chcesz bawić się w ręczną kompresję sugerowaną w punkcie wyżej ponieważ wgrywasz dużo zdjęć i taka praca zajęła by Ci wieczność, to warto wspomóc się wtyczką. Zautomatyzuje ona proces kompresji i będzie go wykonywać za Ciebie. Po prostu w momencie wgrania pliku graficznego do WordPressa wtyczka sama zmniejszy wagę pliku. Do tego celu polecam wtyczkę o nazwie SmushIT do pobrania za darmo ze strony: https://wordpress.org/plugins/wp-smushit/
4. Stosowanie CDN
CDN czyli Content Delivery Network, to inaczej sieć serwerów, które znajdują się w różnych miejscach na świecie. Oznacza to, że zdjęcia oraz pliki naszej strony wczytywane są z innych źródeł niż serwer, na którym oparty jest nasz WordPress. Oznacza to większą wydajność i szybkość Twojej strony ponieważ nie jest ona przeładowana plikami co odciąża Twój serwer. Wszak znajdują się one na zewnętrznych serwerach w chmurze skąd są zczytywane.
Oczywiście istnieje również kilka wad takiego rozwiązania jak fakt, że przesyłane pliki nie znajdują się u Ciebie tylko gdzieś w świecie u zewnętrznych firm. Druga sprawa to przy większych stronach takie rozwiązanie może generować dodatkowe koszty, ponieważ bardziej rozbudowane plany CDN są płatne.
5. Leniwe ładowanie
Odłóż ładowanie obrazów poza ekranem.
Ostatnia mało znana metoda to „leniwe ładowanie”. Jest to o świetny sposób na zminimalizowanie użycia zasobów przez wstrzymanie ładowania obrazów, aż do momentu gdy będą one faktycznie wymagały wgrania. W normalnym przypadku strona ładuje się od początku do końca bez względu na to, co obecnie przegląda użytkownik. Natomiast przy „leniwym ładowaniu” najpierw wczytywane są obrazy u samej góry. Mają one priorytet, obrazy niżej ładują się dopiero gdy użytkownik przewinie stronę w dół. W celu zastosowania takiego rozwiązania możesz użyć wtyczki BJ Lazy Load: https://pl.wordpress.org/plugins/bj-lazy-load/
Jeśli szukasz więcej informacji na temat optymalizacji elementó WordPressa – nie tylko obrazów – to zapoznaj się z kursem na stronie Edugrafia.pl: „WordPress optymalizacja”. http://edugrafia.pl/kursy/kurs-optymalizacji-wordpressa/ Omówiono tam różne techniki na optymalizację szybkości oraz pod kątem SEO.
Natomiast jeśli interesuje Cię temat pozycjonowania stron to warto sięgnąć po kurs „Pozycjonowanie nauka SEO” http://edugrafia.pl/kursy/pozycjonowania-nauka-seo/
- Porady dotyczące optymalizacji obrazków w WordPress - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.