Jak przyspieszyć stronę opartą o WordPressa? SEO!

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Serwis SEOWordpress.pl jest zoptymalizowany i zcachowany na chmurze dostarczanej przez:

Na pewno większość z Was wie, że szybkość działania strony przekłada się na jej pozycję w wyszukiwarce. Oczywiście nie jest to czynnik decydujący, ale również mający znaczący wpływ na postrzeganie witryny przez użytkownika. Bo kto nie irytuje się, gdy musi długo czekać na załadowanie strony? Dlatego też, jeżeli inwestujesz dużo czasu i funduszy w uzyskanie dobrych wyników w wyszukiwarkach warto zainteresować się także jej szybkością działania.
Jak istotna jest szybkość działania strony?
While site speed is a new signal, it doesn’t carry as much weight as the relevance of a page. Currently, fewer than 1% of search queries are affected by the site speed signal
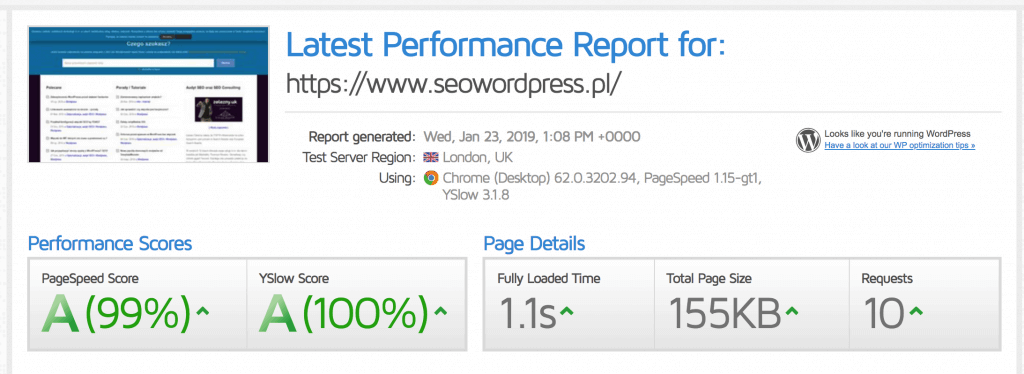
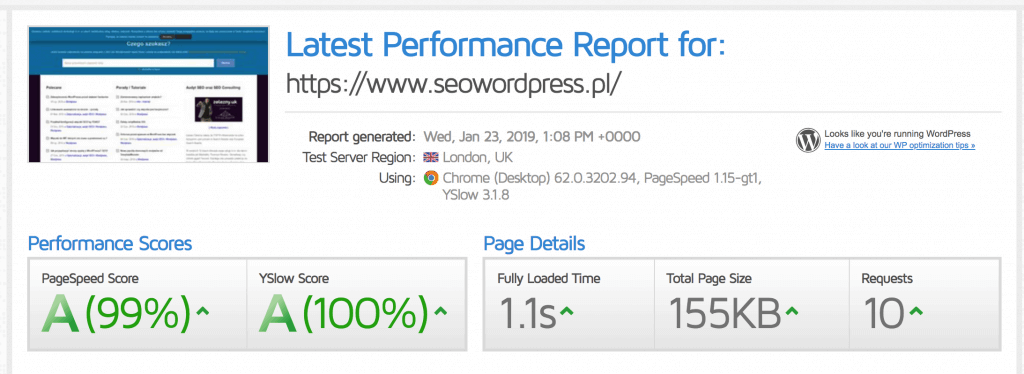
Do mierzenia ładowania się strony używaj PageSpeed Insights, Pingdom, WebPagetest a do sprawdzenia zachowania strony pod obciążeniem LoadImpact.
Co należy zrobić i na co zwrócić uwagę?
1. Hosting
Nie oszukujmy się – bez dobrego hostingu nie osiągniemy zbyt wiele. Co ja polecam? Z polskich rozwiązań na pewno dobrze już chyba wszystkim znany zenbox.pl. Jeżeli chodzi o tzw “hosting SEO” warto zastanowić się nad tym od linuxpl.com. Ogólnie przed zakupem warto poczytać opinie na https://www.webhostingtalk.pl/ranking/
2. Cache – oczywiście
Pokrótce polega to na tym, że przeglądarka jest w stanie zapisać statyczne pliki do swojej pamięci (po pierwszym wejściu) dzięki czemu przy następnym uruchomieniu strony załaduje się ona z dysku Twojego komputera – nie obciążając przy tym serwera www. Przy WP rozwiązanie jest bardzo proste. Instalujemy wtyczkę Comet Cache– dla małych stron – lub – W3 Total Cache – dla tych z większych.
3. Obrazki
3.1 Używaj odpowiednich formatów obrazków
– dla zdjęć wewnątrz postów .jpg
– wszystkie inne powiązane ze stroną .png (optymalizuj je za pomocą https://tinypng.com/ )
3.2 Zmniejszaj duże obrazki – oczywiście wtyczki do WP idą z odsieczą – Imsanity (zmniejsza rozmiar zdjęcia) zrobi to za Was automatycznie podczas uploadowania pliku. Można także skorzystać z alternatyw, które nie zmniejszają rozdzielczości zdjęć a tylko zmniejszają ich “wagę” – EWWW Image Optimizer lub WP Smush.it
Posiada także opcję zmniejszania już wcześniej dodanych zdjęć.

