Jak dodać obszar dla widgetów w WordPress

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Motywy dla WordPress zwykle mają kilka wbudowanych obszarów dla widgetów (Widget Area), ale bardzo często ich rozmieszczenie jest ograniczone kolumną boczną i stopką. W przypadku, gdy trzeba dodać taki obszar na początek strony lub w nagłówek oraz zmienić kolejność obszarów na różnych stronach www, trzeba korzystać z dodatkowych komponentów lub rozwiązywać ten problem ręcznie. Dlatego dziś pokażemy prosty przykład jak prosto zarządzać obszarami dla widgetów w WordPress CMS, dodając potrzebne zmiany w kodzie motywu.
Dodanie nowego obszaru dla widgetów
Proces dodania obszaru dla widgetów na stronę www składa się z dwóch ważnych kroków. Pierwszy z nich – to rejestracja nowego obszaru dla widgetów w pliku functions.php, a drugi – dodanie wywołania stworzonego obszaru widgetów w dowolnym miejscu w pliku motywu.
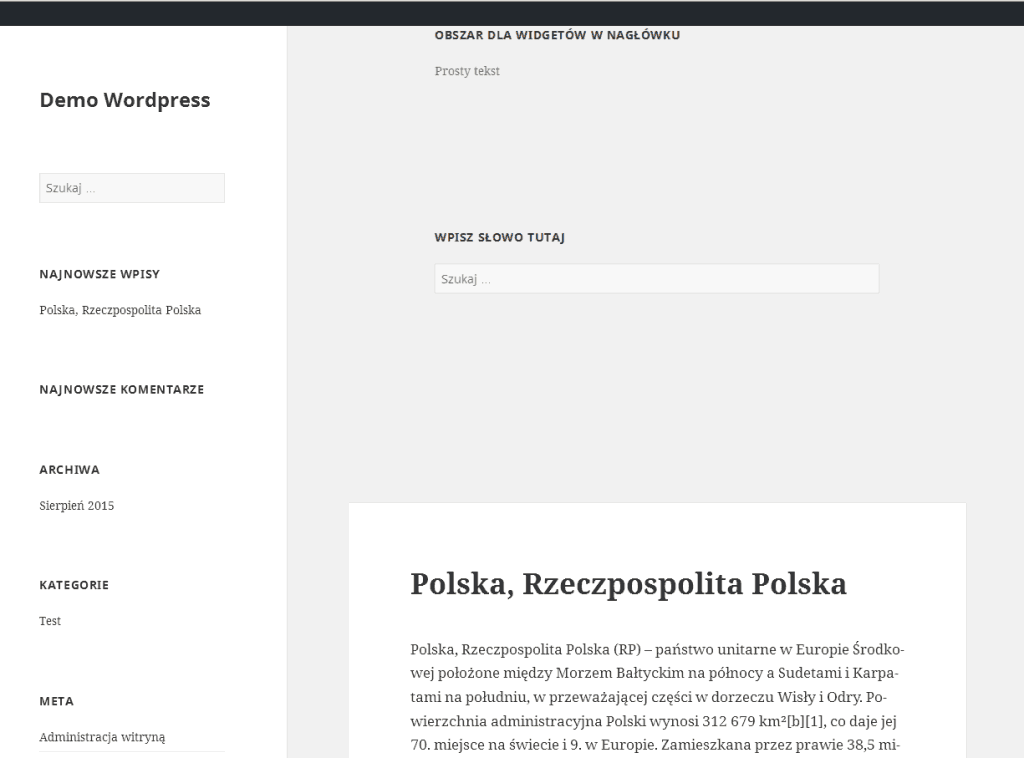
Miejsce dodania obszaru w plik motywu zależy od tego, gdzie należy go wyświetlać na stronie www. W naszym przykładzie, jest to nagłówek strony internetowej. My użyjemy darmowego motywu Twenty Fifteen, która jest ustawiona domyślne w WordPressie. W rezultacie, po wprowadzeniu wszystkich zmian powinniśmy uzyskać stronę www z obszarem dla widgetów w nagłówku (rys.1). W wersji końcowej będzie to prosty tekstowy widget oraz wyszukiwarka.
