Trendy w projektowaniu stron 2018

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Trendy w projektowaniu webowym zmieniają się na tyle dynamicznie, że informacja, którą podzieliłem się rok temu, dawno już straciła swoją aktualność. Chociaż można dalej spotkać nowe strony zbudowane według trendów 2017 r. i starszych. Przyczyna tego zjawiska kryje się w projektantach. Ostatni przedłużają używać rozwiązania, do których przyzwyczaili się, nie zwracając uwagi na rozwój trendów w projektowaniu webowym. Jak w tym przypadku nie być oszukanym podczas wyboru szat graficznych dla swojej strony? Mamy dla Was prosty recept: zapoznać się z naszym artykułem o najnowszych trendach w projektowaniu stron www. W tym przypadku będziecie wiedzieli, co jest aktualne teraz i czego należy oczekiwać w 2018 rok.
Przed przygotowaniem dzisiejszego wpisu zapoznałem się z najnowszymi motywami od popularnych producentów. Oprócz tego porozmawiałem z projektantami ZEMEZ (były zespół deweloperów i projektantów TemplateMonster; od sierpnia, kiedy „Szablonowy potwór” został oficjalnie marketplace, ta nazwa stosuje się tylko do serwisu templatemonster.com). Po przemyśleniu zebranej informacji, wybrałem główne trendy na które musicie zwrócić Państwo uwagę wybierając projekt dla strony www.
Przyjrzymy ich więc po kolei:
Responsywność
Podany trend jest nam dobre znany z poprzedniego roku. Ponadto, ciężko znaleźć nową stronę www, której elementy nie dostosowywali się do rozdzielczości i wielkości ekranu, na którym są wyświetlane. Przy tym, warto pamiętać, że responsywność to nic innego jak uwzględnienie popularnych rozmiarów ekranów w kodzie. Dlatego wybierając gotowy projekt oraz zamawiając taki w projektantów musicie przetestować go na różnych urządzeniach. Niestety spotkałem się z motywami, które deklarowały responsywność, jednak źle wyświetlały się na niektórych urządzeniach mobilnych mających nietypowe rozmiary ekranów.
Źródło: https://www.templatemonster.com/pl/motywy-wordpress/monstroid2.html
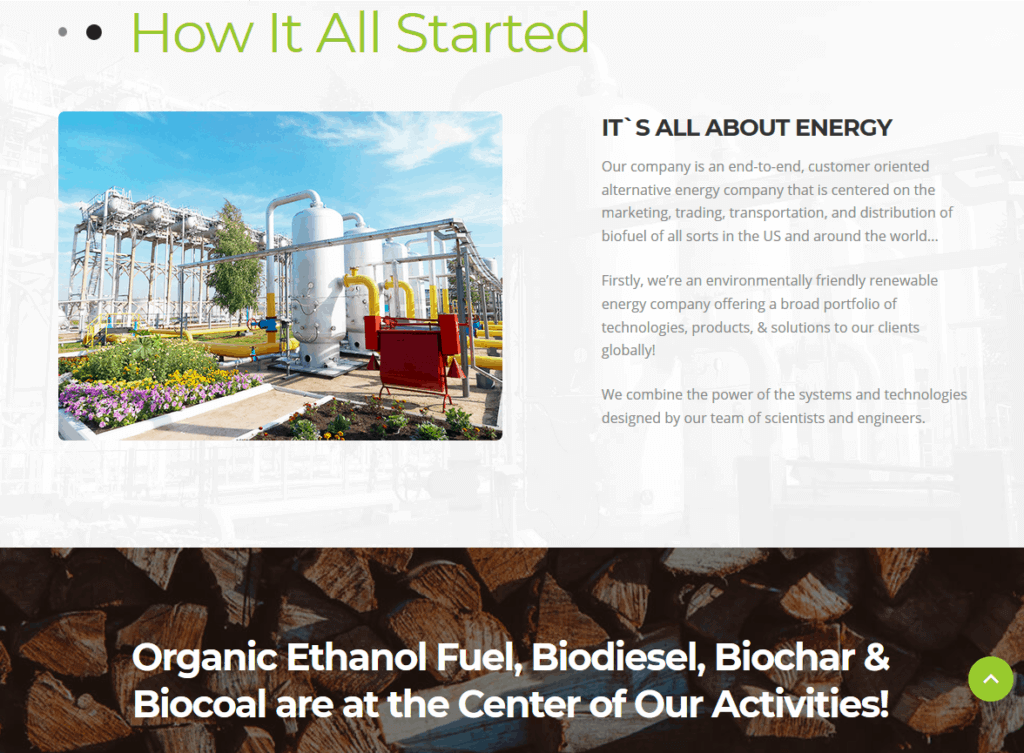
Niestandardowy układ sekcji
W tym roku mogliście spotkać się Państwo ze stronami, które miały nietypowy układ sekcji. I chociaż klasyczny sposób układania dalej jest szeroko wykorzystany przez deweloperów, ale niestandardowe siatki coraz aktywniej wchodzą w grę. Po pierwsze, takie rozwiązanie pozwala wyróżnić stronę z pośród witryn konkurencji. Po drugie, nietypowy układ elementów pozwala skupić uwagę odwiedzających na sekcji z ważnymi informacjami.
