Tworzenie shortcodes na przykładzie dodawania reklamy Adsense w dowolnym miejscu

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Nie tak dawno temu pojawił się pierwszy artykuł poświęcony pojęciu shortcodes, w którym opisaliśmy podstawowe zagadnienia dotyczące „krótkich kodów” i ich użycia w WordPress. Wtedy zaznaczaliśmy, że shortcodes pojawiły się w wersji 2.5 systemu, wraz z wprowadzeniem pojęcia „Shortcodes API”. Dzięki temu deweloperzy i użytkownicy WordPress otrzymali istotne narzędzie pozwalające tworzyć kreatywne projekty strony www.
W niniejszym artykule opiszemy, jak tworzyć własne shortcodes bazując się na Shortcode API, co pozwoli realizować swoje pomysły w WordPress CMS.
Znów kilka słów o shortcodes
Chociaż w artykule „Czym są shortcodes” opisaliśmy shortcodes i ich zastosowanie w WordPress, jeszcze raz powrócimy do tego tematu. Tym razem krótko podsumujemy samo pojęcie. Shortcodes opierają się na Shortcodes API. Interfejs programowy shortcodes (Shortcode API) jest prostym zestawem funkcji pozwalającym na tworzenie makr, których używają deweloperzy przy tworzeniu nowych elementów stron www. Zazwyczaj deweloperzy uzupełniają shortcodes własnymi wtyczkami i motywami, które dodają odpowiedni element w WordPress CMS.
Użytkownicy mogą dodawać we wpisie stworzone przez deweloperów elementy za pomocą specjalnych słów kluczowych, umiejscowionych w nawiasach tzw. shortcodes. Wówczas kod będzie interpretowany przez zainstalowaną wtyczkę i wyświetlany na stronie www w odpowiedni sposób. W przypadku, gdy WordPress nie zawiera odpowiedniej wtyczki, system nie odczyta shortcode. Najprostsza forma wykorzystania shortcode wygląda tak: [shortcode].
Interfejs programowy shortcodes pozwala tworzyć shortcodes z obsługą atrybutów. Odwołanie do takich shortcodes może być bardziej skomplikowane:
[shortcode atrybut = “n” atrybut = “n”] , gdzie n – odpowiednie znaczenie
WordPress od wersji 2.5 zawiera zestaw podstawowych shortcodes, które były zmieniane i aktualizowane w kolejnych wersjach. Niestety zestaw ten jest bardzo krótki, dlatego często pojawia się potrzeba stworzenia własnych rozwiązań. Właśnie tworzeniu prostego shortcodes będzie poświęcona kolejna część naszego artykułu.
Tworzenie shortcode w WordPress
Istnieją 2 sposoby, aby stworzyć shortcode:
- Stworzenie funkcji w WordPress i zarejestrowanie dla niej shotcode w pliku functions.php.
- Skorzystanie z wtyczki umożliwiającej tworzenie shortcodes.
Który z wariantów jest lepszy? To zależy od użytkownika i jego przyzwyczajeń. Ze swojej strony opiszemy krótko dwa sposoby tworzenia shortcodes. Chociaż nie będziemy ukrywać, że w dużej liczbie przypadków, własne rozwiązanie jest znaczniej lepsze, niż gotowe, o czym powiemy dalej.
Tworzenie shortcodes przy użyciu pliku functions.php
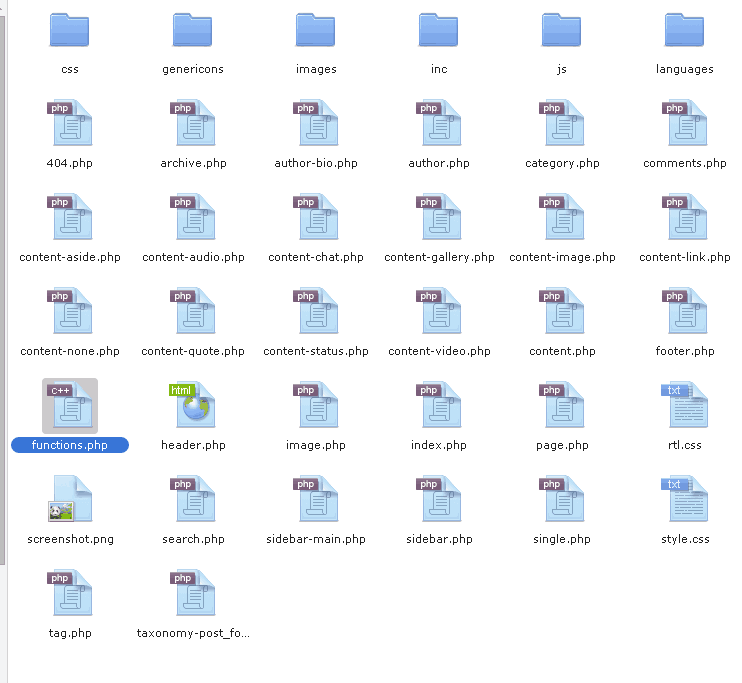
Jak już wspominaliśmy powyżej, tworzenie shortcode dla stron www wymaga modyfikacji w pliku functions.php. Każdy motyw zawiera własny plik functions.php, ale nas będzie interesował ten plik, który znajduje się w „aktywnym” motywie.