Źródło: https://wordpress.org/plugins/imsanity/screenshots/
3.3 Rozważ wprowadzenie tzw. “Lazy load”. Na czym to polega? Podczas przeglądania artykułu obrazki doczytują się w locie tylko we fragmentach wpisu widocznego dla użytkownika. Wtyczka: Advanced Lazy Load
4. Usuń zbędne elementy w sekcji <head>
4.1 Czcionki – przeanalizuj swoje pliki .css (font-family: “nazwaczcionki”) i sprawdź, które z czcionek wykorzystujesz lub będziesz wykorzystywał. Następnie sprawdź w kodzie swojej strony odwołania do czcionek, które wyglądają np. tak:
<link href=’https://fonts.googleapis.com/css?family=Montserrat:400,700‘ rel=’stylesheet‘ type=’text/css‘>
i usuń te zbędne. Oczywiście korzystaj z Google Web Fonts – fajny artykuł na ten temat https://wpzen.pl/wordpress-google-web-fonts/
4.2 Pliki .js – podobną operację możemy przeprowadzić na nie używanych plikach javascript.
4.3 Domyślny bałagan WP – stosujemy się do porady https://www.seowordpress.pl/jak-oczyscic-header-strony-bez-wtyczki/
4.4 Ikony – pamiętaj, że obrazkowe ikony możesz zastąpić tzw “Webfont icon” więcej: https://www.hongkiat.com/blog/webfont-icons/
4.5 Sprites – stosuje się je dla większych stron. CSS Sprites to technika pozwalająca na łączenie wielu mniejszych obrazów, wykorzystywanych na stronie www, w jeden większy plik, który przy odpowiedniej pomocy styli CSS pozwoli na odpytywanie serwera tylko raz. Przykładowy plik dla facebook.com:

