Jak korzystać z fontów Google na stronie www?

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Jeśli prowadzicie Państwo blog, to na pewno używacie różnych trików do formatowania wpisów, aby one w najlepszy sposób dotarły do czytelników. Jednak, wybór kolorów, pogrubienie i podkreślenie oraz dodanie odstępów mogą nie mieć żadnego efektu, jeśli wybraliście zły font dla zawartości tekstowych.
Czcionki Google
Dziś pokażemy prosty sposób, który bez pomocy wtyczek pozwoli podłączyć stylowe fonty Google, które będą działać dla wszystkich użytkowników bez względu na wybraną przeglądarkę internetową.
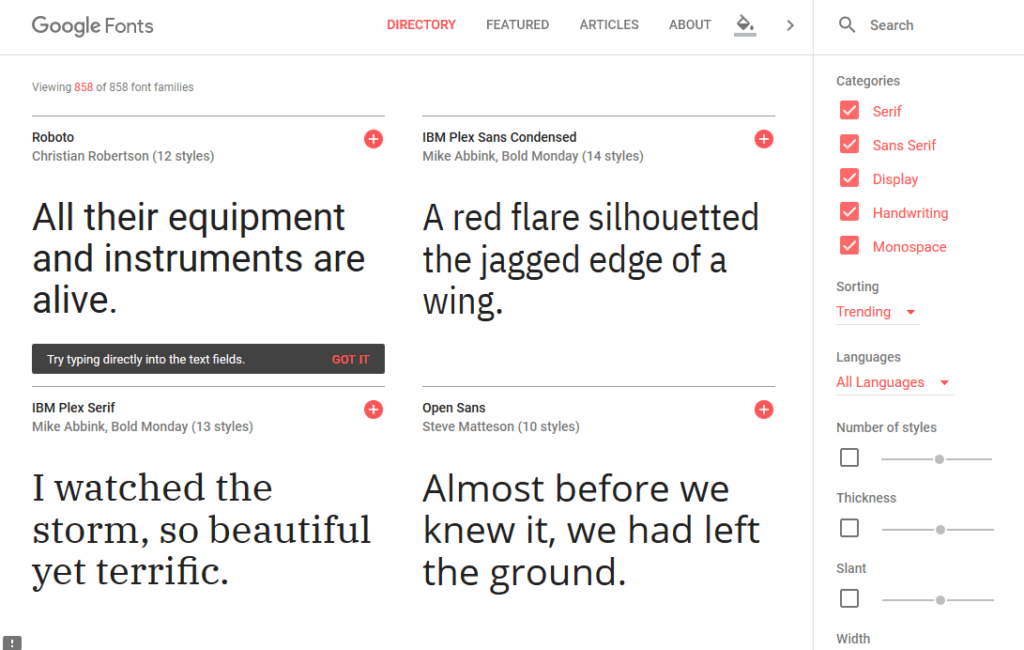
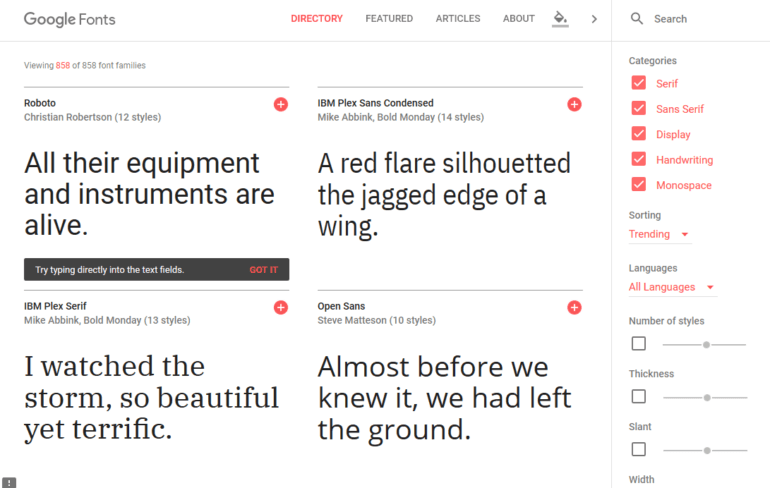
Na pewno już słyszeliście Państwo o fontach Google. Informacja o nich często znajduje się w opisach motywów, że odpowiednia templatka wspiera fonty webowe Google. Gdy jesteście Państwo osobami początkującymi na pewno zastanawialiście się czym tak naprawdę są czcionki Google? Jest to zbiór fontów przeznaczonych do dowolnego użytku. One posiadają licencję open source, w związku z czym bez żadnych zastrzeżeń możemy umieszczać je na stronach internetowych czy też wykorzystywać w projektach graficznych. Kolejną zaletą serwisu Google jest szeroki wybór fontów, w tym z polskimi literówkami, oraz ich wsparcie przez wszystkie popularne przeglądarki internetowe.
