10 trendów w projektowaniu stron internetowych www 2020

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Projektowanie stron internetowych – to dynamicznie rozwijający się obszar posiadający swoje trendy i tendencje, które są często aktualizowane. Jeśli nie zajmujecie się na co dzień tworzeniem projektów, to na pewno, dla Was będzie nowością fakt, że w projektowaniu stron www, popularność trendów jest sezonowa. Dlatego, bardzo często to co było popularne zeszłej jesieni już straciło swoją popularność tej wiosny.
Wśród najbardziej popularnych koncepcji zeszłego roku można wyodrębnić Material design i Flat design, znany także jako „płaskie projektowanie” oraz „styl Metro”. W oparciu o nich pojawiło się bardzo dużo stylowych stron, które przyciągają uwagę odwiedzających i przekonują do swoich kreatywnych projektów. Ale czy nadal te strony oraz projekty oparte o ten styl są tak popularne? Jakie są główne trendy w projektowaniu stron internetowych w 2020 roku? Odpowiedzi na te pytania poszukiwałem wśród dużej ilości różnych artykułów dostępnych w Internecie oraz konsultowałem się także z naszymi grafikami. Z chęcią podzielę się z Wami informacjami na ten temat.
Zacznę wiec z pierwszego pytania: czy nadal Materiał design i Flat design są tak popularne w 2020 roku? Odpowiedź jest krótka: TAK. Wspomniana koncepcja zostają z nami w 2020 roku, mimo że Material design chcę wyprzeć Flat design z obejmowanych pozycji. Na tym można by było zamknąć pierwsze pytanie, jednak uważam, że należy krótko opisać podane koncepcje. Tym bardziej, że będziemy z nimi spotykać w 2020 roku.
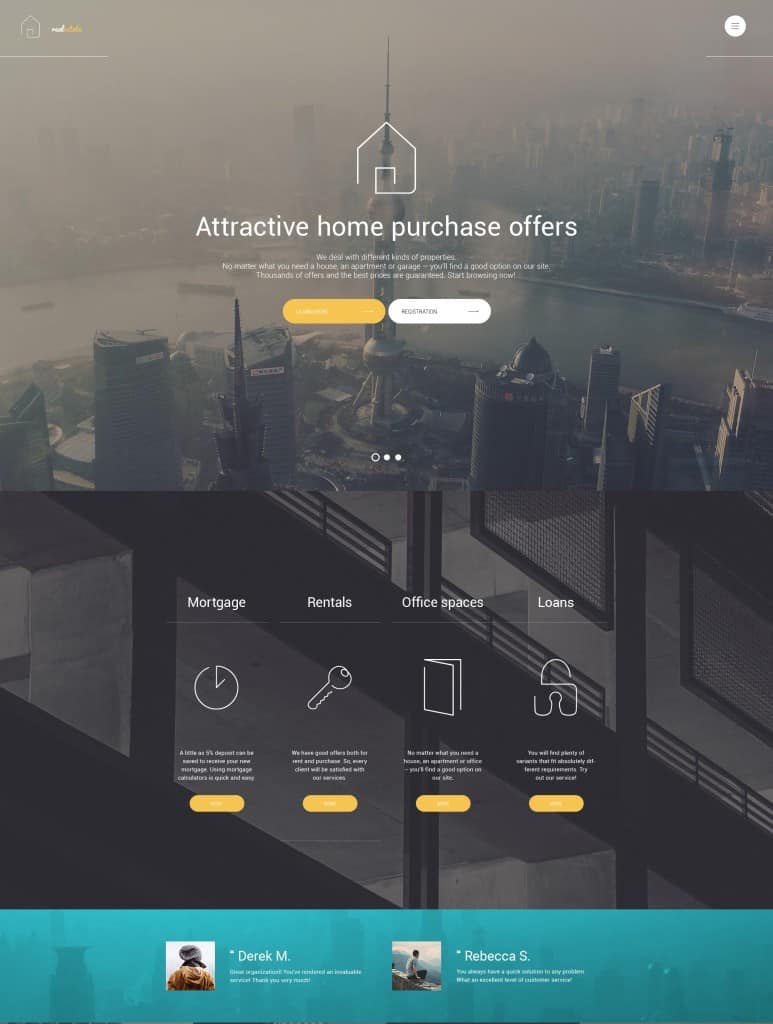
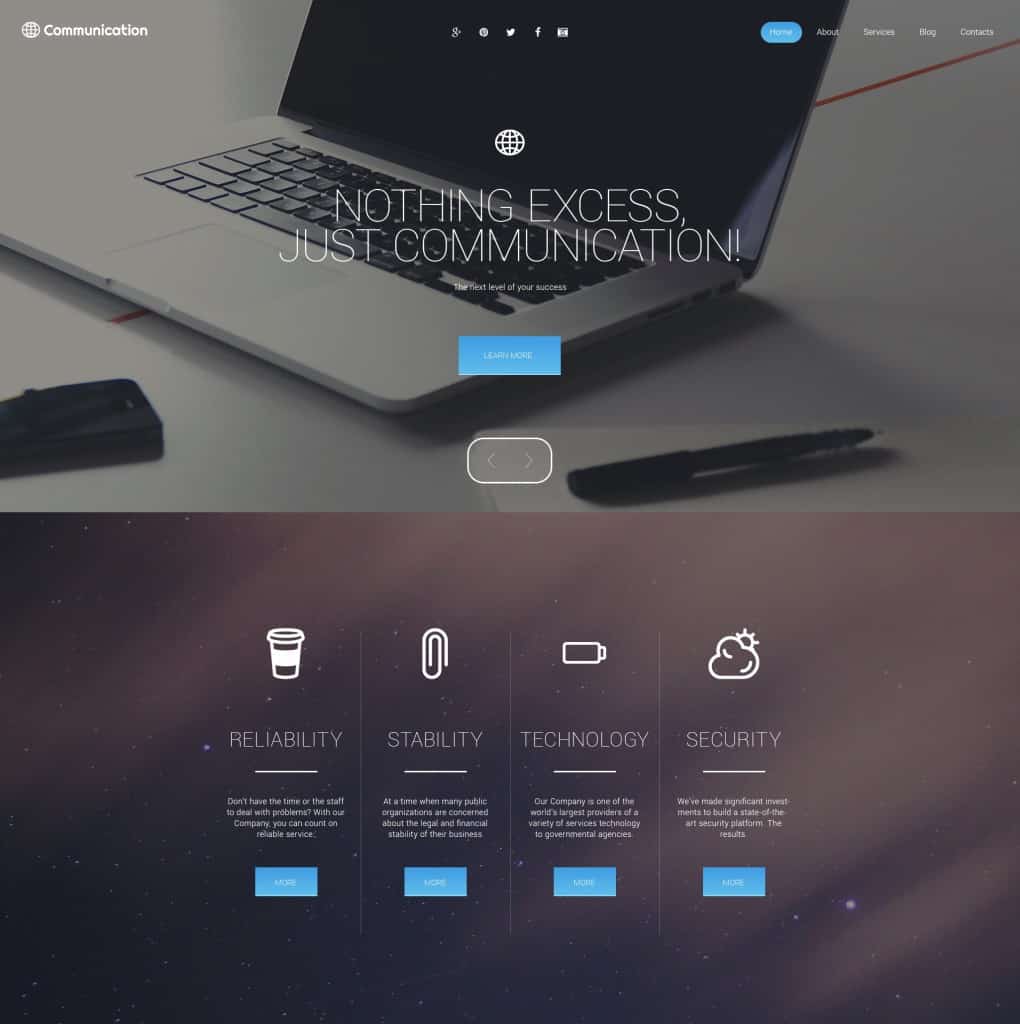
Flat design
Styl projektowania grafiki zakładający wyeliminowanie takich elementów jak gradienty i cieniowanie, ograniczenie liczby kolorów i stosowanie tylko prostych kształtów i typografii. Innymi słowy projekty stron opartych o „projektowanie płaskie” łączą w sobie duże, jasne przestrzenie, większe przyciski i wyraźne czcionki i nie mają zwykłych cieni, gradientów oraz głębi. W rezultacie strony oparte o takie projekty nie tylko wyglądają świeżo i młodzieżowo, lecz także szybko ładują się na urządzeniach mobilnych.