W naszym przypadku „aktywnym” motywem jest Twenty Fourteen. Przechodzimy do niego za pomocą managera plików (rys. 1). Ścieżka jest następująca: wp-content/themes/twenty_fourteen/
Rejestracja shortcode w pliku functions.php jest bardzo prosa. Wszystko, co trzeba zrobić, to powiązać shortcode z istniejącą funkcją za pomocą następującej konstrukcji:
add_shortcode('short_code', 'function_name');
- add_shortcode – funkcja rejestracji shortcode w WordPress;
- short_code – to nazwa wywołanego shortcode. Właśnie za pomocą podanej konstrukcji [short_code], będziemy wywoływać shortcode podczas edytowania wpisu;
- function_name – to nazwa funkcji, którą rejestrujemy.
Teraz spróbujemy stworzyć własny shortcode. Posłuży nam do tego proste zadanie: dodanie reklamowego bloku Adsense na stronę www za pomocą shortcode. Otwieramy plik functions.php i dodajemy poniższy kod:
// Rejestracja funkcji
function add_adsense() {
return '
<!—Dodajemy kod wejścia bloku reklamowego -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-9572020962030512"
data-ad-slot="1604412683"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!—Zakończenia wejścia bloku reklamowego-->
';
}
//Rejestracja shortcode
add_shortcode( 'adsense', 'add_adsense' );
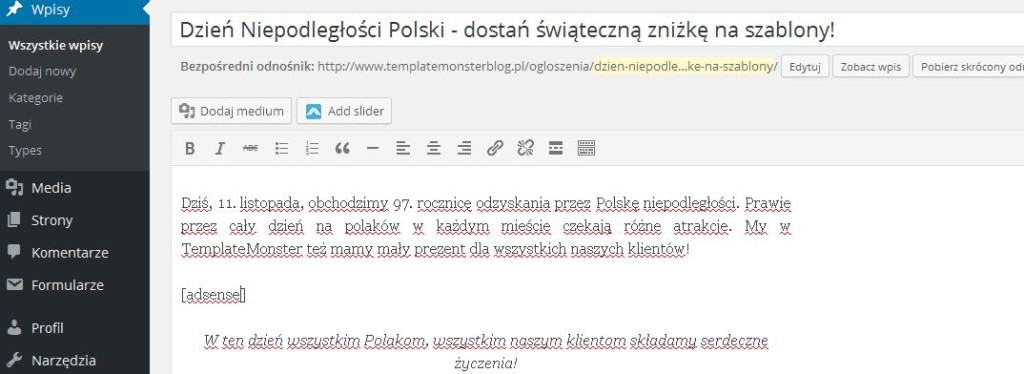
Zapisujemy wszystkie zmiany i przechodzimy do panelu administratora w WordPress. Otwieramy interesujący nas wpis oraz stronę i w odpowiednie miejsce wstawiamy shortcode [adsense]:
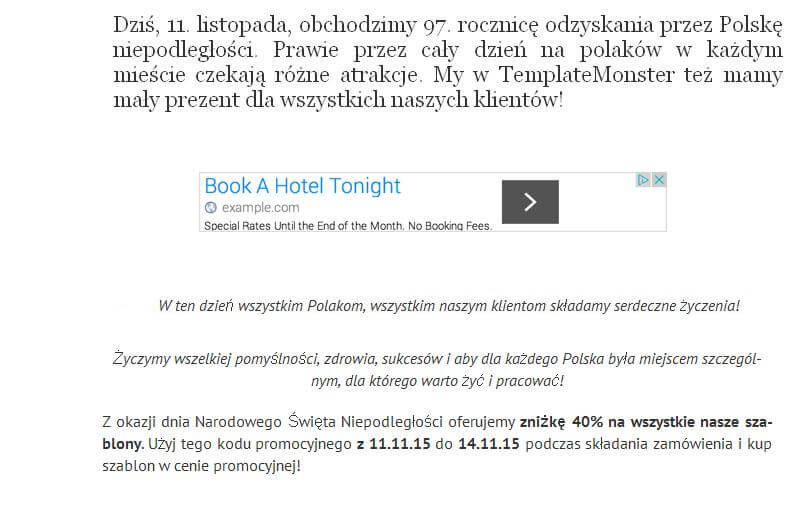
Zapisujemy wszystkie zmiany i przechodzimy do strony www. Otrzymujemy następujący rezultat:
Dodawanie shortcodes za pomocą wtyczek
Za pomocą prostego przykładu pokazaliśmy mechanizm tworzenia shortcodes. Jak widać, podłączenie własnego shortcode do WordPress CMS nie jest skomplikowane, trudność polega w napisaniu samego kodu. Dlatego, aby stworzyć własne rozwiązanie należy posiadać wiedzę z programowania i tworzenia stron www.