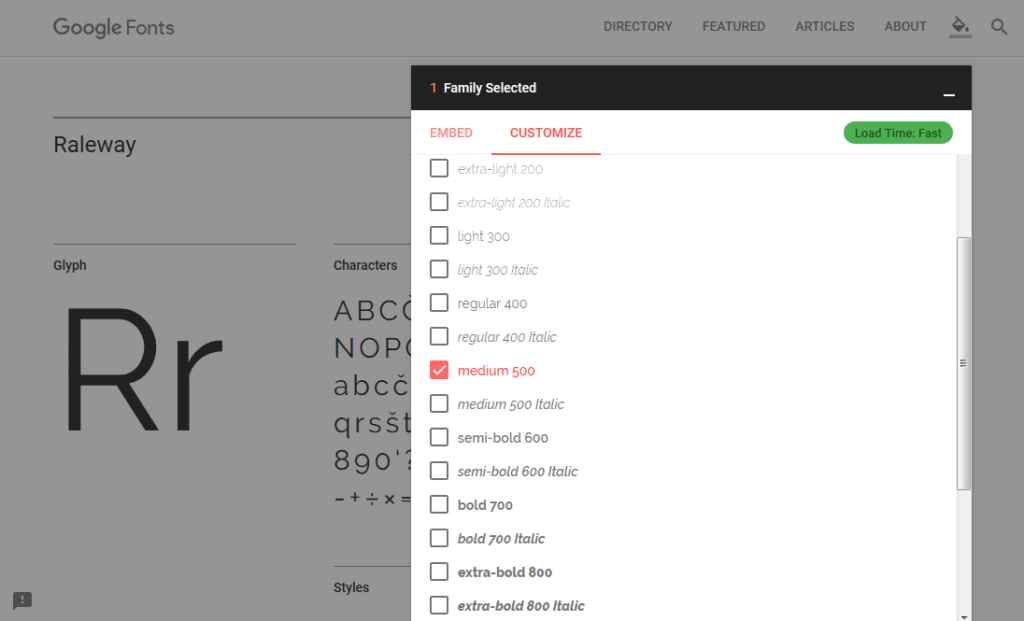
Powiedzmy, że nas zainteresował font Raleway. Możemy użyć go bez żadnych dodatkowych dostosowań. Jednak serwis Google pozwala ustawić różne wersji grubości. Dla przykładu wybierzemy znaczenie medium 500 (rys. 2).
Teraz możemy przejść do sekcji Emded (Osadzić) i skopiować odnośnik do wybranego fontu. Jest to https://fonts.googleapis.com/css?family=Raleway:500.
Dlatego aby dodać powyższy kod na stronę, należy w plik funkcje motywu używanego domyślnie wstawić poniższy kod:
// Podłączenie fontów Google
function wph_add_google_fonts() {
if ( !is_admin() ) {
wp_register_style('google-raleway', 'https://fonts.googleapis.com/css?family=Raleway:500', array(), null, 'all');
wp_enqueue_style('google- raleway');
}
}
add_action('wp_enqueue_scripts', 'wph_add_google_fonts');
Gdzie wp_register_style to funkcja do rejestracje styłów, a wp_enqueue_style – funkcja do załączania stylów.
