6 trendów w projektowaniu stron internetowych w 2017 roku

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Powoli zbliża się koniec 2016 roku, który jak zawsze był nasycony różnymi zmianami i nowinkami w świecie projektowania stron www. Zwłaszcza dla użytkowników WordPress. W ostatnim roku pojawiły się 3 nowe wersji systemu (na obecną chwilę aktualna wersja WordPress to 4.7), odbyła się prezentacja HTML 5.1 i Bootstrap 4.0, na serwisie wordpress.org pojawiło się jeszcze więcej wtyczek i motywów… Ale co przeniesie nam nowy 2017 rok? Jakie trendy będą popularne i jak będą wyglądać strony tworzone przez następne 12 miesięcy?
Pracując w dużym zespole TemplateMonster, miałem możliwość porozmawiać z naszymi deweloperami i designerami motywów. Z chęcią podzielę się otrzymanymi od nich informacjami. Zgodnie z ostatnimi tendencjami w projektowaniu stron internetowych, można wydzielić kilka możliwych trendów rozwoju web designu. Słowo „możliwych” zostało pogrubione specjalnie, ponieważ możemy tylko prognozować zmiany. Projektanci stron www ciągle pracują nad nowymi koncepcjami, a więc przedstawione poniżej trendy w ciągu 2017 roku mogą przejść dużą transformację.
Niestandardowy układ
