Jak dodać przyciski justowania i podkreślania w edytorze WordPressa?

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Wersja WordPressa 4.7 została wydana w grudniu 2016 roku, ale nadal trwają napięte dyskusje na temat usunięcia przycisków podkreślenia i justowania tekstu w edytorze tekstów. Duża część użytkowników, zwłaszcza początkujących, którzy codziennie korzystali się ze wspomnianych przycisków bardzo negatywnie przyjęli ich usunięcie. A ponieważ ten temat nadał budzi zainteresowanie postanowiłem przygotować dla Państwa klika prostych rozwiązań dotyczących tego tematu.
Użycie skrótów klawiszowych
Może nie koniecznie potrzebujecie Państwo powrócenia przycisków podkreślenia i justowania tekstu? Jak pisałem powyżej, zostały usunięte tylko same przyciski z menu edytora. Jednak opcja nadal jest dostępna przy użyciu odpowiednich skrótów klawiszowych. Dlatego aby podkreślić odpowiedni tekst należy wydzielić go (zaznaczając go – zabarwi się na niebiesko) i nacisnąć na klawiaturze: Ctrl + u. W przypadku justowania tekstu, wykonać analogiczne operację i nacisnąć na klawiaturze: Alt + Shift + j.
Więcej o skrótach klawiszowych możecie przeczytać tutaj: https://www.seowordpress.pl/50-skrotow-klawiszowych-w-wordpress/
Użycie wtyczki Re-add Text Underline and Justify
Wtyczka Re-add Text Underline and Justify możecie znaleźć na repozytorium WordPressa. Należy także dodać, że na serwisie wodpress.org dostępne są inne dodatki powracające przyciski podkreślanie i justowanie tekstu. Ja jednak zostałem przy podanej wtyczce, ponieważ jest prosta i stale jest aktualizowana przez twórców.
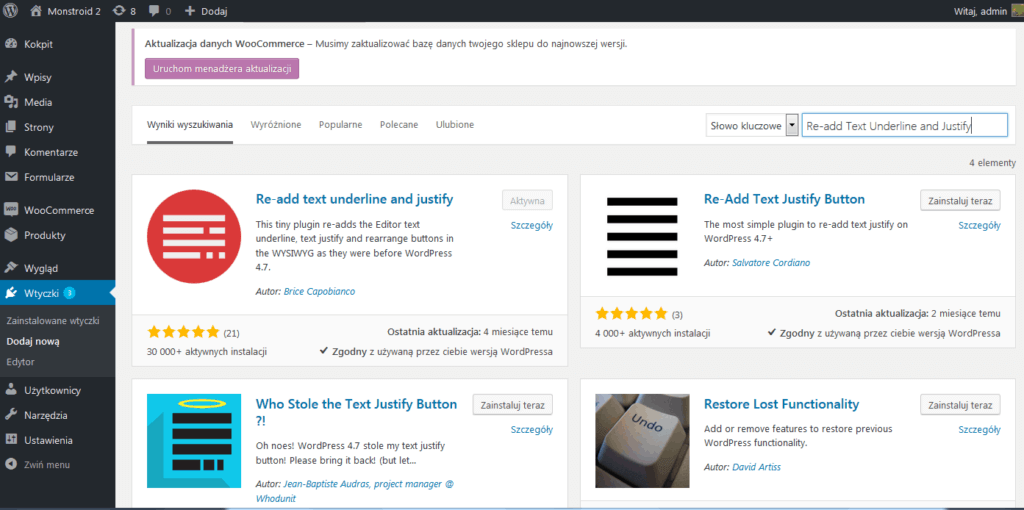
Przede wszystkim, zainstalujmy wtyczkę. Przechodzimy do sekcji Wtyczki =>Dodaj nową (rys. 1).