Źródło: https://www.templatemonster.com/pl/szablony-wordpress-65728.html
Geometryczne kształty i wzory
Podany trend pojawił się w 2016 r., rozwinął się mocno w roku 2017 i będzie nadal zyskiwał popularność. Mieszanie różnych kształtów geometrycznych może dać doskonałe wyniki. Prawidłowy dobór wzorów i kształtów pomoże stworzyć kompletną i atrakcyjną kompozycję, która przypadnie się do gustu internautom. I pomimo faktu, że technologia 2D traci swoją popularność, użycie prostych geometrycznych kształtów i wzorów pozwala stworzyć projekt nowoczesnym i ciekawym dla odwiedzających.
Źródło: https://www.templatemonster.com/pl/szablony-wordpress-65624.html
Kinografika
Kinografika to nie typowe gify, które dawno już zmęczyły internautów. Jest to technika tworzenia fotografii w której występuje niewielki poruszający się szczegół. Kinografika publikowana jest jako dowolnego formatu (najczęściej to GIF) animacja, dająca wrażenie oglądania filmu. Dzięki jej użyciu w projekcie graficznym strona będzie wyglądać stylowo i nowocześnie.
Animacje
Można znaleźć dużo przeciwników animacji, jednak ich użycie na stronie ma swoje zalety. Za pomocą animacji możecie Państwo reprezentować firmę, jej usługi oraz produkty. Tylko musicie być ostrożni z tym rozwiązaniem. Duża liczba animacji na stronie będzie nie tylko zwiększać czas jej ładowania, lecz także może być negatywnie przyjęta przez użytkowników.
Efekt Paralaksy
W 2017 r. efekt paralaksy (ang. parallax) był szeroko stosowany pod czas tworzenia witryny www. Dzięki niemu realizuje się efekt głębi, który pojawia się przy przewijaniu strony. Warto przy tym pamiętać, aby przy stosowaniu Parallax zachować umiar, ponieważ przeładowana strona może być ciężka i powolna.
Źródło: https://www.templatemonster.com/pl/szablony-wordpress-64672.html
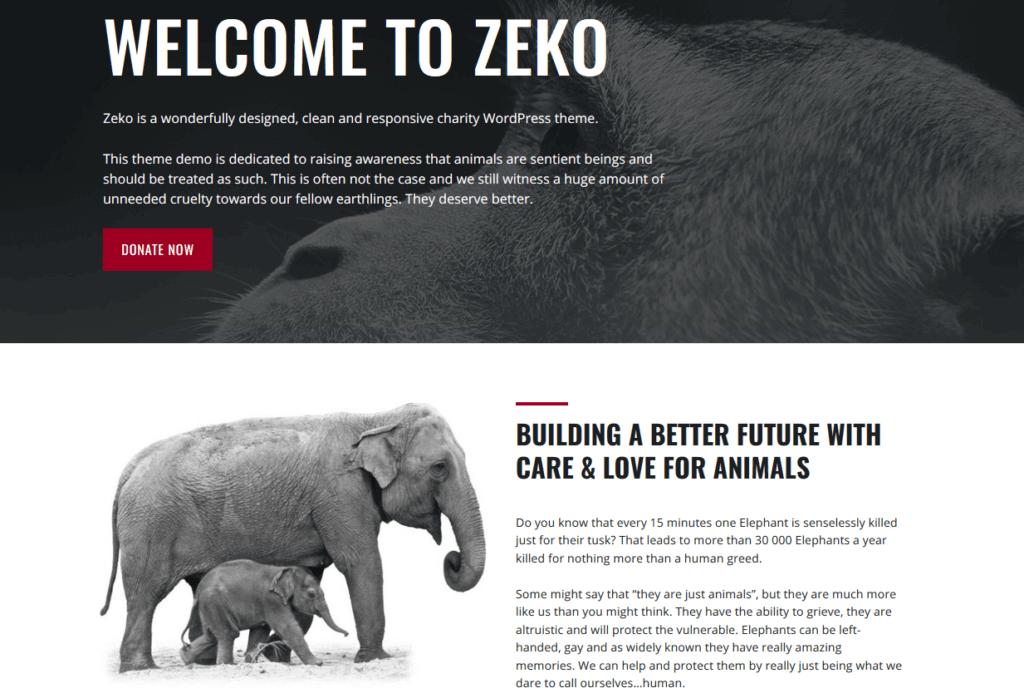
Prosta i wyraźna typografia
