Instalacja płatnego motywu dla WordPress

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Płatne motywy to kuszący kąsek dla wszystkich, którzy chcą szybko odświeżyć wygląd swojej strony internetowej. Odbiegając od dyskusji, czy warto z nich korzystać, czy nie, postaram się przedstawić, jak przebrnąć przez instalację takiego motywu na swojej stronie nie tracąc przy tym całego tygodnia.
Jak z głową wybrać szablon do WordPressa? Zapraszamy tutaj: https://www.seowordpress.pl/jak-z-glowa-wybrac-szablon-do-wp/
1. Kopia zapasowa
Jeżeli nasza strona nie jest “świeża”, musimy przede wszystkim wykonać jej pełną kopię zapasową. Oznacza to skopiowanie bazy danych, jak i całego obecnego folderu domeny. Kiedy taka kopia jest gotowa, możemy przejść do pracy właśnie na niej lub spróbować pracować na żywym organizmie.
2. Pobieramy aktualną wersję
Sprawdźmy przed rozpoczęciem prac, czy posiadamy aktualną wersję z motywem, czy najnowszy wersja motywu jest kompatybilna z najnowszym WordPressem. Dzięki temu prostemu zabiegowi mniej wtajemniczone osoby oszczędzą sobie ewentualnych problemów.
3. Przygotuj WordPressa (jeżeli instalacja nie była świeża)
Po pierwsze wyłącz i usuń wtyczki, które wymagane były do pracy z poprzednim motywem. Najprościej po prostu przestaw stronę na motyw np. Twenty Thirteen i usuń nieużywane wtyczki.
Natomiast zostaw takie jak: Akismet (lub AntySpam Bee), SEO by YOAST (lub All in Seo Pack) itp. Chodzi tutaj o to, aby wyłączyć przede wszystkim niekompatybilne wtyczki, jak np. te od obsługi opcji motywu, które nie będę już potrzebne.
Pamiętajmy, że poprzedni motyw, jak i nieużywane wtyczki zostawiły po sobie pozostałości, choćby w bazie danych w postaci zbędnych tabel. Jeżeli lubimy bawić się w optymalizacje, można się ich pozbyć.
4. Rozpakuj folder z motywem na dysku
Rozpakuj folder z motywem, który został zakupiony, na dysku. Nie wrzucaj, ani nie próbuj wysyłać całego pobranego zipa na raz.
W przykładowym motywie w środku jest 5 folderów. Dokumentacja, zrzut z treścią demo, licencja, pliki PSD i pliki motywu, które znalazły się w folderze “WordPress”.
Jak widać, autor przygotował dla nas motyw główny i dziecko. Instalacja powinna przebiec w kolejności Apemag -> Apemag child. Odwrotna próba zainstalowania nie będzie błędem. Po prostu nie będzie działać i poprosi nas o instalację motywu głównego.
5. Instalacja wtyczek wymaganych do poprawnego działania motywu
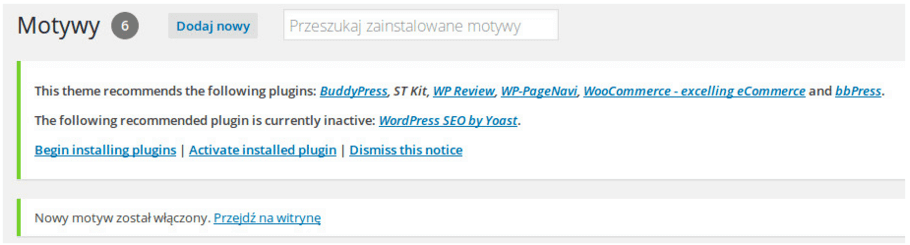
Do poprawnego działania motyw potrzebuje niekiedy nawet kilkanaście dodatkowych wtyczek (nie wliczając wtyczek od SEO i tych od optymalizacji prędkości działania), dlatego też na wstępie po włączeniu motywu zostaniemy poproszeni o ich instalację.