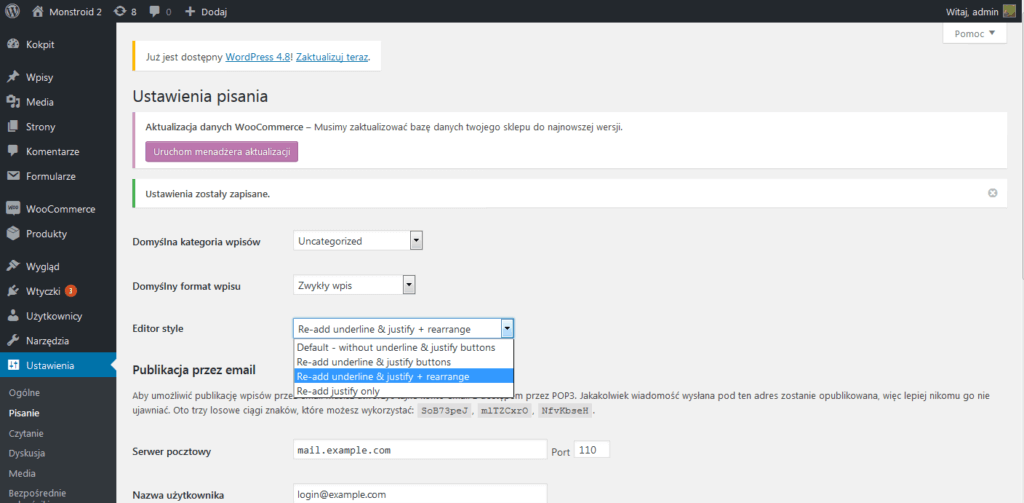
Po instalacji i aktywacji wtyczki należy włączyć opcję przewrócenia przycisków podkreślania i justowania tekstu. Należy przejść do sekcji Ustawienia => Pisanie. Na tej stronie można znaleźć linijkę Edytor stylu (Editor style) (rys. 2), która będzie zawiera następne opcji:
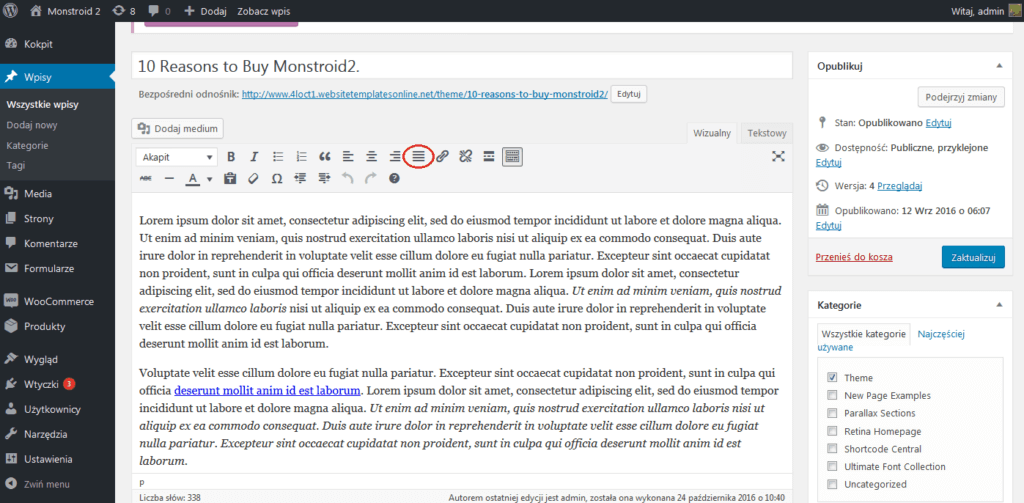
- Domyślnie – bez przycisków podkreślania i justowania (Default – without underline & justify buttons). Podana opcja ustawiona jest domyślnie.