Typografia zawsze odgrywała ważną rolę podczas projektowania witryny www. Według ostatniego roku popularnym trendem jest użycie dużych fontów do wyróżnienia informacji na stronie. Przy tym najczęściej używane są proste fonty bezszeryfowe, czyli pismo o kroju pozbawionym ozdobników. Warto także zwrócić uwagę na trend, w którym główne skrzypce odgrywają duże, wybijające się pogrubione frazy.
Źródło: https://www.templatemonster.com/pl/szablony-wordpress-65788.html
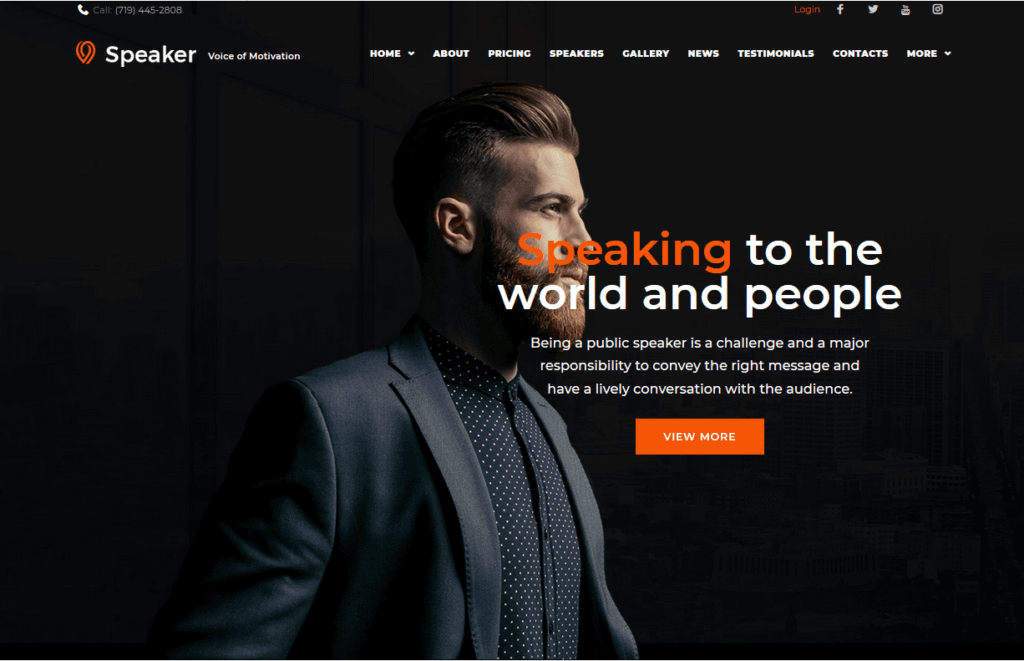
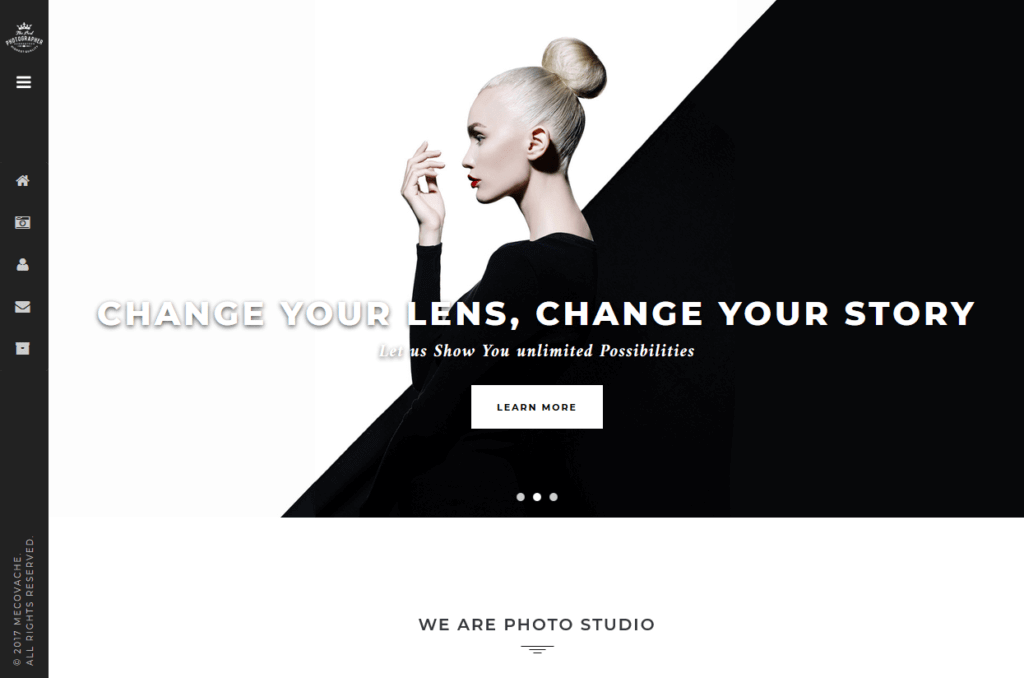
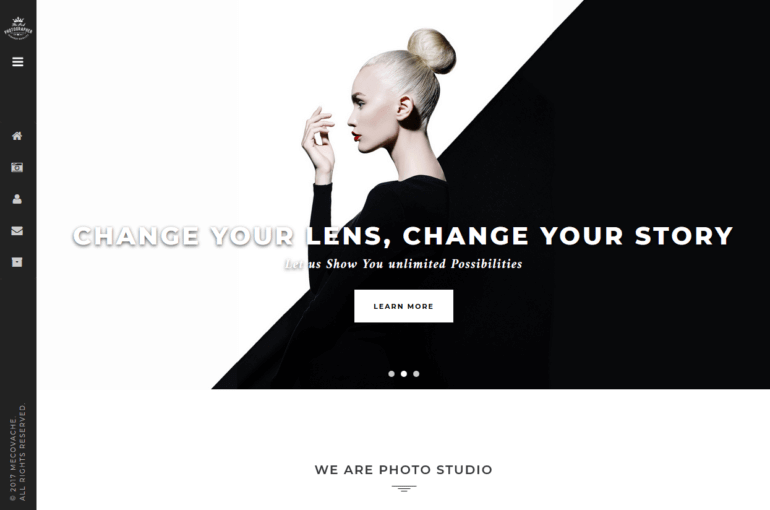
Duże zdęcie zamiast suwaka
W tym roku na stronie domowej coraz częściej stały się stosować duże zdjęcia (tzw. hero image) zamiast suwaków. Analizując ruch na stronie możecie zauważyć, że tylko mała część odwiedzających zapozna się z drugim i kolejnym obrazkiem z suwaku. A jeszcze mniej użytkowników przechodzi po dostępnych w nich odnośnikach. Dlatego użycie jednego dużego zdjęcia może mieć większy efekt marketingowy niż korzystanie z karuzeli przewijającej zdjęcia. Tym bardziej, że suwaki się przejadły dużej części internautów.