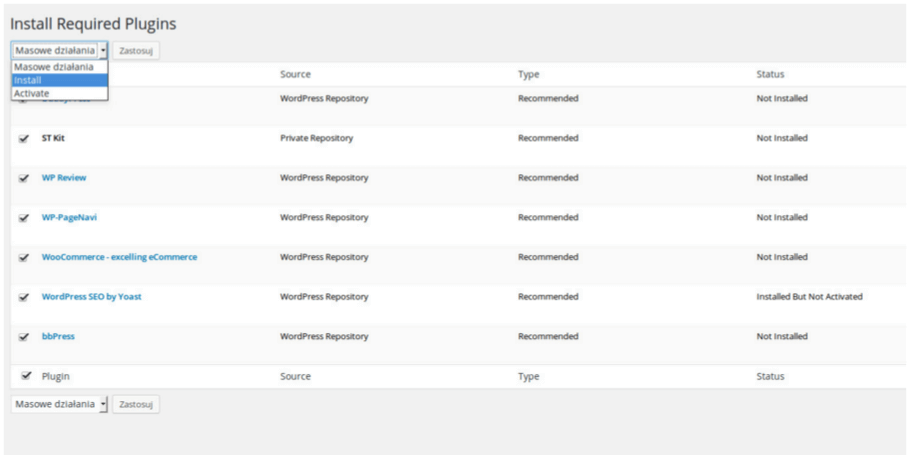
Wybieramy Begin installing plugins, na następnej stronie zaznaczamy wszystkie, po czym klikamy Install i zastosuj.
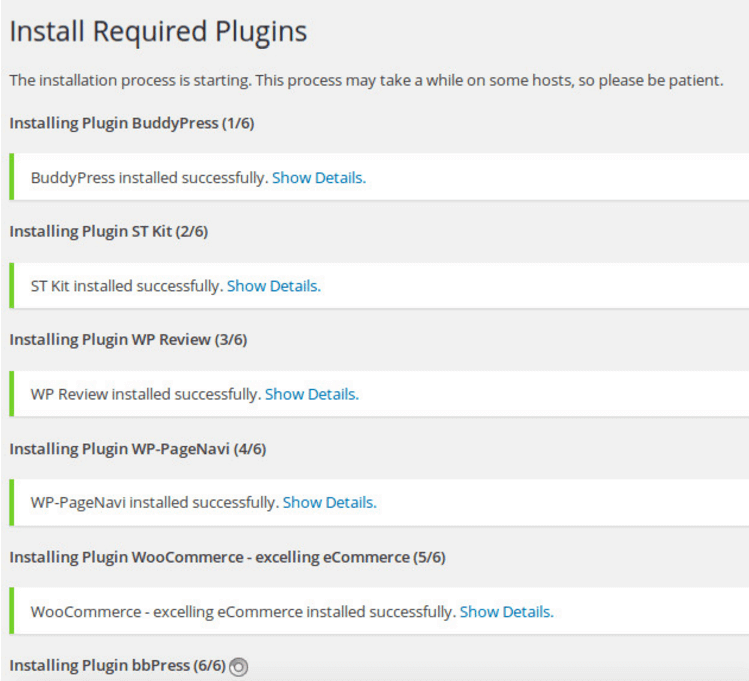
Patrzymy na przebieg instalacji:
Jeżeli wszystko się powiodło, zaznaczamy te wtyczki, które są konieczne do działania lub uważamy, że będziemy z nich korzystać. Nie ma sensu włączanie tych, których nie potrzebujemy, czyli np. Budypress, bbpress czy woocomercal, jeżeli nie chcemy prowadzić sklepu. Aktywujemy je i przechodzimy do następnego punktu.
Co mogło pójść nie tak?