Do innych charakterystycznych cech Flat design można dodać:
- Długie cienie przynoszą więcej głębi do projektu.
- Jasne kolory dodają świeżości projektu.
- Proste czcionki pozwalają czytelnikom bez żadnych problemów czytać tekst na stronie.
- Przyciski z przezroczystym tłem nie odwracają uwagi użytkowników od zawartości.
- Minimalizm. Projekt zawiera minimum elementów graficznych, dzięki czemu główny akcent robi się na zawartość strony www.
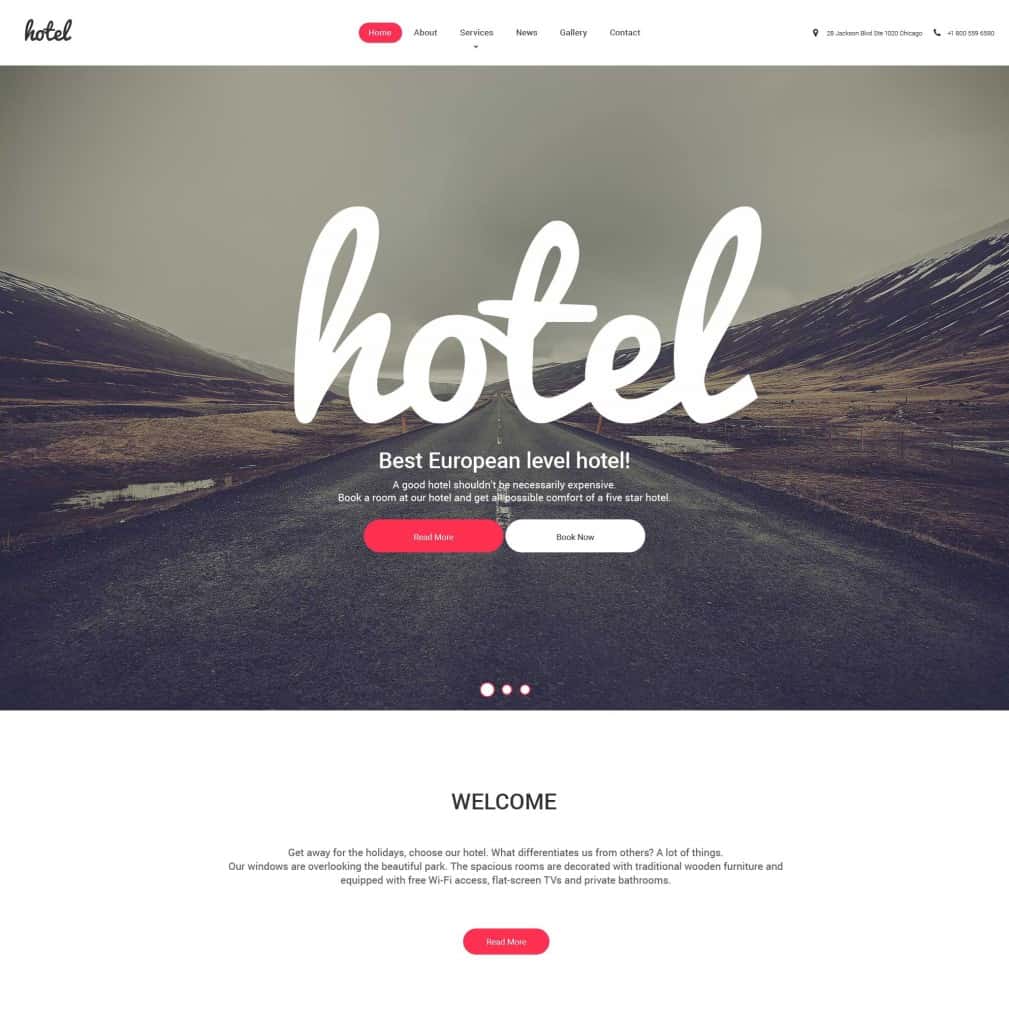
Material design
W 2014 roku Google przedstawił swój nowy styl projektowania aplikacji dla systemu Android, Chrome OS i sieci tzw. Meterial design. Idea Material design polega na tworzeniu projektu stron www, które otwierają i zwijają się, jako warstwy, wykorzystując efekty cieni. Oprócz tego takie projekty nie powinni mieć ostrych krawędzi, a warstwy muszą przełączać się między sobą płynnie i praktycznie niewidocznie.

