Jak automatycznie wypełnić pola tytuł, etykieta, alternatywny tekst i opis podczas ładowania obrazków?

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Jeśli prowadzicie Państwo bloga na WordPress, to czas od czasu wynika potrzeba ładować obrazki i dodawać je do artykułów. I chociaż ten proces nie zajmuje zbyt dużo czasu, ale nikt nie będzie przeciwko temu, aby zmniejszyć go. A więc, przedstawimy Państwu prosty haczyk, który pozwoli zaoszczędzić trochę czasu pod czas dodania obrazków do WordPress. Tym bardziej, że wprowadzenie go nie stanowi żadnego problemu.
Podany haczyk nie przyspieszy proces ładowania obrazków. Niestety on całkiem zależy od parametrów hostingu i musicie uważać na to pod czas wyboru serwera dla strony www. Jednak możemy dodać możliwość automatycznego wypełnienia pół tytuł, etykieta, alternatywny tekst i opis pod czas ładowania obrazków. I takie proste działanie pozwoli zaszydzić trochę czasu przy każdym dodaniu grafiki na stronę www.
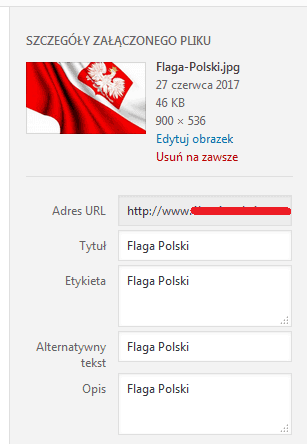
Jeśli nie wypełniacie pola wspomniane powyżej (rys. 1), to możecie nie wprowadzać żadnych zmian w kodzie. Jednak musicie uważać, że atrybut alt odgrywa istotną role dla obrazku. Na jego podstawie Google „rozumie” do jakiego tematu należy foto i „przywiązuje” do niego odpowiednie zapytanie. A więc możecie uzyskać Państwo dodatkowy ruch z serwisu „Grafika Google”, gdy ktoś z odwiedzających będzie wyszukiwał wasz temat. Oprócz tego wypełnienie pól tytuł i alternatywny tekst dodają wagi stronie, co jest istotne pod czas jej pozycjonowania.

Rysunek 1. Dodanie obrazku do biblioteki Media
Wychodząc z tego zachęcamy Państwo wypełniać pola tytuł, etykieta, alternatywny tekst i opis pod czas dodawania obrazku na stronę www. A poniższy kod pozwoli zrobić to zamiast was:
function wph_auto_alt_title_caption($attachment_ID) {
$filename = $_REQUEST['name'];
$withoutExt = preg_replace('/.[^.s]{3,4}$/', '', $filename);
$withoutExt = str_replace(array('-','_'), ' ', $withoutExt);
$my_post = array(
'ID' => $attachment_ID,
'post_excerpt' => $withoutExt, // Etyketa
'post_content' => $withoutExt, //Opis
);
wp_update_post($my_post);
//atrybut alt
update_post_meta($attachment_ID, '_wp_attachment_image_alt', $withoutExt);
}
add_action('add_attachment', 'wph_auto_alt_title_caption');
Ten kod wykorzystuje nazwę obrazku i po jego ładowaniu na stronę wstawia podaną nazwę w pola tytuł, etykieta, alternatywny tekst i opis. Przy tym można dojść lekko wyłączyć automatycznie wypełnienie każdego z pół, usuwając odpowiedni kawałek w kodzie.
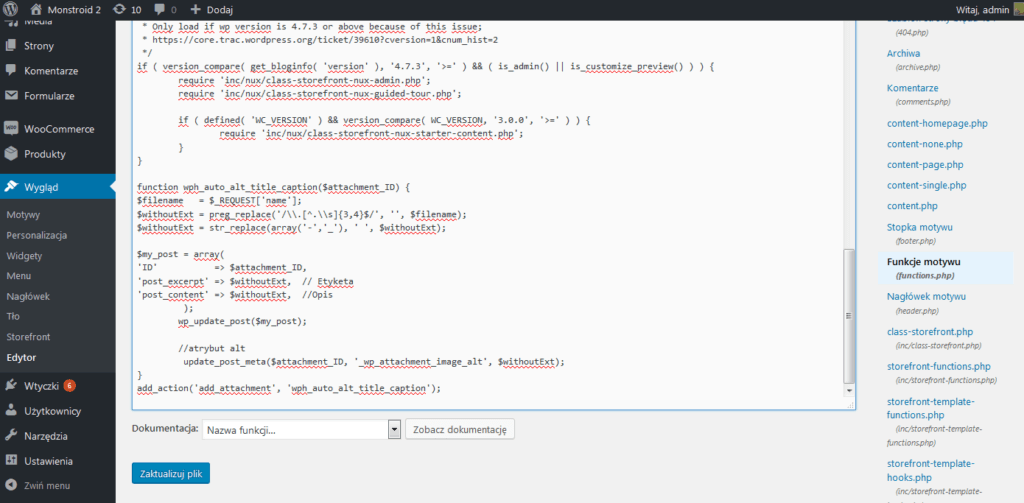
Dodać powyższy kod należy do pliku functions.php motywu używanego domyślnie. Zrobić to można za pomocą standardowego edytora. On znajduje się w sekcji Wygląd => Edytor panelu administracyjnego WordPress (rys. 2).
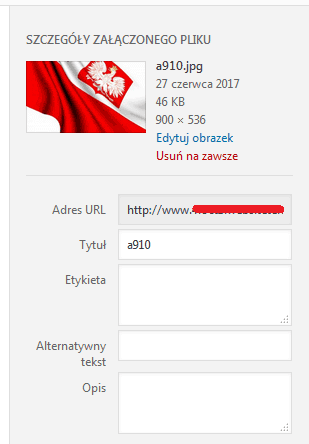
Po aktualizacji pliku możecie sprawdzić Państwo jak działa funkcja wph_auto_alt_title_caption. Dlatego należy załadować nowy obrazek do biblioteki Media.
Jak widać z rysunku 3, wprowadzony kod działa poprawnie. Wszystkie poła mają tą samą nazwę jak i dodany obrazek.
Podsumowanie
Podany haczyk będzie bardzo wygodny dla osób, którzy aktywnie prowadzą bloga i codziennie ładują obrazki na stronę www. Dzięki niemu można zaoszczędzić czas (zwłaszcza gdy będziecie dodawali Państwo kilkanaście obrazków jednocześnie) i wykorzystać go na przygotowanie nowych artykułów. 😉
Jeśli macie Państwo pytania lub uwagi, proszę zostawiać komentarze
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.