Wtyczka się nie zainstalowała i nie chce przejść dalej? Problemem może być koniec miejsca na serwerze. Fakt, że chwilowo serwer, z którego wtyczka ma zostać pobrana, jest nieaktywny lub przeciążony. Na wszelki wypadek odczekajmy 15 minut i spróbujmy ponownie. Możliwe też, że wtyczka dołączona jest do plików, które pobraliśmy ze sklepu. Należy ją tylko spakować i wysłać na serwer jak normalną wtyczkę (którą jest).
Wszystko się zawiesiło, wywala białą stronę lub strona nie odpowiada? Poczekaj, aż wywali 404 lub wejdź przez ftp i wywal na chwilę motyw (zmień nazwę folderu). Sprawdź, czy masz możliwość użycia chociaż 25 MB pamięci serwera.
6. Treści demo motywu
Mamy gotowy motyw, wszystko jest dobrze, tylko że cały jego amazing zniknął, aby go przywołać twórca udostępnił nam treści demo motywu. Nadszedł czas, aby się nimi zająć.
Ten punkt różnić będzie się w zależności od panelu administratora, którego używa dany motyw. Raz instalacja treści demo wymagać będzie od nas jednego kliknięcia, innym razem będziemy musieli sami pobawić się w import treści. W przykładowym motywie sprawa wygląda następująco:
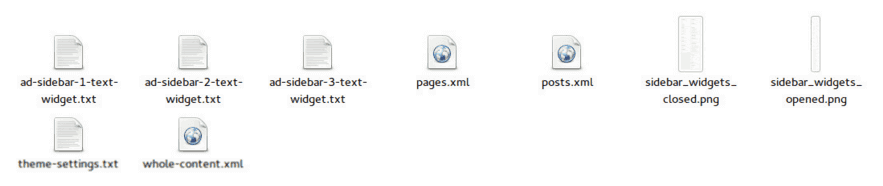
Widzimy, że mamy zawartość pasków bocznych do skopiowania, do wczytania demo wpisów, stron i innych treści, jak i do podejrzenia, jak powinny zostać wklejone widgety, aby wyglądać jak w przykładowym motywie w formacie .png do podejrzenia.
W tym wypadku instalujemy WordPress Importer i importujemy materiały po kolei.
Jeżeli podczas importu zostawimy autora podstron czy wpisów np. jako “test”, łatwiej będzie nam je potem usunąć.
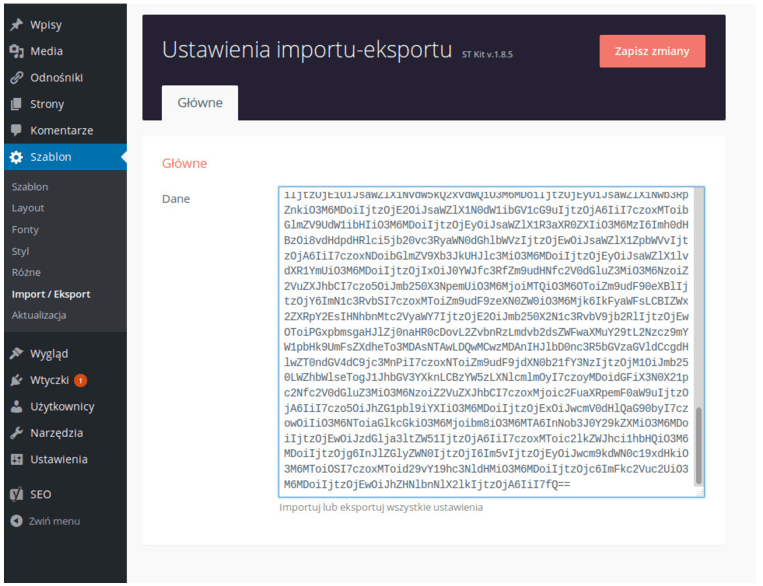
Jeżeli chodzi o import opcji motywu, to tych najlepiej szukać w jego ustawieniach. Dla tego motywu będzie to Szablon -> Import/Export. Zawartość pliku kopiujemy i klikamy “Zapisz zmiany”.
