Jeszcze jeden sposób aby dodać przycisk “wróć do góry strony” na WordPress

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Zapytacie, dlaczego właśnie jeszcze jeden? To bardzo proste! Do realizacji opcji „wróć do góry strony” istnieje szereg rozwiązań. Wystarczy poszukać w wyszukiwarce Google, aby trafić na różne tutoriale opisujące tworzenie przycisku od zera (na podstawie jQuery) lub użycie jednej z wtyczek. Ale jakie z tych rozwiązań użyć?
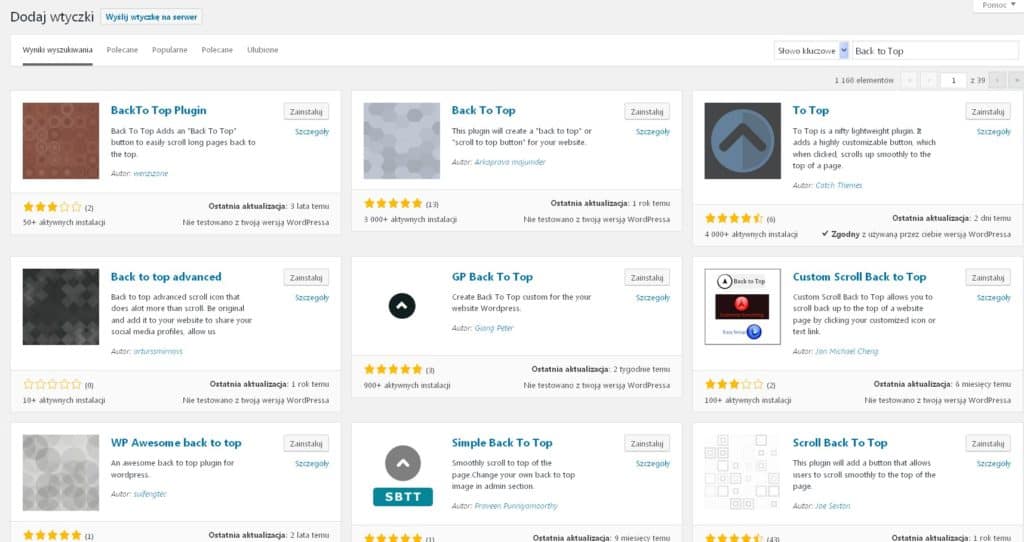
Najbardziej popularnymi wśród użytkowników są gotowe rozwiązania. Ale i tu warto się zastanowić nad wyborem. Ponieważ tylko na repozytorium WordPress można znaleźć 1160 wtyczek (rys. 1), przy wpisaniu do wyszukiwarki słowa kluczowego „Back to Top”.

Rysunek 1. Wtyczki w repozytorium WordPress
Oczywiście każde z rozwiązań dostępnych na stronie wordpess.org może być używane przez Państwo. Ale przed instalacją wtyczki należy zapoznać się z ją oceną oraz funkcjonalnością. My możemy polecić Państwu Smooth Scroll Up. To proste i funkcjonalne rozwiązanie, które zostało zainstalowane przez użytkowników więcej od 10 000 razy. Opcji wtyczki podzielone są na trzy sekcji: podstawowe opcji (Basic), opcji wyświetlania (Display) i zaawansowane opcji (Advanced). Przejrzymy krótko te opcji.
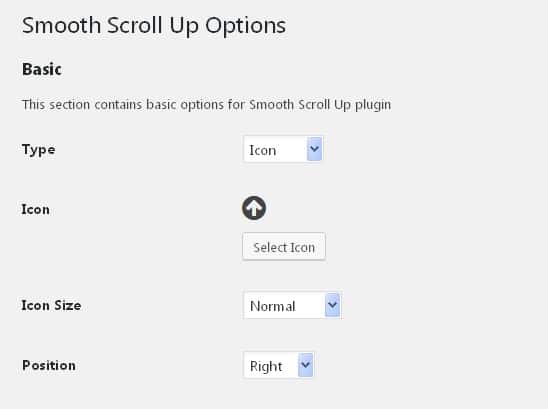
Podstawowe opcje
Za pomocą tych opcji użytkownik może wybrać typ przycisku „wróć do góry strony”. Dostępne są kilka wariantów:
- Obraz (Image);
- Ikona (Icon);
- Odnośnik tekstowy (Text Link);
- Pigułka (Pill);
- Klawisz (Tab).