Źródło: Motyw dla WordPress 53493
Do innych charakterystycznych cech Material design można dodać:
- Obecność oraz interakcja obiektów odbywa się poprzez zmianę światła, powierzchni i ruchu.
- Działania odbywają się w przestrzeni 3D, w której obiekty mają trzy wymiary, szerokość, wysokość i grubość. O ile dwa pierwsze mogą się różnić, ostatni wymiar zostaje niezmienny.
- Obecność cieni, które wskazują kierunek ruchu i odległość między powierzchniami, tzw. “podniesienie” (eng. elevation). Gdy poziom “podniesienia” obiektu rośnie, cienie stają się większe i bardziej miękkie, a jej spadek sprawia, że cienie stają się mniejsze i bardziej wyraziste.
- Treść może mieć dowolną formę i kolor.
- Elementy graficzne projektu mogą przejść szereg transformacji: mogą zwiększać się i zmniejszać się wzdłuż swojej powierzchni, oraz łączyć się po podzieleniu.
Teraz przejdę do następnego pytania i przedstawię 10 trendów w projektowaniu storn internetowych w 2020 roku. Należy dodać, że liczba tych trendów jest większa, dlatego wybrałem tylko te, które mają największy wpływ na wizerunek stron internetowych. Także w różnych źródłach trendy mają inne nazwy, dlatego starałem się wybrać optymalne warianty i w jakiś sposób je zunifikować.
Jakie są główne trendy w projektowaniu stron internetowych w 2020 roku?
Animacja
W 2020 roku strony będą zawierać więcej animowanych elementów. Oprócz starej “dobrej” technologii Flash, pełnoprawne animacje można tworzyć również za pomocą CSS, HTML5 i jQuery. Przy tym bogactwie dostępnych możliwości, warto pamiętać, że animacja nie powinna negatywnie wpływać na użyteczność strony. Wybór optymalnego rozwiązania – to główne zasada udanego projektu dla strony www.

Źródło: Motyw dla WordPress 56092
Standaryzacja oraz homogenizacja
Jeśli wydaje się wam, że gdzieś już widzieliście podobny projekt strony, to nie koniecznie Wam się tylko wydaje się 🙂 Standaryzacja jest jedną z prognozowanych tendencji w 2020 r. Strony internetowe będą bardziej podobne do siebie. Przyczyna takiego podobieństwa kryje się w popularności serii „modnych” motywów i szablonów, które są powszechnie stosowane przez projektantów stron. Zdaniem ekspertów, standaryzacja – to nie na 100% złe rozwiązanie. Znika na przykład potrzeba właścicieli stron aby wyróżnić się spośród konkurencji.
Zwiększenia „wagi” stron
Dziś jedna strona witryny „waży” średnio około 2219 KB, natomiast 6 lat temu, w 2010 roku, wielkość jednej strony wynosiła 700 KB. „Waga” wzrosła niemal trzykrotnie. Jest oczywiste, że strony bardzo szybko zmieniają się i tendencja do zwiększenia „wagi” będzie trzymać się w najbliższym czasie.
Czy wiecie Państwo ile „waży” strona główna The Daily Mail? Aż 8,8 MB. W przypadku urządzeń mobilnych dodatkowo z wolnym łączem internetowym – tragedia.