Ale to nie znaczy, że dla początkujących korzystanie z shortcodes jest ograniczone do standardowego zestawu „krótkich kodów”. Dostępne są wtyczki, które pozwalają poszerzyć horyzonty użycia shortcodes na stronie www, poprzez dodanie nowych kodów i możliwość ich dopasowania do własnych potrzeb. Wśród nich można wyróżnić:
Shortcodes Ultimate – darmowa wtyczka zawierająca bardzo dużo gotowych shortcodes, które można dodawać we wpis oraz na stronę www:
Więcej o wtyczce Shortcodes Ultimate można przeczytać w jednym z artykułów na naszej stronie.
Cherry Shortcodes – darmowa wtyczka, która wchodzi w zestaw CherryFramework 4.0, ale jest całkowicie niezależna. Pisaliśmy na temat instalacji CherryFramework w jednym ze swoich poprzednich artykułów i krótko wspominaliśmy o samej wtyczce.
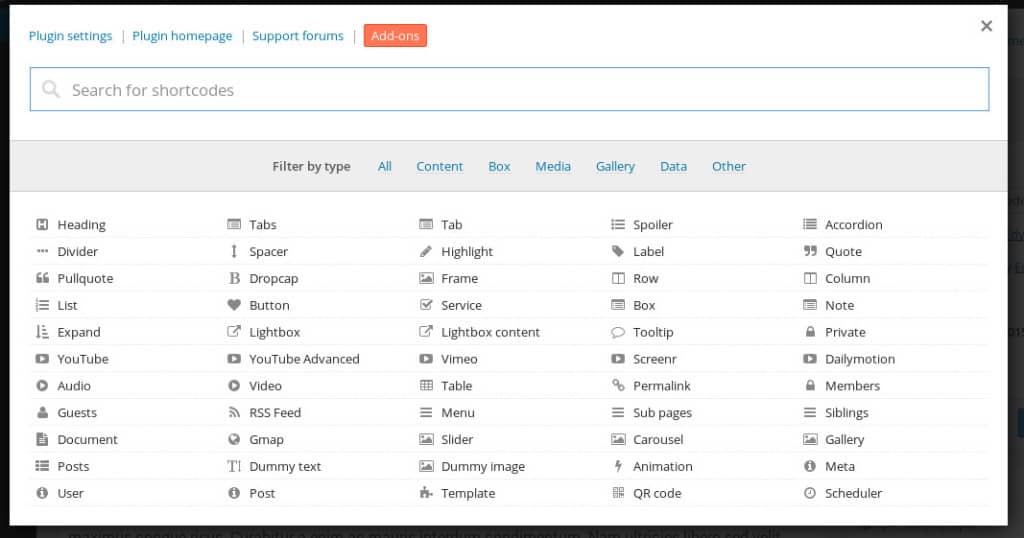
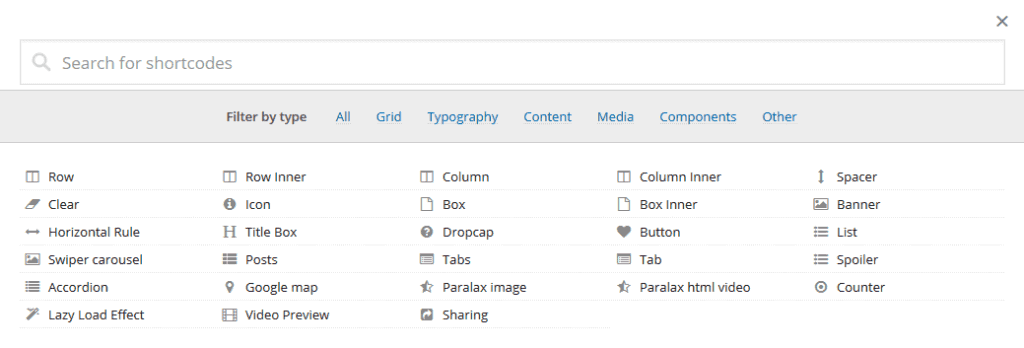
Tak, jak w przypadku Shortcodes Ultimate, wtyczka Cherry Shortcodes zawiera szeroki zestaw gotowych shortcodes, które można wstawić we wpis oraz na stronę za pomocą prostego menu (rys. 5, rys. 6):

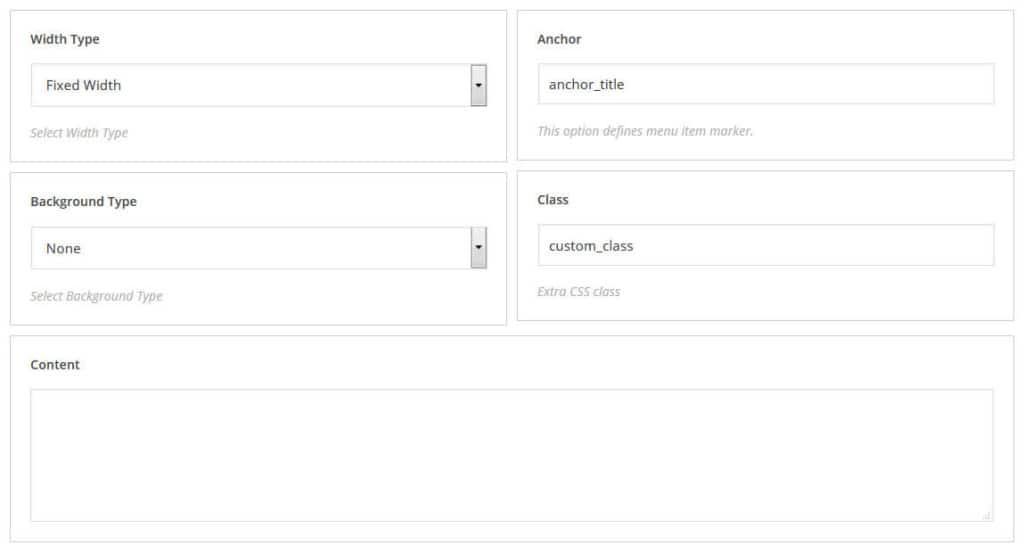
Rys.6 Dostosowanie shortcode przed dodaniem we wpis