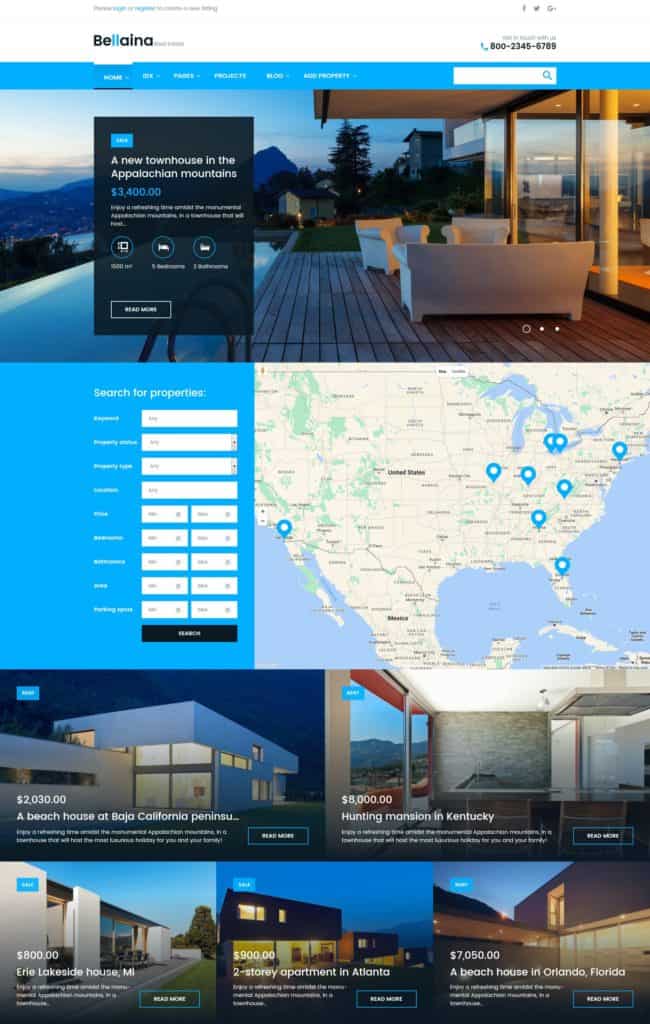
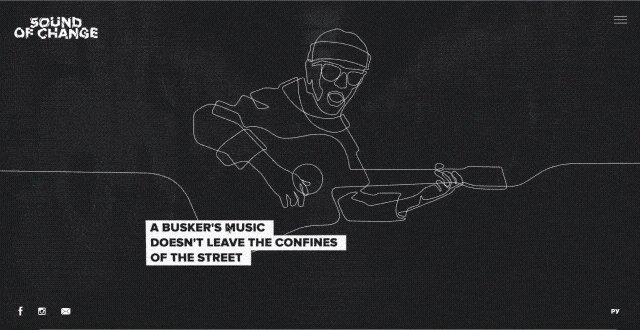
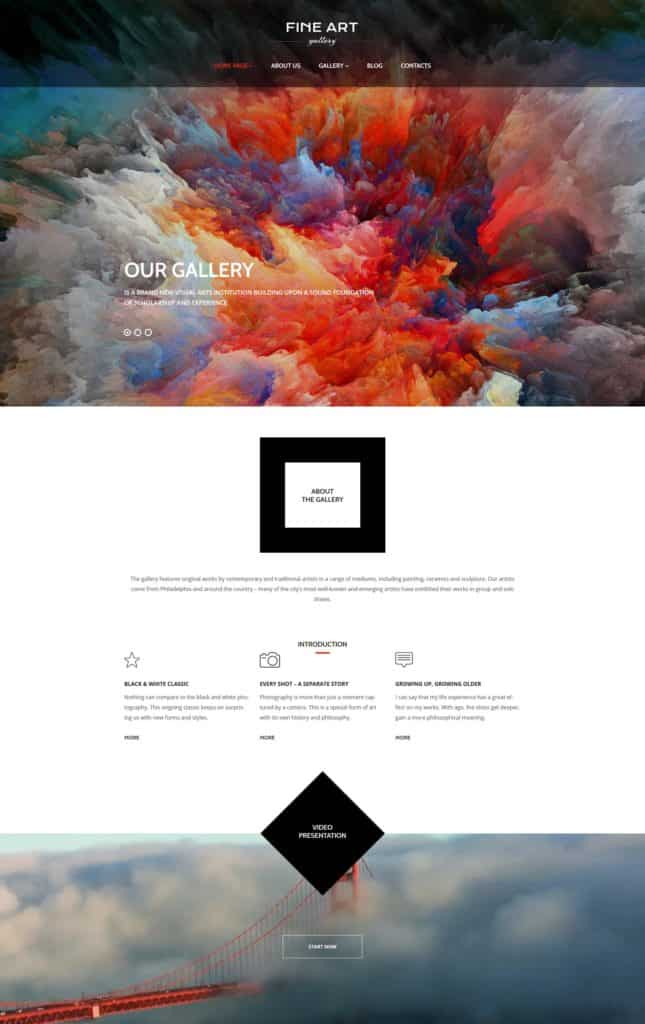
Praktycznie wszystkie projekty stron www tworzonych w 2016 roku zbudowane są według tradycyjnego schematu i mają 2 lub 3 kolumnowy układ. Tym bardziej, że trendem tego roku jest unifikacja czyli tworzenie strony według ustalonego wzoru. Takie projekty witryn będą intuicyjne dla użytkowników, ponieważ podobne będą do setki poprzednio odwiedzanych stron jednak zanika unikalność, a typowy projekt szybko nudzi odwiedzających. Dlatego w 2017 roku na zmianę tradycyjnego układu przychodzi ten niestandardowy. W rezultacie strony będą mieć nowe formy i łamać stereotypy.

Źródło: Motyw dla WordPress 58666
Wykorzystanie animacji
Dodanie animacji do projektów stron www to nie nowy trend. Pojawił się on kilka lat temu i aktywnie rozwijał się w ciągu tego roku jednak projektanci nadal będą korzystać z niego w roku 2017. Przy tym zmieni się rozmiar animacji (będą one większe) i ich złożoność (pojawią się nowe możliwości, dzięki rozwojowi JavaScript). W rezultacie strony zawierające animację będą bardziej dynamiczne poprzez co przyciągają uwagę użytkowników i zachęcają ich do odpowiednich działań.