Właściciele stron próbują rozwiązać ten problem, ale zamiast zmniejszenia rozmiaru zawartości (co byłoby logiczne, aby zwiększyć prędkość ładowania), dodają stronę powitalną. Taka storna utrzymuje uwagę użytkownika, podczas gdy nie idzie ładowania strony głównej.

Źródło: Motyw dla WordPress 56093
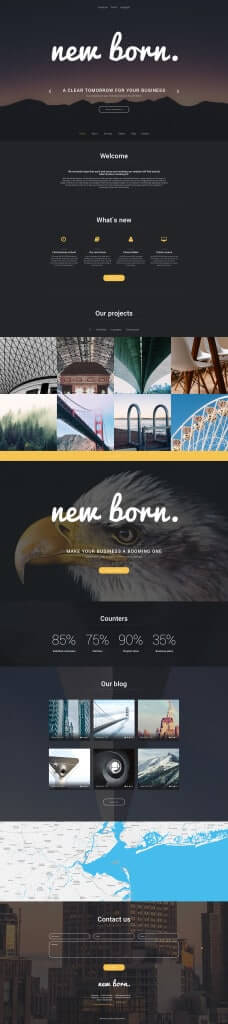
Dłuższy scrolling stron
Oprócz zwiększenia „wagi”, w 2020 r. strony będą jeszcze „dłuższe”. Dłuższy scroll jest imitacją popularnych interfejsów mobilnych i np. aktualności Facebook. Eksperci uważają, że jest to bardzo pomysł, jeżeli realizowany jest w odpowiedni sposób. Należy pamiętać, że nieskończone przewijanie, ciężkie animacji i niestrukturalne treści negatywnie wpływają na współczynnik konwersji i wskaźnik odrzuceń.

Źródło: Motyw dla WordPress 56024
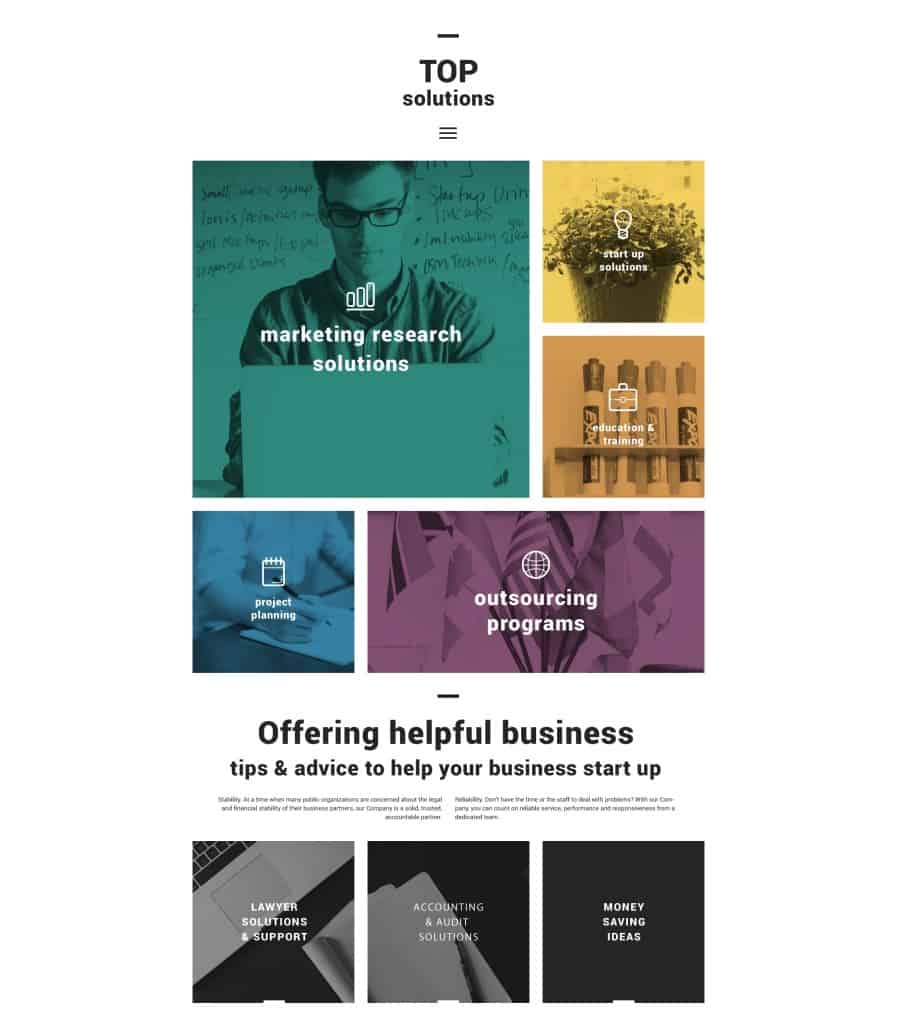
Niepotrzebna wielowarstwowość