Źródło: https://www.templatemonster.com/pl/szablony-wordpress-65846.html
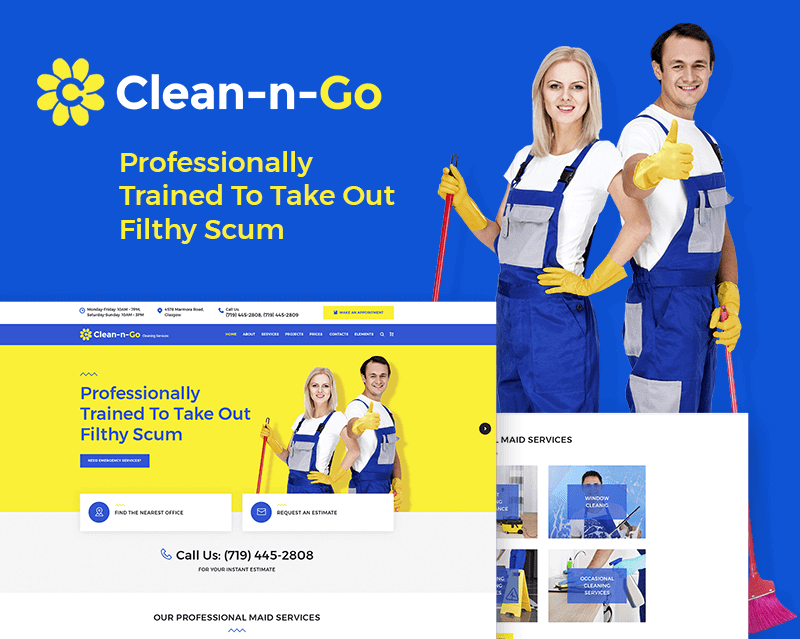
Soczyste kolory i zdjęcia
Podczas projektowania strony coraz częściej używają się jaskrawe kolory i zdęcia. Ich cel – przyciągnąć do siebie uwagę i zbudzić pozytywne emocji w odwiedzających. Dlatego przemyślając o farbach dla strony, nie bójcie się eksperymentować i używać soczyste kolory.
Źródło: https://www.templatemonster.com/pl/szablony-wordpress-65871.html
Ukryte menu
Ukryte menu tzw. Hamburger jest dalej szeroko wykorzystywane przez deweloperów. Chociaż takie rozwiązanie ma swoich zwolenników i przeciwników. Ukryte menu ze względu na zajmowanie niewielkiej przestrzeni idealnie sprawdza się na ekranach smartfonów. Jest to główny argument zwolenników. Jednak w przypadku użycia dekstopowej wersji strony, aby dostać się do odpowiedniego rozdziału menu użytkownik musi zrobić dodatkowy klik myszką. To jest główna wada menu „Hamburger”.
Źródło: https://www.templatemonster.com/pl/szablony-wordpress-65679.html
Zdjęcia 3D
Ten trend pojawił się w 2017 r. i szybko się rozwija. Jeśli Parallax dodaje efekt głębi, to obecność obrazów trójwymiarowych dodaje atrakcyjności stronie www. Ponadto, odwiedzające na pewno zwrócą uwagę na te zdjęcia. Dlatego ich można używać jako obrazy wyróżniające na stronie www.
Źródło: https://www.behance.net/gallery/47032891/LUVIT
Półprzezroczyste przyciski
Użycie kolorowych przycisków schodzi na drugi plan. W 2017 roku pojawiła się tendencja do wykorzystania półprzezroczystych elementów, w tym guzików. Takie przyciski nie tylko doskonale spełniają swoją funkcję, lecz także wyglądają bardzo oryginalnie i nie przeciążają witrynę. Oprócz tego one całkiem odpowiadają koncepcji minimalizmu, która jest szeroko stosowana podczas tworzenia storn w ciągu ostatnich kilku lat.
Źródło: https://www.templatemonster.com/pl/szablony-wordpress-65635.html
Podsumowanie
Przebudowując stronę www oraz zakładając nową witrynę na pewno musicie zwrócić uwagę na aktualne trendy w projektowaniu webowym. Dzięki temu będziecie widzieli, czego oczekują użytkownicy i czy Państwa podglądy na projekt witryny odpowiadają rzeczywistości. Przy tym należy zwrócić uwagę na to, że podane trendy są aktualne na czas przygotowania wpisu i z dużym prawdopodobieństwem będą używane w 2018 roku. Jednak nie mogę gwarantować, że nic z tej listy nie traci swoją aktualność w ciągu roku. To jest związane z bardzo szybkim rozwojem rynku projektowania webowego. Przy tym mogę powiedzieć na pewno, że strona realizowana według opisanych powyżej trendów będzie wysoko oceniana przez użytkowników. Tylko nie próbujcie użyć wszystkie trendy na raz.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.