Mniejszy scrolling strony
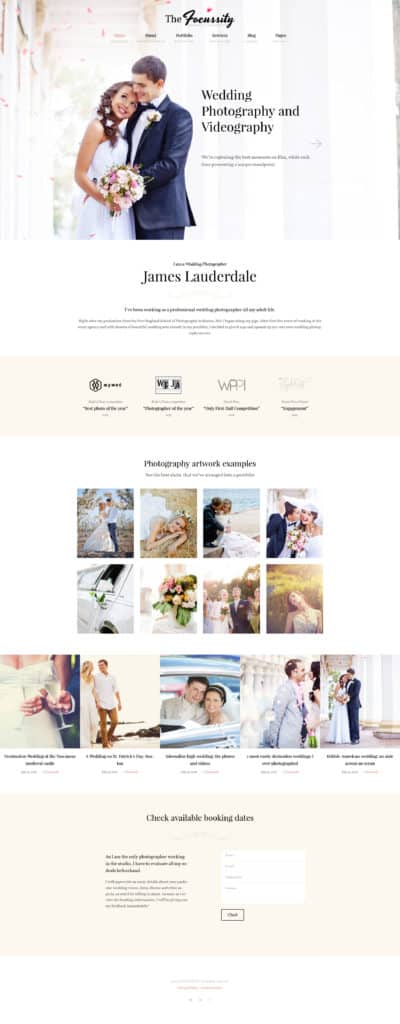
W poprzednim wpisie o trendach 2016 roku w projektowaniu stron www pisałem o tym, że tworzone przez projektantów strony będą „dłuższe”. Jednak szeroko używany w ciągu roku trend – dłuższy scrolling – traci na swojej popularności. Chociaż nie oznacza to, że projektanci całkowicie rezygnują z tworzenia takich projektów stron ponieważ dłuższy scrolling jest bardzo wygodnym rozwiązaniem dla użytkowników z urządzeń mobilnych to czas długiego przewijania może powodować zgubienie się na stronie. Dlatego w 2017 roku będą pojawiać się strony z tradycyjną nawigacją oraz takie, gdzie będzie połączone przewagi dłuższego scrollingu i tradycyjnej nawigacji.

Źródło: Motyw dla WordPress 59049
„Cards” na stronie
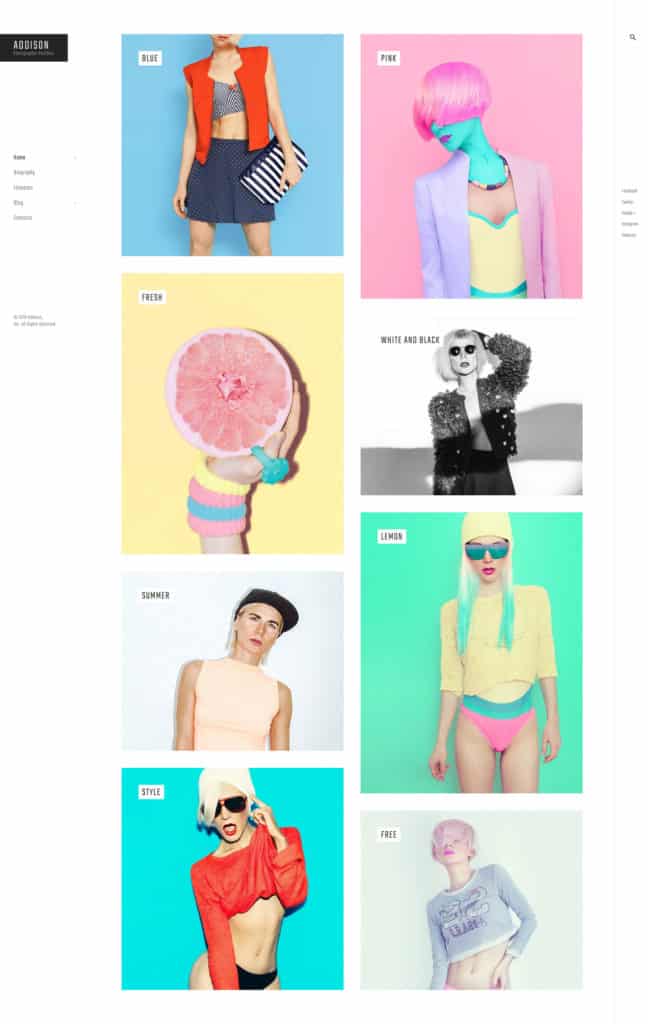
Przez ostatnie kilka lat dosyć popularnym podejściem w projektowaniu stron było użycie specjalnych bloków tzw – „cards”. Jego popularność związana przede wszystkim z serwisem Pinterest, gdzie takie bloki używane są do grupowania elementów graficznych.