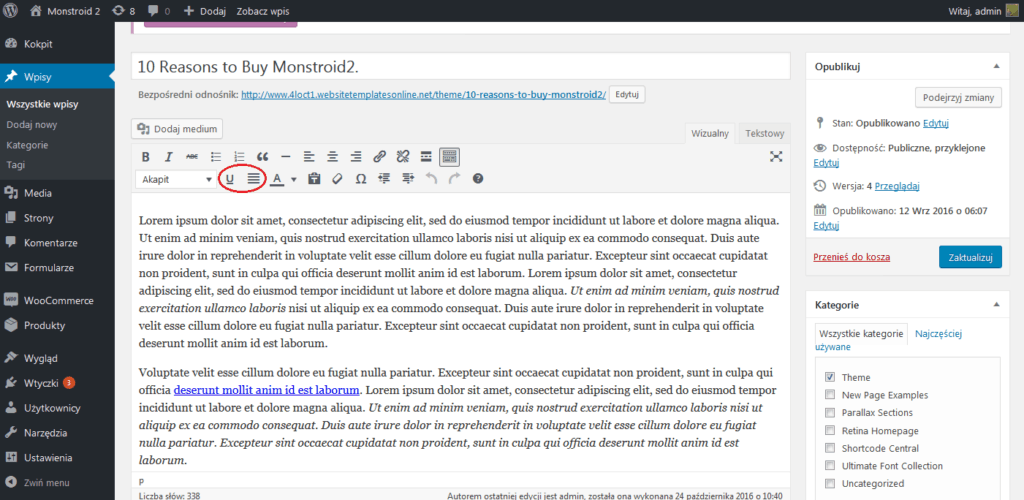
- Powrócić przyciski podkreślania i justowania (Re-add underline & justify buttons). W tym przypadku przyciski pojawią się w drugiej linijce edytora (rys 3.).
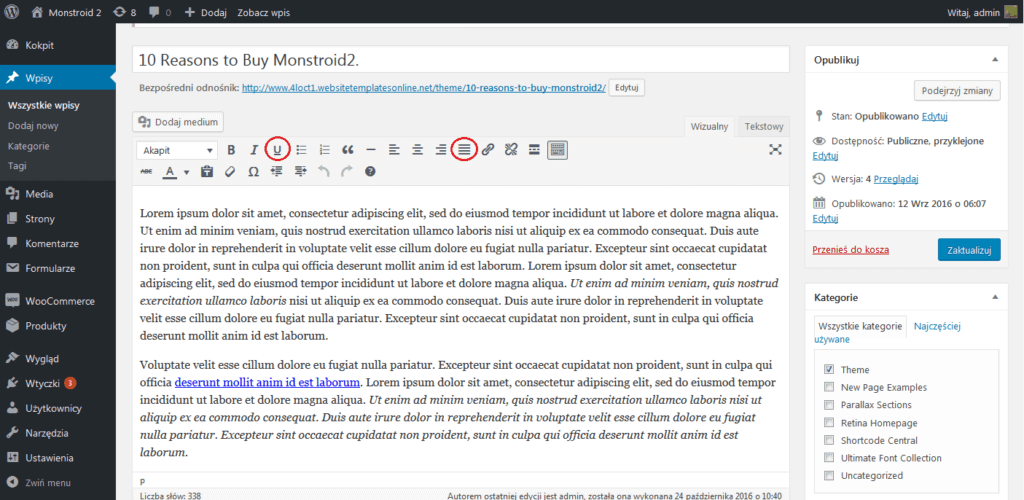
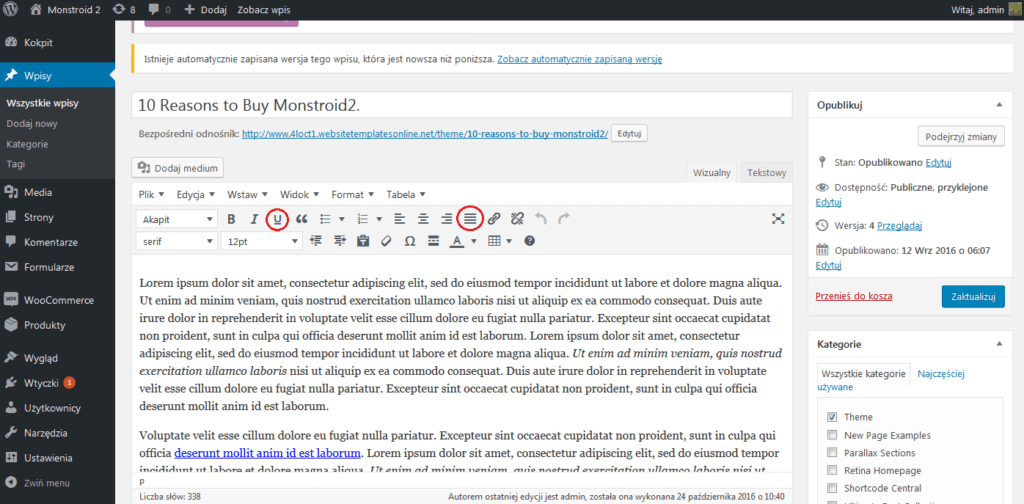
- Powrócić przyciski podkreślania i justowania w poprzednie miejsce menu (Re-add underline & justify + rearrange). Dzięki tej opcji możecie powrócić przyciski na te same miejsca, gdzie one były do usunięcia (rys. 4).
