Kilka ciekawych kawałków kodu cz.1

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Tym postem rozpoczynam serię kilku przydatnych snippetów ułatwiających pracę z WP.
Wszystkie z poniższych kodów dodajemy do pliku functions.php znajdującego się w plikach używanego szablonu
1. Ograniczenie widoczności obrazków w Media
Domyślnie, WordPress pozwala autorowi na podejrzenie wszystkich obrazków w bibliotece mediów. Dodając poniższy kod ograniczymy widoczność obrazków do tych, które sam dodał/zuploadował.
function images_useronly( $wp_query ) {
if ( strpos( $_SERVER[ 'REQUEST_URI' ], '/wp-admin/upload.php' ) !== false ) {
if ( !current_user_can( 'level_5' ) ) {
global $current_user;
$wp_query->set( 'author', $current_user->id );
}
}
}
add_filter('parse_query', 'images_useronly' );
2. Wyróżnienie pierwszego posta nową klasą css
Standardowym zastosowaniem może być ostylowanie go jako “Nowość” w oparciu o klasę .first .
add_filter( 'post_class', 'first_post_class' );
function first_post_class( $classes ) {
global $wp_query;
if( 0 == $wp_query->current_post )
$classes[] = 'first';
return $classes;
}
Nazwę nadanej klasy zmieniamy w 5 linii kodu – aktualnie “first”
3. Dodanie formularza logowania na stronie / poście
Kod pozwala na umieszczenie za pomocą shortcode formularza logowania poprzez edytor tekstowy WP.
function page_login_form_shortcode() {
if ( is_user_logged_in() )
return '';
return wp_login_form( array( 'echo' => false ) );
}
function page_add_shortcodes() {
add_shortcode( 'page-login-form', 'page_login_form_shortcode' );
}
add_action( 'init', 'page_add_shortcodes' );
Aby wyświetlić wklejamy shortcode: [page-login-form] w miejsce na stronie/poście gdzie chcemy aby wyświetlił się formularz. Formularz wyświetla się tylko dla nie zalogowanych użytkowników.
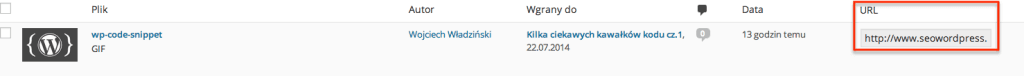
4. Umieszczenie adresu url do obrazka w panelu Mediów
Kod ułatwia pracę z obrazkami dodając do biblioteki mediów:
function muc_column( $cols ) {
$cols["media_url"] = "adresURL";
return $cols;
}
function muc_value( $column_name, $id ) {
if ( $column_name == "media_url" ) echo '<input type="text" width="100%" onclick="jQuery(this).select();" value="'. wp_get_attachment_url( $id ). '" readonly="true" />';
}
add_filter( 'manage_media_columns', 'muc_column' );
add_action( 'manage_media_custom_column', 'muc_value', 10, 2 );
- Wordcamp 2014 Warszawa – dzień pierwszy - 4 stycznia 2020
- TYPES czyli taxonomies, custom fields i post types w jednym miejscu - 4 stycznia 2020
- Modyfikacje standardowego RSS’a WP - 4 stycznia 2020
- Jak precyzyjniej szukać w Google? [infografika] - 4 stycznia 2020
- Zestawienie blogów o SEO i WordPressie - 4 stycznia 2020
- Funkcje w panelu admina, o których nie warto zapominać - 4 stycznia 2020
- Jak z głową wybrać szablon do WordPressa? - 4 stycznia 2020
- Wtyczki do WP, których nie znasz a powinieneś cz.4 - 4 stycznia 2020
- Kilka ciekawych kawałków kodu cz.1 - 4 stycznia 2020
- Wyświetlanie ilości zasobów WordPressa - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.