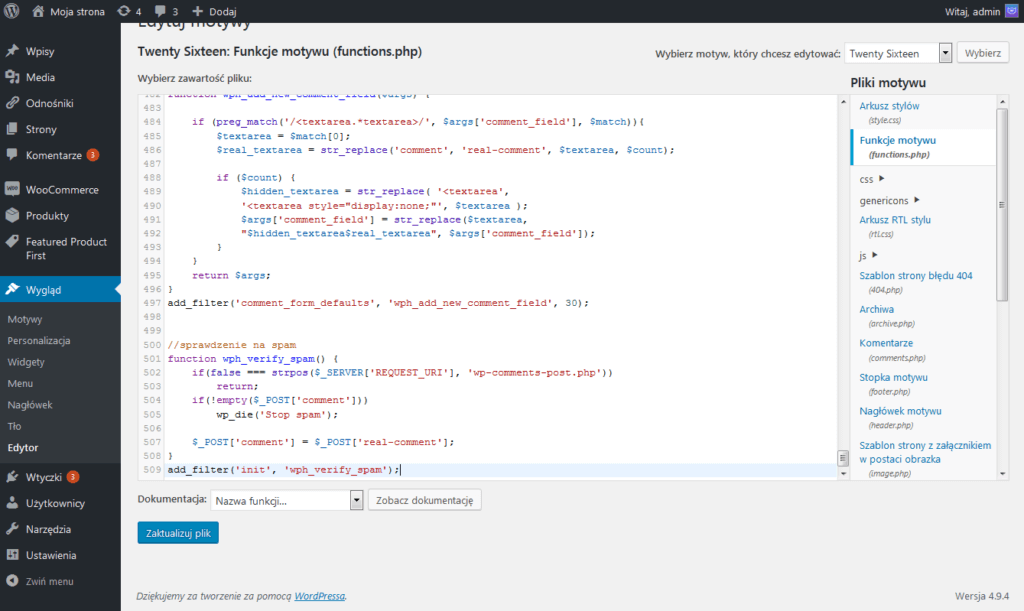
Zatem przejdziemy do pliku functions.php. Skorzystamy się z standardowego edytora w sekcji Wygląd (rys. 3).
Na końcu tego pliku wstawimy powyższy kod i zapisujemy zmiany.
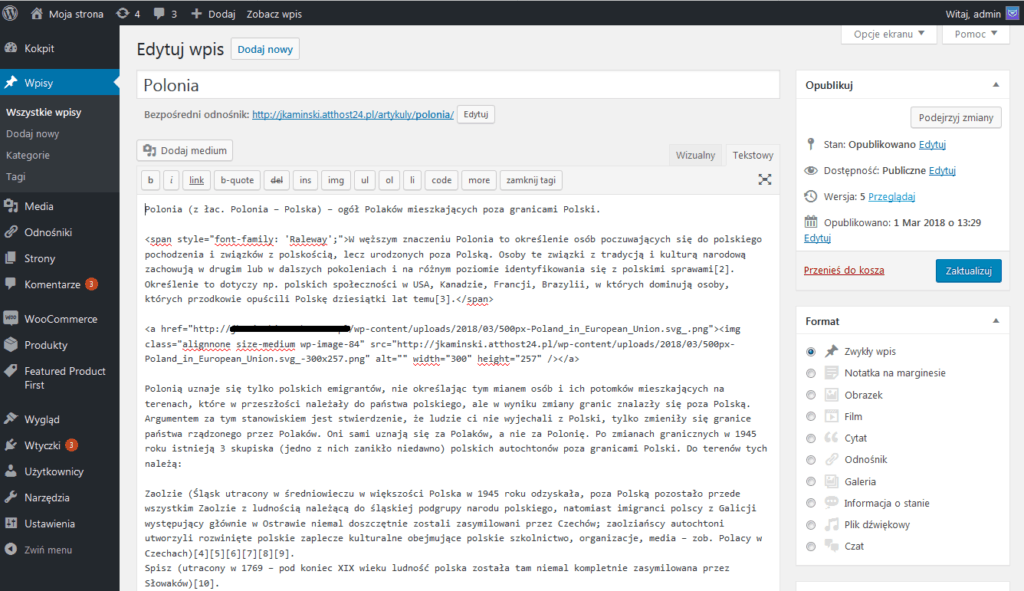
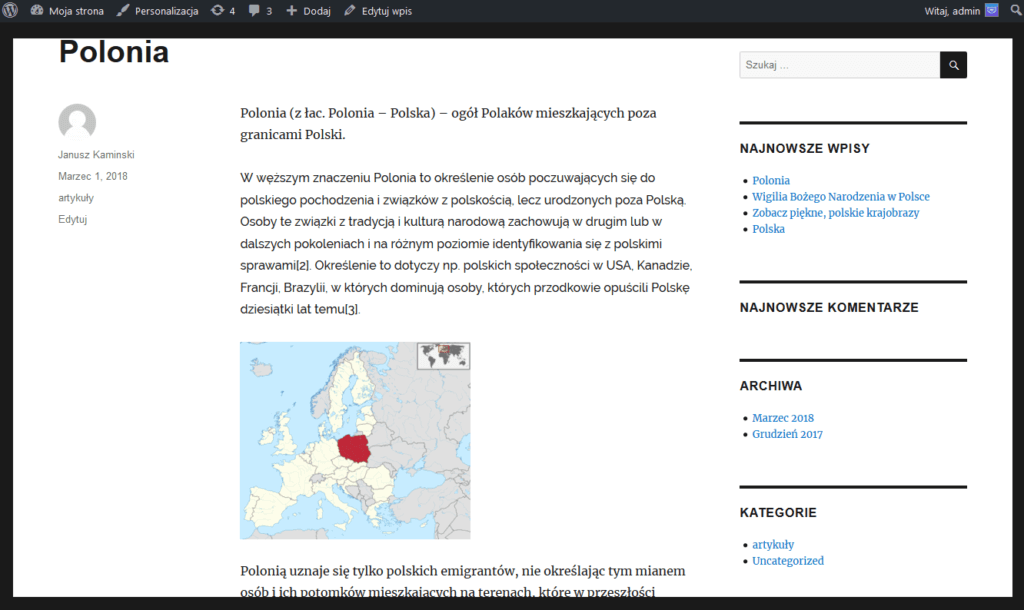
Teraz możemy przejść do wpisu i użyć font Raleway. Dlatego należy skorzystać się ze znaczniku <span>.: <span style=”font-family: ‘Raleway’;”>Zawartość</span>. W naszym przypadku przykładowy wpis wygląda tak (rys. 4, 5):
Jak widać z rysunków 4 i 5, do drugiego akapitu zastosowaliśmy font Raleway. Odpowiedni kawałek tekstu teraz się wyróżnia od reszty. A więc podane rozwiązanie działa poprawnie.
Jeśli chcemy podłączyć inne fonty, np. Open Sans i Roboto, należy dodać dodatkowe linijki do funkcji wph_add_google_fonts():
wp_register_style('google-open-sans', 'https://fonts.googleapis.com/css?family=Open+Sans', array(), null, 'all');
wp_register_style('google-roboto', 'https://fonts.googleapis.com/css?family=Roboto', array(), null, 'all');
wp_enqueue_style('google-open-sans');
wp_enqueue_style('google-roboto');
Po analogii możecie dodawać dowolne inne fonty z serwisu Google.
Podsumowanie
Za pomocą dzisiejszego rozwiązania będą Państwo mogli dodawać ciekawe fonty na bloga i używać ich do różnych zawartości tekstowych. Liczba czcionek na serwisie Google szybko się zwiększa, dlatego na pewno znajdziecie coś ciekawe dla siebie. I co jest najważniejsze, nie musicie stosować żadnych dodatkowych wtyczek. Wystarczy jeden raz dodać font i dalej korzystać się z niego na stronie.
Prosimy zwrócić uwagę, że najlepiej zachowywać zmiany do pliku functions.php w motywie potomnym. Wtedy po odnowieniu templatki nie stracicie ich.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.