7 prostych rozwiązań dla WordPress

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Często jest tak, że musimy długo poszukiwać rozwiązań, które są przecież na wyciągnięcie ręki. Dlatego w tym wpisie prezentuje 7 prostych i konkretnych rozwiązań na wybranych przeze mnie 7 pytań.
1. Kolorowa mapa Google w tysiącach kolorów
Jak uzyskać kolorową mapę Google za darmo? W tym celu należy skorzystać z dwóch wtyczek. Pierwsza z nich to Snazzy Maps, która korzysta z map stworzonych w serwisie https://snazzymaps.com. Druga to jedna ze wtyczek z poniższej listy:
- WP Google Maps
- Comprehensive Google Map Plugin
- Leaflet Maps Marker
- WP Google Map Plugin
- Map List Pro
- WP Flexible Map
- Basic Google Maps Placemarks
- Pronamic Google Maps
- Robo Maps
- Google Routeplanner
- WPMU DEV Google Maps
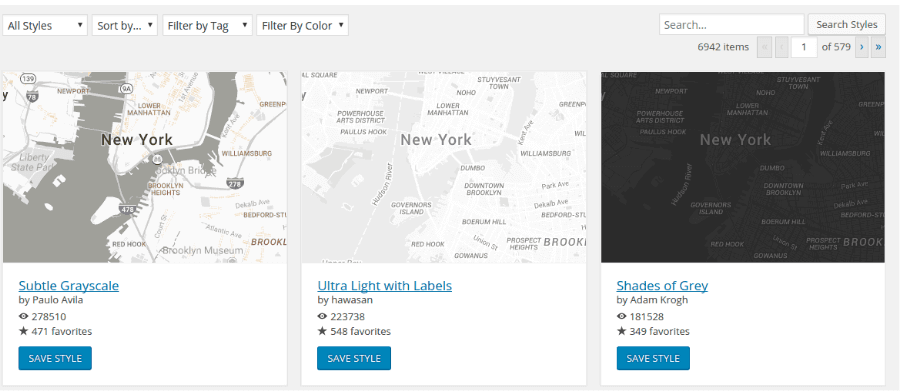
Wystarczy zainstalować wtyczkę Snazzy Maps, wybrać interesujący nas kolor mapy, a następnie ją aktywować. Mapa umieszczona z dowolnej wtyczki np. WP Google Maps sama pobierze kolor, który wybraliśmy.
Jest z czego wybierać, ponieważ mamy 579 stron gotowych kolorów map.
2. Bootstrap menu w WordPress
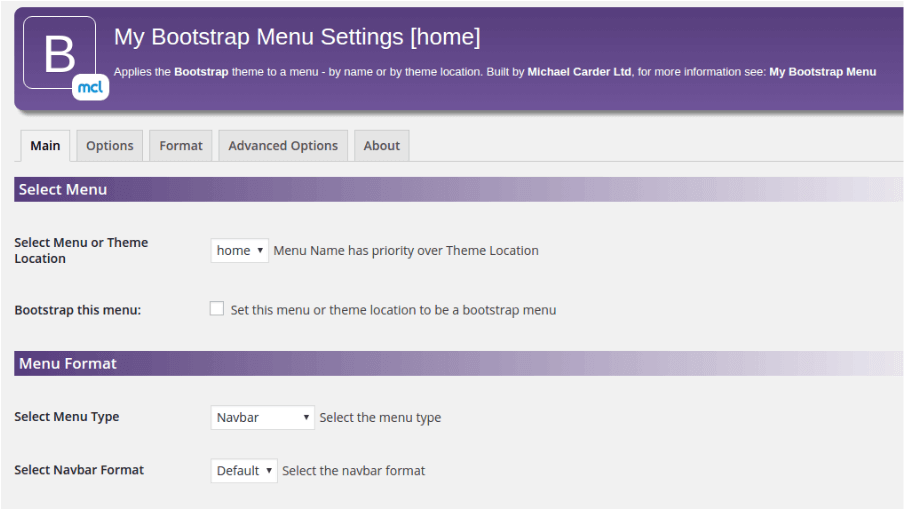
Bootstrapowe menu na WordPressie możemy uzyskać na dwa sposoby. Pierwszy z nich to instalacja wtyczki My Bootstrap Menu. Po instalacji wtyczki wystarczy przejść do Wygląd -> My Bootstrap Menu i wybrać menu, które ma być menu Bootstrapowym.
Warto zauważyć, że mamy tutaj też do czynienia z naprawdę sporą ilością ciekawych opcji. Które pozwalają nam np. dodać wyszukiwarkę do menu, opcję logowania itp. Drugą metodą jest skorzystanie z Bootstrap navwalkera (źródło: https://github.com/twittem/wp-bootstrap-navwalker/ ), który został stworzony przez użytkownika Twittem. Pobieramy plik https://github.com/twittem/wp-bootstrap-navwalker i wrzucamy go do folderu z motywem.