Dodawanie shortcodes do szablonu
Na sam koniec powiemy o jeszcze jednej ważnej rzeczy – o dodaniu shortcodes w pliki motywu. W tym przypadku zwykła konstrukcja z kwadratowymi nawiasami nie będzie działać. W rozwiązaniu tego problemu pomoże funkcja do_shortcode, którą należy dodać w odpowiednim pliku. Będzie to wyglądać następująco:
<?php echo do_shortcode('[short_code]'); ?>
gdzie short_code to odpowiedni shortcode. Za pomocą powyżej funkcji można dodawać shortcodes w widgety WordPress.
Podsumowanie
Na zakończenie należy dodać, że shortcodes to bardzo przydatne narzędzie WordPressa, dające redaktorowi bloga możliwość dodawania do wpisów elementów niestandardowych. A ponieważ shortcodes są bardzo wygodnym rozwiązaniem zarówno od strony dewelopera, jak i użytkownika, są one szeroko używane przy tworzeniu wtyczek i motywów.
Każdy użytkownik posiadający zaawansowaną wiedzę może stworzyć swój własny shortcode. Użytkownicy mnie zaawansowani zawsze mogą skorzystać z gotowych wtyczek. Dzięki temu shortcodes są szybkim i prostym sposobem na modyfikację strony internetowej.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.