- Powrócić przyciski justowanie (Re-add justify buttons). Za pomocą tej opcji można dodać tylko jeden przycisk justowania. On pojawi się na tym samym miejscu, gdzie był do tego czasu (rys. 5).
Jak widać, wtyczka Re-add Text Underline and Justify jest bardzo prostym rozwiązaniem. Za jej pomocą możecie dodać niezbędne przyciski do menu edytora i korzystać się nimi jak w poprzednich wersjach WordPress.
Wtyczka TinyMCE Advanced
Przedstawiamy Państwu jeszcze jedną wtyczką o której na pewno już słyszeliście wcześniej. Jest to TinyMCE Advanced – rozbudowane rozwiązanie zamieniające standardowy edytor WordPress. Za jego pomocą można dodać nie tylko przyciski podkreślania i justowania tekstu, lecz także i szereg dodatkowych opcji. Jeśli korzystacie Państwo z tej wtyczki, to na pewno wiecie jak powrócić wspomniane przyciski. A gdy nie mijaliście jeszcze z niej do czynienia, zapraszam do poniższej instrukcji.
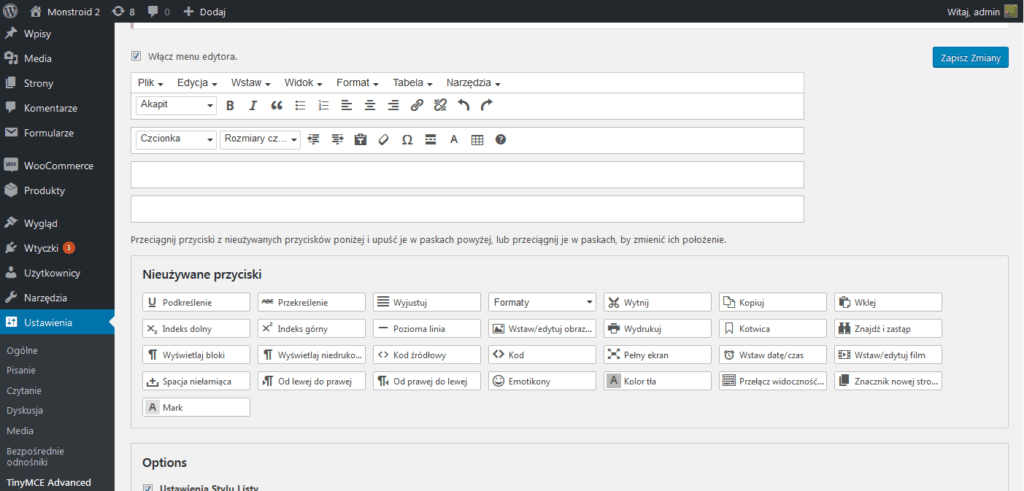
Po instalacji i aktywacji wtyczki możemy przejść do jej ustawień. Dlatego przechodzimy do sekcji Ustawienia – TinyMCE Advanced (rys. 7).
Za pomocą techniki „Przyciągnij i Upuść” możecie dodać Państwo nieużywane przyciski w dowolne miejsce edytora. Jak widać z rysunku 7, macie Państwo 29 różnych przycisków do użycia. Dodamy do edytora przyciski podkreślania i justowania na te miejsca, gdzie one były wcześniej. Po zapisywaniu zmian możemy sprawdzić rezultat (rys. 8).
Należy dodać także, że TinyMCE Advanced to bardzo dobra alternatywa do standardowego edytora dla WordPress. Wtyczka zawiera szereg możliwości, które pomogą Państwu szybko edytować zawartość i modyfikować ją według własnych potrzeb.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.