Następnie do functions.php dodajemy poniższy kod:
<?php
require_once('wp_bootstrap_navwalker.php');
?>
po czym wywołujemy menu, używając:
<?php wp_nav_menu( array( 'theme_location' => 'nasze_menu', 'depth' => 2, 'container' => false, 'menu_class' => 'nav navbar-nav', 'fallback_cb' => 'wp_page_menu', //Process nav menu using our custom nav walker 'walker' => new wp_bootstrap_navwalker()) ); ?>
Jeżeli kodowaliśmy z gotowego motywu Bootstrap pod WordPress należy zamienić np. “menu_class” na naszą właściwą klasę z motywu.
3. Zastosowanie initial-scale
Na komputerze strona się pięknie skaluje, a kiedy włączamy ją na telefonie nagle reponsywność przestaje działać? Bardzo często problem ten rozwiązuje zastosowanie poniższego kodu:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Jeżeli jesteś głodny wiedzy na ten temat, dokładne informacje na ten temat znajdziesz tutaj: http://www.w3schools.com/css/css_rwd_viewport.asp.
4. esc_url( home_url( ‘/’ ) ); vs bloginfo(‘template_url’)
Jeden z nich, a dokładniej bloginfo(‘template_url’) wykorzystamy z powodzeniem np. do załadowania np. plików CSS, czyli przykładowo:
<link href="<?php bloginfo('template_url') ?>/css/slick.css" rel="stylesheet">
kiedy tymczasem drugi poda nam ścieżkę witryny.
Efekt zastosowania: <?php bloginfo(‘template_url’) ?> to “http://naszawitryna.pl/”
natomiast kiedy wywołamy <?php echo esc_url( home_url( ‘/’ ) ); ?> otrzymamy “http://naszawitryna.pl/wp-content/themes/naszmotyw”
5. Seo by Yoast vs All in one seo pack
Dwie najpopularniejsze wtyczki, YOAST SEO i All in One SEO Pack. Podstawowa różnica? Yoast obsłuży nam Breadcrumb Navigation, ale za to All in one seo pack posiada Bad Bot Blocker. Jest również prostsze i szybsze w konfiguracji, ale posiada ciut mniej dostępnych opcji od YOAST, ale za to samo wygeneruje meta, niezbyt unikalne, ale jednak. Zazwyczaj YOAST instaluje się na stronach docelowych, a All in One Seo Pack na zapleczach.
6. Polskie znaki w Google Font na WordPress
Czcionka posiada piękne znaki w języku polskim, ale niestety u Ciebie się nie wyświetlają? Po pierwsze sprawdź, czy Twoja czcionka obsługuje polskie znaki lub po prostu wybierz, którąś z poniższej listy: http://netwizards.com.pl/zasoby/darmowe-polskie-czcionki-google-fonts-z-polskimi-znakami/
Jeżeli nie widzisz polskich znaków, dodaj do końca adresu przy imporcie: &subset=latin-ext czyli link powinien wyglądać:
<link href='http://fonts.googleapis.com/css?family=Open+Sans&subset=latin-ext' rel='stylesheet' type='text/css'>
Jeżeli chodzi o WordPress, można posłużyć się wtyczką subst_latin http://iworks.pl/2014/08/15/filtr-dnia-style_loader_src-czyli-zawsze-polskie-znaki/ lub też zainstalować Use Any Font.
7. Prosta pętla dla custom post z taxonomy
W jaki sposób określić, że jesteśmy na pojedynczym wpisie z danej taxonomi wybranego custom posta? Pętlą, którą prezentuje poniżej, nie jest ona najbardziej optymalna, jest natomiast uniwersalna.
<?php
if ( is_singular( 'nasz_typ_wpisu' ) ) {
global $post;
$terms = get_the_terms( $post->ID , 'taxonomy_dla_naszego_typu_wpisu' );
foreach ( $terms as $term ) {
if ($term->name=='nasze_ulobione_taxonomy') {
echo ' Jestem tutaj! ';
}
}
}
?>
Jak widać powyżej, najpierw sprawdzamy, czy znajdujemy się na pojedynczym wpisie danego typu posta, następnie sprawdzamy, czy jest on w danej kategorii (taxonomy) i jeżeli wszystko się zgadza, wyświetlamy napis, a zamiast niego możemy wyświetlić np. specjalny formularz zapisu na newsletter tylko dla osób interesujących się daną tematyką.
Na zakończenie
Jeżeli podoba Ci się taki wpis i chciałbyś więcej takich krótkich odpowiedzi na różne WordPressowe pytania, zostaw komentarz, będzie on bardzo motywujący.
- WordPress i zewnętrzne usługi – krótki przegląd aplikacji, które zepniemy z WordPressem - 4 stycznia 2020
- Pełna pętla WordPress - 4 stycznia 2020
- WordPress i Wcag czy można łatwo spełnić wymagania? - 4 stycznia 2020
- Kanibalizacja słów kluczowych, wstępna diagnoza i naprawa na WordPress - 4 stycznia 2020
- 7 prostych rozwiązań dla WordPress - 4 stycznia 2020
- Google Tag Manager i WordPress – błyskawiczny przepis - 4 stycznia 2020
- Jak uruchomić Instant Articles i Google AMP na WordPress ? - 4 stycznia 2020
- Rejestracja użytkowników na stronie WordPress, kompleksowe rozwiązanie palącego problemu - 4 stycznia 2020
- PIWIK i WordPress, dlaczego warto spojrzeć na te statystyki - 4 stycznia 2020
- Buddypress, czyli społeczność na WordPressie - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.