Open Graph w WordPress

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Dziś pokażę jak w prosty sposób zaimplementować Facebookowy Open Graph na stronę WordPressa dla standardowych artykułów za pomocą wtyczki jak i bez jej pomocy. Zacznę może od wyjaśnienia czym jest Open Graph.
Opisuje on na naszej stronie dane w taki sposób aby Facebook mógł korzystać dokładnie z tych danych jakie mu wskażemy. Poniżej zamieszczam przykład przy Share artykułu:
1. Aby to zrobić należy w swoim szablonie strony w pliku functions.php umieścić poniższy kod:
function wp_opengraph_for_posts() {
if ( is_singular() ) {
global $post;
setup_postdata( $post );
$output = '<meta property="og:typ" content="article" />' . "n";
$output .= '<meta property="og:title" content="' . esc_attr( get_the_title() ) . '" />' . "n";
$output .= '<meta property="og:url" content="' . get_permalink() . '" />' . "n";
$output .= '<meta property="og:description" content="' . esc_attr( get_the_excerpt() ) . '" />' . "n";
if ( has_post_thumbnail() ) {
$imgsrc = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
$output .= '<meta property="og:image" content="' . $imgsrc[0] . '" />' . "n";
}
echo $output;
}
}
add_action( 'wp_head', 'wp_opengraph_for_posts' );
2. Następnie w pliku header.php znajdujemy nasz tag <html> i zamieniamy go na taki:
<html <?php language_attributes(); ?> prefix="og:http://ogp.me/ns#">
Wtyczka do Open Graph
Jeżeli używasz All in Seo Pack (włącz i skonfiguruj dodatek Social Meta poprzez opcje wtyczki) lub Yoast SEO (SEO => Społeczności) możesz użyć ich funkcji do oznaczenia elementów dla FB.
WP Facebook Open Graph protocol
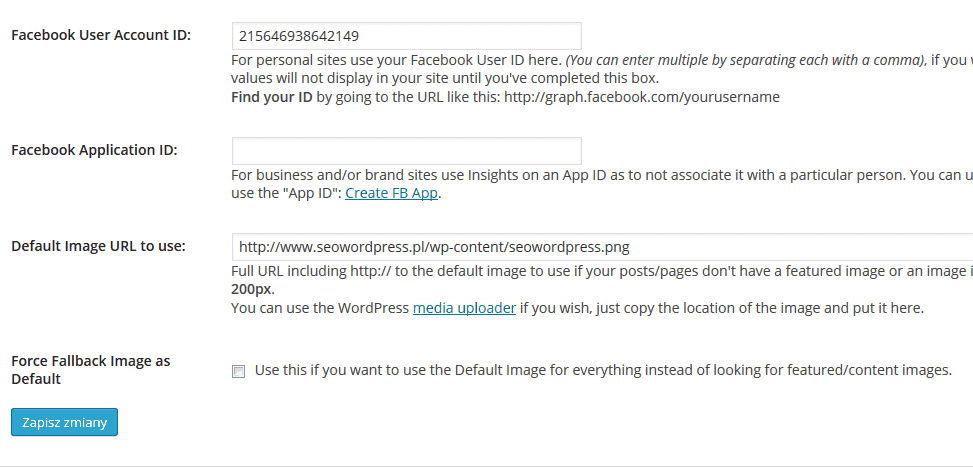
Przetestowałem kilka z nich i ta wydaje mi się najlepsza. Po zainstalowaniu do opcji dodaje nam się panel wtyczki w którym możemy znaleźć:
- User account ID – koniecznie wpisać trzeba ID swojego profilu/strony FB.
- Domyślny obrazek, który będzie wyświetlany jeżeli dany artykuł nie będzie posiadał żadnego.
- Wymuszanie korzystania przez Facebooka tylko z tego url obrazka podanej wyżej
- Wordcamp 2014 Warszawa – dzień pierwszy - 4 stycznia 2020
- TYPES czyli taxonomies, custom fields i post types w jednym miejscu - 4 stycznia 2020
- Modyfikacje standardowego RSS’a WP - 4 stycznia 2020
- Jak precyzyjniej szukać w Google? [infografika] - 4 stycznia 2020
- Zestawienie blogów o SEO i WordPressie - 4 stycznia 2020
- Funkcje w panelu admina, o których nie warto zapominać - 4 stycznia 2020
- Jak z głową wybrać szablon do WordPressa? - 4 stycznia 2020
- Wtyczki do WP, których nie znasz a powinieneś cz.4 - 4 stycznia 2020
- Kilka ciekawych kawałków kodu cz.1 - 4 stycznia 2020
- Wyświetlanie ilości zasobów WordPressa - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.