Rejestrowanie obszaru dla widgetów
Zarejestrować obszar dla widgetów – to po prostu powiedzieć WordPress CMS o nim. Pod czas rejestracji obszaru w WordPress, ostatni sam dodaje go jako opcję w sekcji panelu administracyjnego Wygląd -> Widgety. Po tym jak obszar będzie zarejestrowany w tej seksji panelu administracyjnego można dodawać do niego potrzebne nam widgety.
Aby zarejestrować obszar dla widgetów, musimy edytować plik functions.php naszego motywu. Najłatwiej dostać się do niego przez klienta FTP lub poprzez edytor plików szablonu wbudowany w WP. Ścieżka do podanego pliku: …/wp-content/themes/NASZ_MOTYW/functions.php, gdzie NASZ_MOTYW – to edytowany przez nas mowyw. W naszym przypadku ścieżka jest taka: …/wp-content/themes/twentyfifteen/functions.php.
Otwieramy plik functions.php i szukamy linijkę register_sidebar. W przypadku, gdy udało się ją znaleźć, oznacza to, że motyw już ma zarejestrowany obszar dla widgetów. A w przypadku, gdy NIE udało się znaleźć – należy samemu zarejestrować obszar dla widgetów (o czym będziemy pisać dalej). Nasz motyw Twenty Fifteen już zawiera jeden obszar dla widgetów i definiuje go taki kod:
register_sidebar( array( 'name' => __( 'Widget Area', 'twentyfifteen' ), 'id' => 'sidebar-1', 'description' => __( 'Add widgets here to appear in your sidebar.', 'twentyfifteen' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) );
Dlatego wystarczy tylko skopiować całą tablicę register_sidebar i wprowadzić odpowiedni zmiany w atrybuty, które mają następujące znaczenia:
- name – nazwa obszaru;
- id – unikalny identyfikator obszaru, który nigdy nie powinny powtarzać się przy tworzeniu innych obszarów;
- description – opis obszaru;
- before_title – HTML kod, którzy będzie umieszczony przed tytułem;
- after_widget – HTML kod, którzy będzie umieszczony po tytule;
- before_widget – HTML kod, którzy będzie umieszczony przed widgetem;
- after_widget – HTML kod, którzy będzie umieszczony po widgetu.
Po wprowadzeniu wszystkich zmian, kod w functions.php powinny wyglądać następująco:
register_sidebar( array( 'name' => __( 'Widget Area', 'twentyfifteen' ), 'id' => 'sidebar-1', 'description' => __( 'Add widgets here to appear in your sidebar.', 'twentyfifteen' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) ); register_sidebar( array( 'name' => __( 'Obszar dla widgetów w nagłówku', 'twentyfifteen' ), 'id' =>'header-1', 'description' => __( 'Tutaj należy dodać widgety.', 'twentyfifteen' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) );
Jak już wspominaliśmy powyżej, w przypadku, gdy NIE udało się znaleźć linii register_sidebar w pliku functions.php, trzeba samemu dodać potrzebny kod. Także trzeba połączyć obszar dla widgetów z funkcją widgets_init. W naszym przypadku ostateczny fragment kod umusiałby wyglądać tak:
* Register our widget areas. */ register_sidebar( array( 'name' => __( 'Obszar dla widgetów w nagłówku', 'twentyfifteen' ), 'id' =>'header-1', 'description' => __( 'Tutaj należy dodać widgety.', 'twentyfifteen' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h2 class="widget-title">', 'after_title' => '</h2>', ) ); } add_action( 'widgets_init', 'register_widget_areas' ); ;
Po prowadzeniu potrzebnych zmian w pliku functions.php, możemy przejść do kolejnego kroku.