W projektach stron www „karteczki” mogą być używane również jak bloki dla połączenia elementów jednego typu, lecz także jak koncepcja do tworzenia rozwijanego menu. Przy tym takie bloki bardzo łatwo można dopasować do responsywnego projektu. Jednak projektanci będą rezygnować z tego podejścia i coraz częściej będą używać unikatowych rozwiązań dla grupowania elementów. Do wad tego podejścia można dodać brak możliwości stworzenia hierarchii informacji na stronie ponieważ wszystkie elementy umieszczone są w jednakowych blokach.

Źródło: Motyw dla WordPress 58912
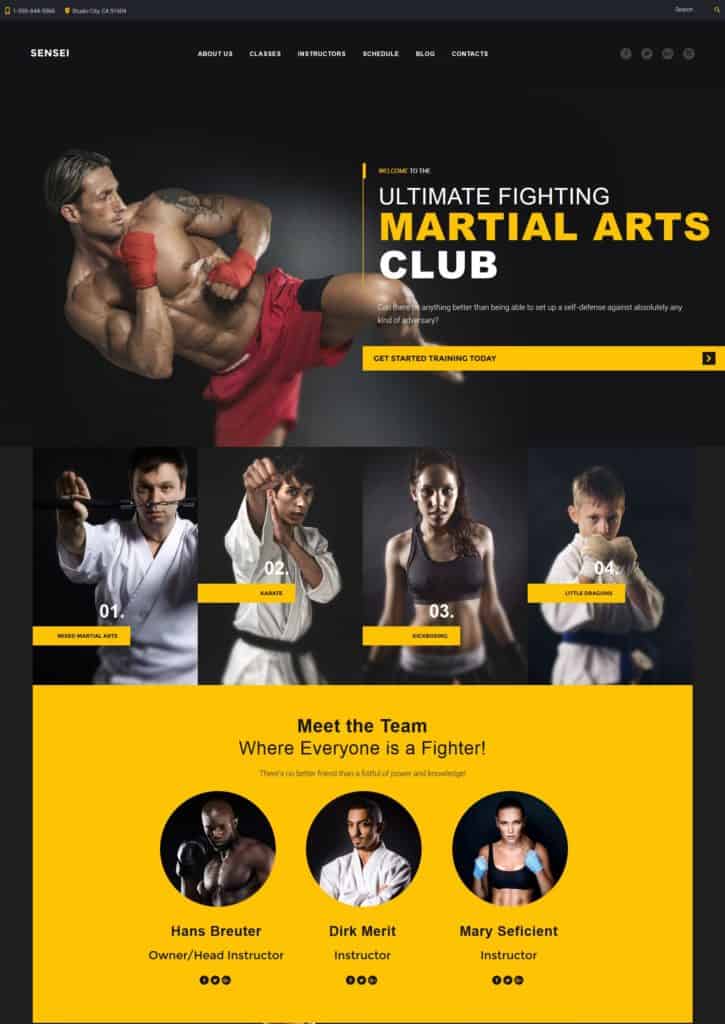
Fonty jako główny element graficzny
Aktywne użycie fontów jako głównych elementów graficznych również przenosi się na najbliższy rok. Rozwój tego trendu związany jest z popularnością koncepcji minimalizmu, która szeroko używa się w projektowaniu stron www. Inną przyczyną popularyzacji fontów kryje się w urządzeniach mobilnych, gdzie rozmiar typografii odgrywa ważną role. A więc teksty z dużymi fontami są czytelne dla użytkowników. Także za pomocą rozmiaru i koloru można akcentować uwagę odwiedzających na ważną informację. To wszystko robi fonty prostym i wygodnym instrumentem w projektowaniu nowoczesnych stron.