W tym roku pod czas tworzenia projektów dla stron będzie tendencja do nagromadzenia niepotrzebnych elementów i warstw. Wygląda to tak: tekst jest nałożony na obrazek, a sam obrazek – na kolorowe tło. W rezultacie otrzymujemy bardzo skomplikowany projekt strony, który jest bardzo trudny dla zrozumienia. Pomimo popularyzacji podanego trendu, eksperci zalecają budować proste strony bez użycia niepotrzebnych elementów.

Źródło: Motyw dla WordPress 55229
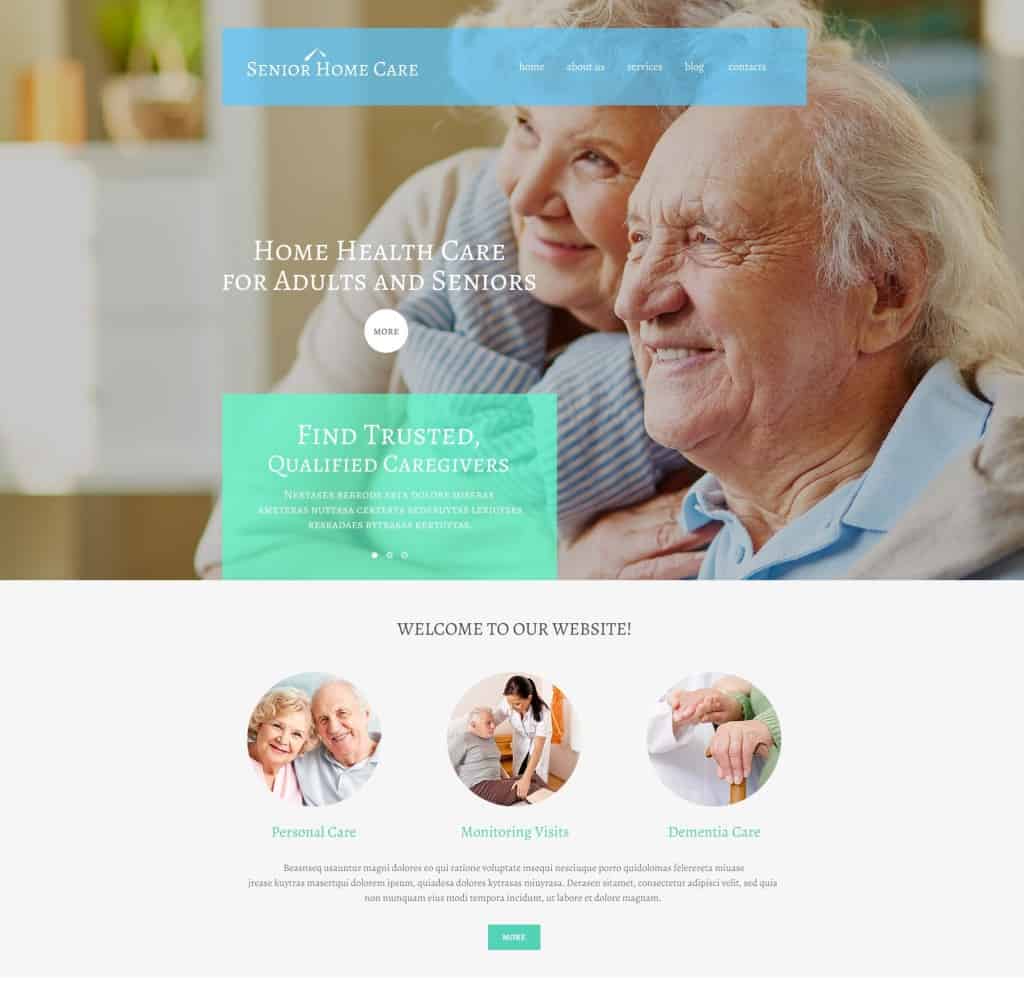
Blokowa struktura strony
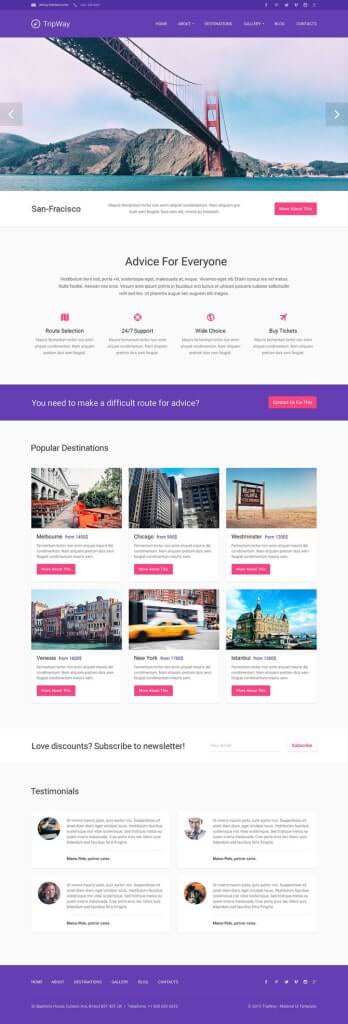
Podejście polegające na dzieleniu storn na bloki nadal pozostaje aktualny w 2020 roku. W takich blokach można umieszczać zarówno tekst jak i obrazki. Taka struktura pozwala akcentować uwagę użytkowników na odpowiednie działy oraz nowości na stronie. Oprócz tego każdy blok pozostaje stylistycznie niezależny i może być zmodyfikowany w swój własny sposób. Dla projektantów taka struktura strony zapewnia znaczną swobodę. Dodatkowo łatwo skaluje się taki obiekt do urządzeń mobilnych.

Źródło: Motyw dla WordPress 55951
Nowe mechanizmy ładowania stron i obrazów
W 2020 roku popularnym rozwiązaniem stosowanym w celu złagodzenia niedogodności związanych z ładowaniem dużego rozmiaru obrazów będzie efekt rozmycia i skalowania. Rozwiązania polega na tym, że użytkownik widzi rozmyty obraz przed tym jak obraz będzie załadowany w całości. Taka metoda jest stosowana przez inżynierów Facebooka, którzy zauważyli, że dzięki temu strony ładują się o 30% szybciej.
Inna ciekawa metoda od Facebook – wyświetlenie struktury strony przed jej pełnym załadowaniem. Póki strona ładuje się, użytkownik zapoznał się z jej strukturą, co znacznie lepiej niż obserwować pusty biały ekran. Zdaniem ekspertów, ta technika w 2020 roku rozprzestrzeni się na tworzenie stron www.