7. Poprawiamy opcje w WordPressie
Nadal jak wejdziemy na stronę główną motywu, nie mamy tego, co byśmy chcieli. Po pierwsze przypiszmy odpowiednie menu. Następnie ustawmy przyjazne linki: Ustawienia => Bezpośrednie odnośniki.
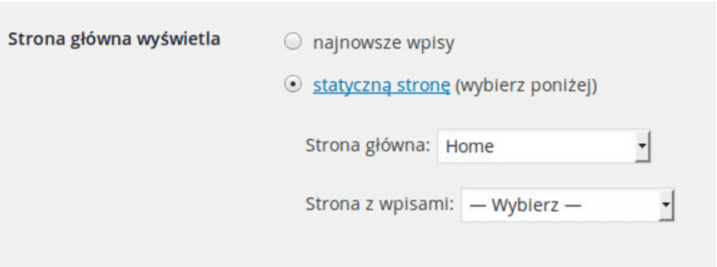
Teraz musimy tylko ustawić stronę o nazwie HOME (lub FrontPage) jako stronę główną, aby to zrobić przechodzimy do Ustawienia => czytanie.
Pamiętajmy zmienić tytuł strony głównej, jeżeli posiadamy zainstalowaną wtyczkę SEO BY YOAST, będzie to stosunkowo proste.
Teraz czas zająć się tłumaczeniem. Proponuję alternatywę w postaci Loco Translate, wtyczka pozwala nam tłumaczyć motyw, czy wtyczkę prosto z panelu.
8. Co jeszcze?
Sprawdź dokumentację. Jest zazwyczaj bardzo obszerna, wygodna i warto się z nią zaprzyjaźnić. Pamiętaj o sprawdzeniu strony pod kątem jej prędkości działania. Niekiedy motyw demo umieszczony jest na szybkiej chmurze, a hosting za 15 zł rocznie może po prostu sprawiać problemy. Dlatego sprawdź też, jak strona zachowuje się pod najpopularniejszymi przeglądarkami: Edge, Chrome, Firefox, Opera.
Sprawdź, jak działa wersja mobilna. Niekiedy w opcjach motywu jest ona po prostu wyłączona, a innym razem wychodzi na jaw np. problem ze skalowaniem obrazków czy menu. Zanim włączysz znowu używanie pamięci podręcznej dla przeglądarek użytkowników odwiedzających Twoją stronę, sprawdź, czy na pewno wszystko się zgadza.
Na zakończenie
Proszę pamiętać, że płatne motywy posiadają również wsparcie. Warto męczyć ich twórców i pozwolić im tworzyć coraz lepsze produkty, ale uwaga na udostępnianie danych do serwera obcym osobom. Twórca motywu to nie ta sama osoba, która prowadzi jego wsparcie (kiedy masz sprzedanych 10 000 motywów, ciężko prowadzić wsparcie samemu). Jeżeli już musimy dobrze mieć go na wydzielonym hostingu. Dodatkowo panele, sposoby importu różnią się od siebie w zależności od twórcy i tego, który system podłączyć.
- WordPress i zewnętrzne usługi – krótki przegląd aplikacji, które zepniemy z WordPressem - 4 stycznia 2020
- Pełna pętla WordPress - 4 stycznia 2020
- WordPress i Wcag czy można łatwo spełnić wymagania? - 4 stycznia 2020
- Kanibalizacja słów kluczowych, wstępna diagnoza i naprawa na WordPress - 4 stycznia 2020
- 7 prostych rozwiązań dla WordPress - 4 stycznia 2020
- Google Tag Manager i WordPress – błyskawiczny przepis - 4 stycznia 2020
- Jak uruchomić Instant Articles i Google AMP na WordPress ? - 4 stycznia 2020
- Rejestracja użytkowników na stronie WordPress, kompleksowe rozwiązanie palącego problemu - 4 stycznia 2020
- PIWIK i WordPress, dlaczego warto spojrzeć na te statystyki - 4 stycznia 2020
- Buddypress, czyli społeczność na WordPressie - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.