Dodanie obszaru dla widgetów w wybrane miejsce
Po rejestracji obszaru dla widgetów należy dodać go w potrzebne miejsce na stronie www. W naszym przypadku – to nagłówek, więc będziemy edytować plik header.php. Jeżeli obszar dla widgetów powinien mieć inną lokację, trzeba edytować pliki sidebar. php,footer.php, index.php itd.
Przejdziemy do pliku header.php, który znajduje się w tym samym katalogu, co plik funktions.php (w większości motywów). Przy jego edycji skorzystamy z dwóch wbudowanych funkcji WordPress: is_active_sidebar i dynamic_sidebar. Pierwsza funkcja sprawdza, czy zawiera obszar dla widgetów jakikolwiek widget, a druga – sprawdza widgety przypisane do tego obszaru widgetów. Obie funkcje przyjmują atrybut „id”, jaki zarejestrujemy jako header-1:
<?php if ( is_active_sidebar( 'header-1' ) ) : ?> <div class="header-area"> <?php dynamic_sidebar( 'header-1' ); ?> </div> <?php endif; ?>
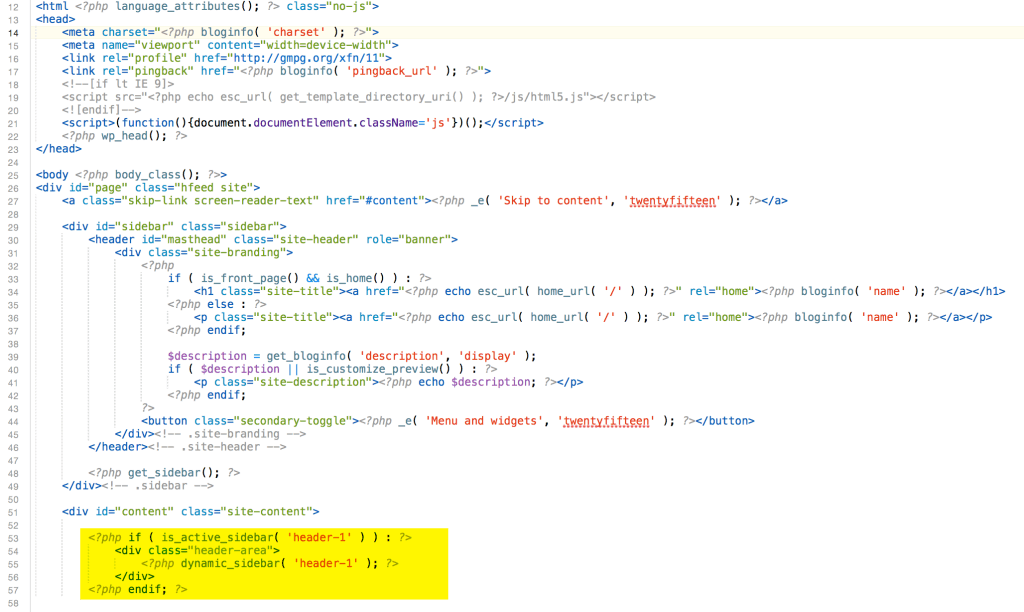
Dodajemy nasz obszar dla widgetów wraz po ostatniej linii kodu <div id=”content” class=”site-content”>. W rezultacie otrzymamy (rys. 2):
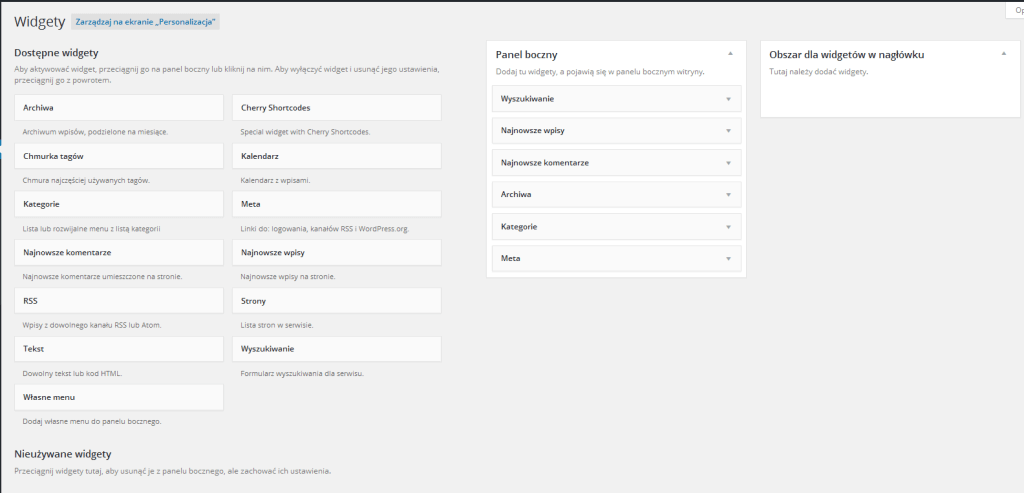
W przypadku, gdy wszystko zrobiono poprawnie, obszar widgetów pojawi się w sekcji Wygląd -> Widgety panelu administracyjnego WordPress (rys.3).