Źródło: Motyw dla WordPress 56025
Zwiększenie roli typografii
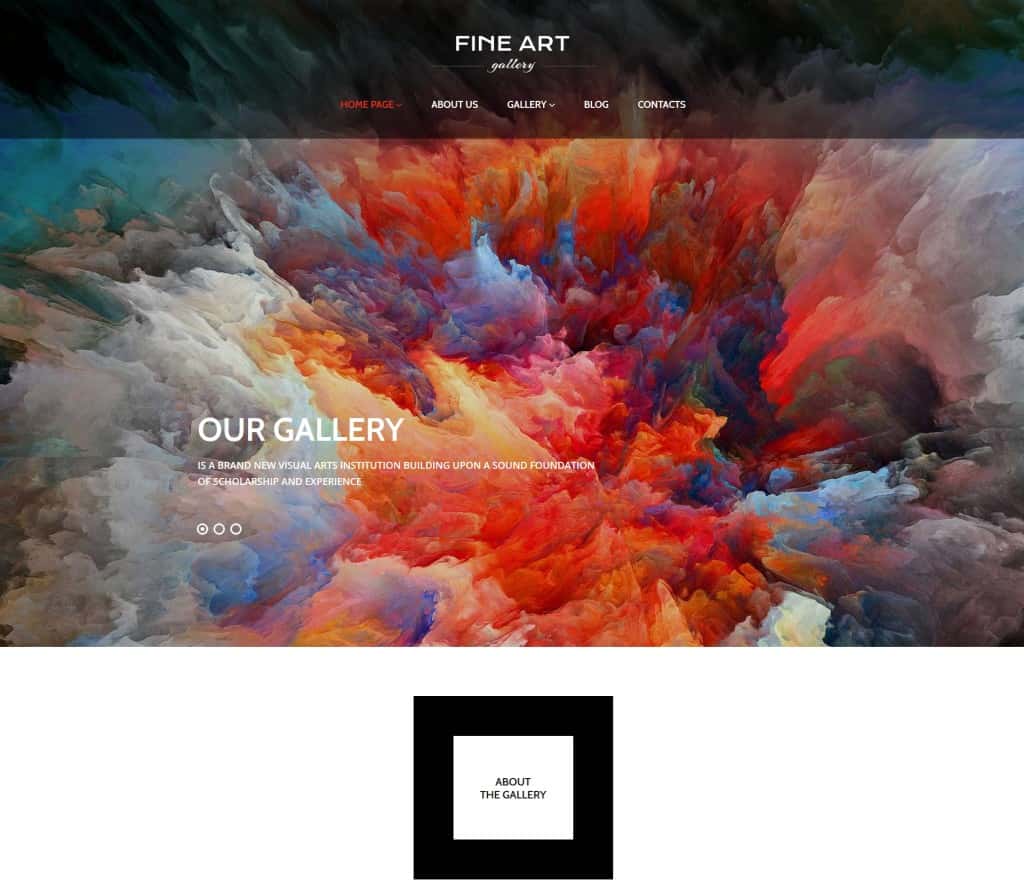
Wzrost różnych możliwości technicznych prowadzi do tego, że rola typografii w projektowaniu stron www znacznie wzrośnie. Pod wpływem rozwoju technologicznego w 2020 projektanci będą eksperymentować z tekstem: próbować różne tekstury, kształty i rozwiązania.

Źródło: Motyw dla WordPress 56077
Profesjonalne ilustracje wysokiej jakości
Właściciele stron www będą chcieć położyć większy nacisk na swoją grupę docelową. Dlatego będą potrzebowali jakościowej zawartości i profesjonalnych zdjęciach. Te wyraziste, nieszablonowe, oryginalne szybciej przyciągną rządne atrakcji oko internauty, czy potencjalnego klienta niż stare zdjęcia ze stoków.

Źródło: Motyw dla WordPress 55262
Ukryte Menu Główne tzw. HAMBURGER
W 2020 r. projektanci zrezygnują z przycisku „hamburger”, w którym są ukryte punkty menu na rzecz „widocznych” elementów. Jako przykład można podać Youtube, który już zmienił „hamburgera” na poziome menu z zakładkami.
Podsumowanie
Podczas tworzenia oraz wyboru gotowego projektu dla strony należy pamiętać, że najlepsze rozwiązanie łączy w sobie, styl, prostotę i funkcjonalność. Użycie wszystkich trendów i elementów koncepcji w jednym projekcie nie gwarantuje popularności strony a może mieć nawet negatywny wpływ na jej użyteczność. Bądźcie w trendzie, jednak pamiętajcie, że stronę ocenia przede wszystkim użytkownik. Zadowolony użytkownik potraktowany uczciwie, zostanie i powróci.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.