Źródło: Motyw dla WordPress 59019
Wykorzystanie wideo
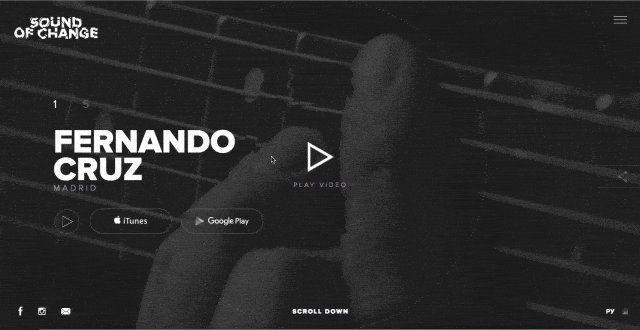
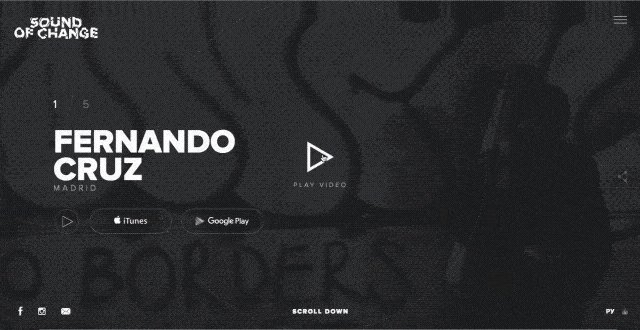
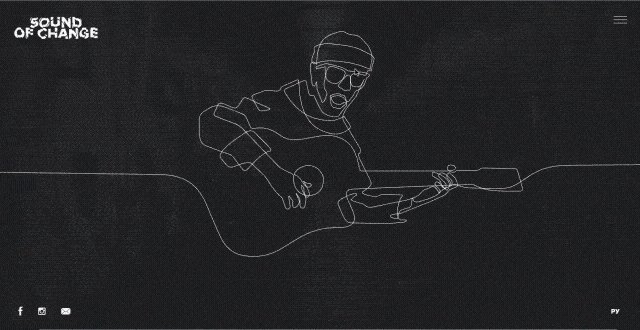
W nowym 2017 roku pliki multimedialne będą jeszcze bardziej używane podczas projektowania stron www. Do tego czasu były one stosowane tylko jako element tła. W nowej koncepcji wideo zajmie miejsce tradycyjnego slajdera z obrazkami, który znajduje się w górnej części strony. Takie podejście będzie nie tylko ciekawe dla odwiedzających, lecz także pozwoli przyciągnąć ich uwagę do wyświetlanej informacji.
Popularność użycia wideo związana jest także z szybkim rozwojem urządzeń mobilnych. Jeśli jeszcze kilka lat temu witryny zawierające pliki multimedia w projektach mogły niepoprawnie wyświetlać się oraz spowalniać przeglądanie strony. Dziś jednak wszystkie nowoczesne telefony komórkowe otwierają strony z wideo bez żadnych problemów.

Źródło: Motyw dla WordPress 56092
Podsumowanie
Przedstawiliśmy Państwu kilka trendów, które będą aktywnie rozwijać się w 2017 roku. A więc, jeśli planujecie odnowić projekt swojej strony, na pewno musicie Państwo ich uwzględnić. Przy tym nie trzeba starać się łączyć wszystkich koncepcji na raz ponieważ rezultat nie może być zupełnie odwrotny od oczekiwanego – stworzenie wielu elementów zwracających uwagę użytkownika może doprowadzić do jego dezorientacji. Życzę Państwu udanego wyboru projektu dla strony, no i zwiększenia liczby użytkowników 🙂
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.