Więcej: https://blog.eduweb.pl/przyspiesz-swoja-strone-z-css-sprites/
5. Zastępuj obrazki efektów Css’em
Ile to już razy spotkałem się z sytuacją, że wszelkiego rodzaju tła lub inne elementy dekoracyjne strony były oparte na obrazku. Pamiętaj wszelkiego rodzaju gradienty, cienie, zaokrąglone krawędzie można bez problemu ostylować! Jeżeli musisz skorzystaj z generatorów typu:
https://www.css3factory.com/linear-gradients/
https://css3gen.com/box-shadow/
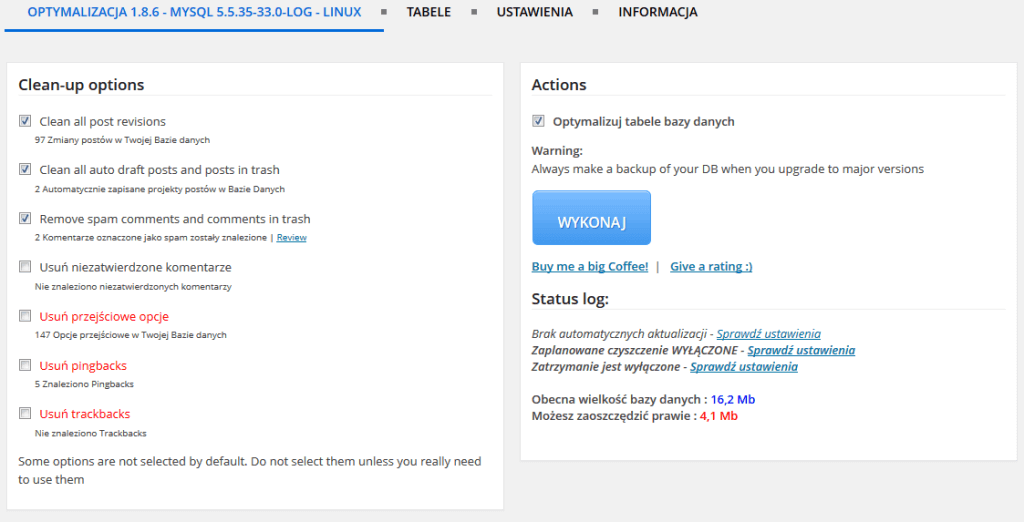
6. Optymalizacja bazy danych
Przed tą operacją warto zrobić backup bazy danych. Tak na wszelki wypadek 😉
Warto też zainteresować się wielkością naszej bazy oraz ilości tabel. WordPress przechowuje tam niepotrzebnie bardzo dużą ilość danych takich jak poprzednie wersje artykułów, opcje przejściowe, spamowe komentarze itp. Do wykonania szybkiego sprzątania świetnie nadaje się wtyczka: Wp-optimize
Jak widzimy, u mnie w prosty sposób można zmniejszyć bazę o 4,1Mb – biorąc pod uwagę fakt, że ta czynność była wykonywana już kilka razy Wasze wyniki mogą być jeszcze większe.
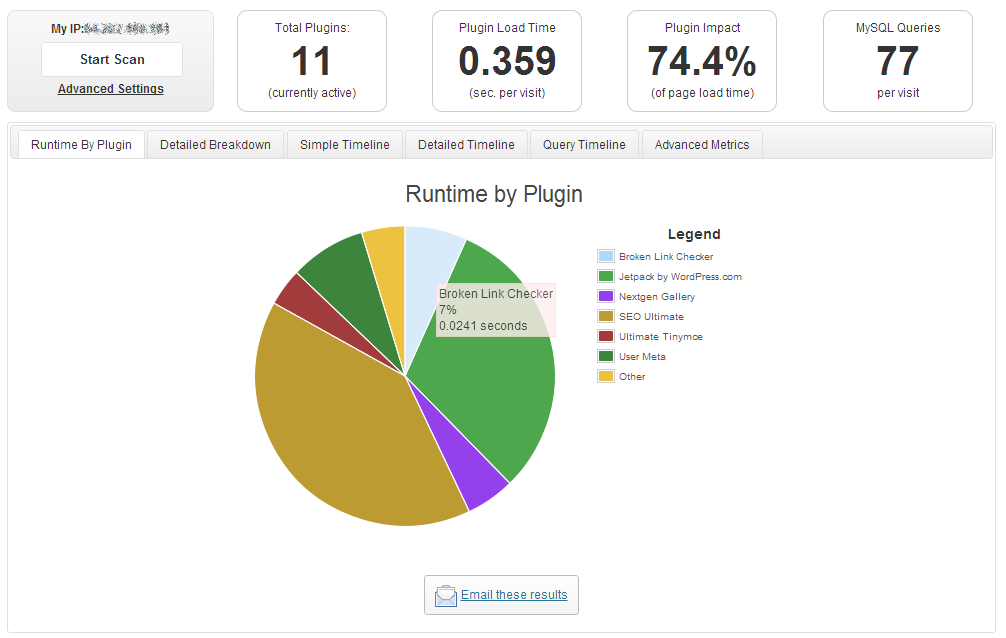
7. Wtyczki
Przetestuj obciążenia jakie generuje każda z wtyczek za pomocą – P3 (Plugin Performance Profiler) – wysuń odpowiednie wnioski. Po wyborze automatycznego skanowania wybieramy otrzymujemy rezultat podobny do tego:

Źródło: https://wordpress.org/plugins/p3-profiler/screenshots/
8. Przekierowania
Zredukuj ilość przekierowań 301 (jeśli nie są konieczne). Stanowczo nie stosuj przekierowań 301 do kolejnych przekierowań.
9. Usuń niedziałające linki
Aby przyspieszyć ten proces polecam użycie wtyczki: Broken Link Checker
Pamiętajcie natomiast o wyłączeniu jej po wykonaniu operacji ponieważ wtyczka jest bardzo zasobożerna.
10. CloudFlare CDN
Serwis SEOWordpress.pl jest zoptymalizowany i zcachowany na chmurze dostarczanej przez:

- Wordcamp 2014 Warszawa – dzień pierwszy - 4 stycznia 2020
- TYPES czyli taxonomies, custom fields i post types w jednym miejscu - 4 stycznia 2020
- Modyfikacje standardowego RSS’a WP - 4 stycznia 2020
- Jak precyzyjniej szukać w Google? [infografika] - 4 stycznia 2020
- Zestawienie blogów o SEO i WordPressie - 4 stycznia 2020
- Funkcje w panelu admina, o których nie warto zapominać - 4 stycznia 2020
- Jak z głową wybrać szablon do WordPressa? - 4 stycznia 2020
- Wtyczki do WP, których nie znasz a powinieneś cz.4 - 4 stycznia 2020
- Kilka ciekawych kawałków kodu cz.1 - 4 stycznia 2020
- Wyświetlanie ilości zasobów WordPressa - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.