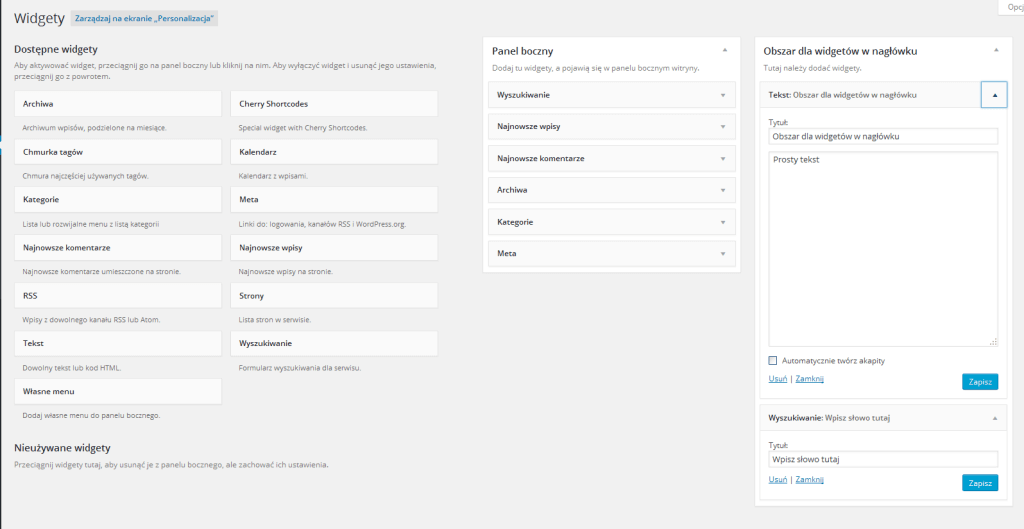
No i na sam koniec dodajemy dwa standardowe widgety – Tekst i Wyszukiwanie (rys.4):
Aby obszar dla widgetów miał kreatywny wygład i pasował układowi strony www, należy zaktualizować arkusz stylów (.css). Dzięki temu można realizować jakikolwiek projekt, w zależności od waszych potrzeb.
Podsumowanie
Podsumowując, chcę dodać, że WordPress CMS nie ma wbudowanych instrumentów dla tworzenia obszarów dla widgetów, czegoś takiego, co ma, na przykład, Joomla. Natomiast ma on szereg wtyczek dla tworzenia takich obszarów (np. Easy Custom Sidebars), co robie ten proces prostym, pozwalając dodawać potrzebujące widgety na stronach www. W naszym przypadku pokazaliśmy Państwu ręczny sposób edytowania motywu, który pozwała realizować swoje pomysły bez użycia zewnętrznych komponentów. Nie jest on zbyt trudny, zwłaszcza dla osób posiadających pewnego doświadczenia w HTML i CSS.
Na sam koniec, życzymy Państwu przyjemnego tworzenia własnych obszarów dla widgetów! Możecie podzielić się swoimi pomysłami w komentarzach poniżej.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.