W zależności od wybranego typu w sekcji „Podstawowe opcji” będą widoczne dodatkowe opcji. Na przykład w przypadku typu „Ikona” można wybrać obrazek dla ikony, jej rozmiar orz położenie na stronie (rys. 2).
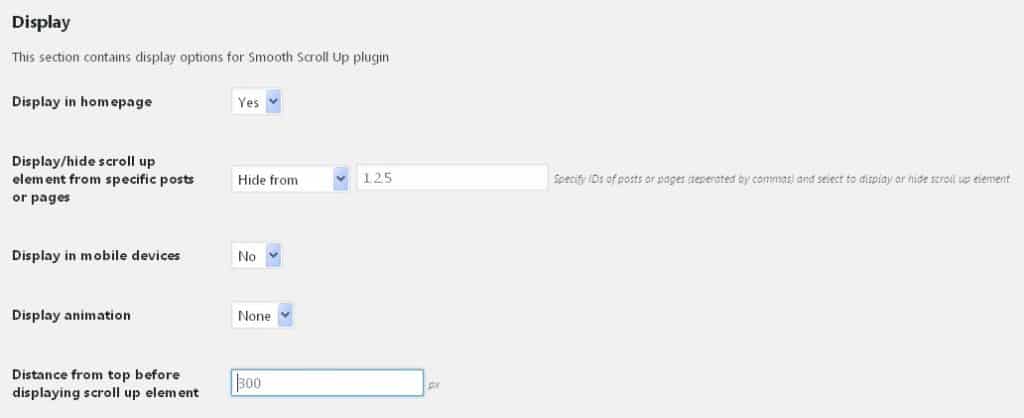
Opcje wyświetlania
Podana sekcja zawiera następujące opcji dla użytkowników (rys. 3):
- Wyświetlić na stronie głównej (Display in homepage) – pozwala wyświetlić oraz ukryć przycisk na stronie głównej;
- Wyświetlić lub ukryć przycisk w odpowiednich wpisach oraz stronach (Display/hide scroll up element from specific posts or pages) pozwala wybrać strony, gdzie należy ukryć przycisk „wróć do góry strony”. Odpowiednie ID stron oraz wpisów należy rozdzielać przecinkami;
- Wyświetlić na urządzeniach mobilnych (Display in mobile devices) pozwala wyświetlić oraz ukryć przycisk na wersji mobilnej strony;
- Wyświetlać animację (Display animation) pozwala wybrać jeden z efektów dla wyświetlenia i ukrycia przycisku. Można również wyłączyć animację;
- Odległość od góry przed wyświetleniem przycisku (Distance from top before displaying scroll up element) pozwala ustawić liczbę pikseli po jakiej pojawi się przycisk po scrollowaniu strony.
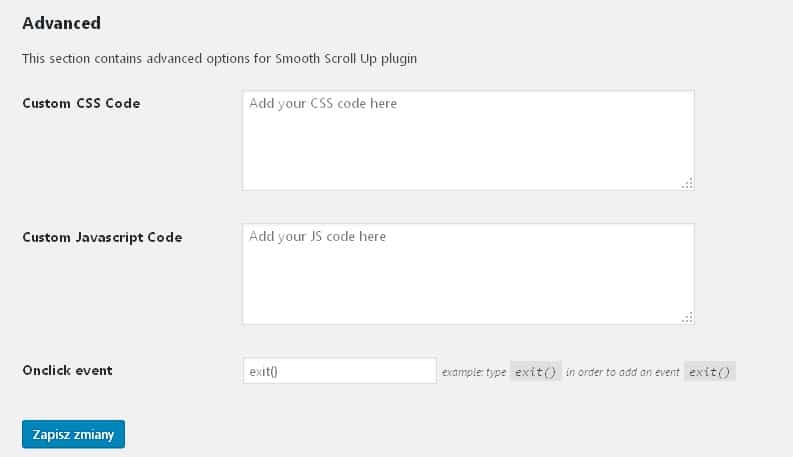
Zaawansowane opcje
Tej opcji, zgodnie z nazwy, będą ciekawe przede wszystkim osoby, które mają odpowiednią wiedzę na temat tworzenia stron www, w tym CSS i JS (rys.4). Za ich pomocą można dodać niestandardowy kod CSS i JS. To ze swojej strony pozwala dodawać własne style lub funkcji dla przycisku.
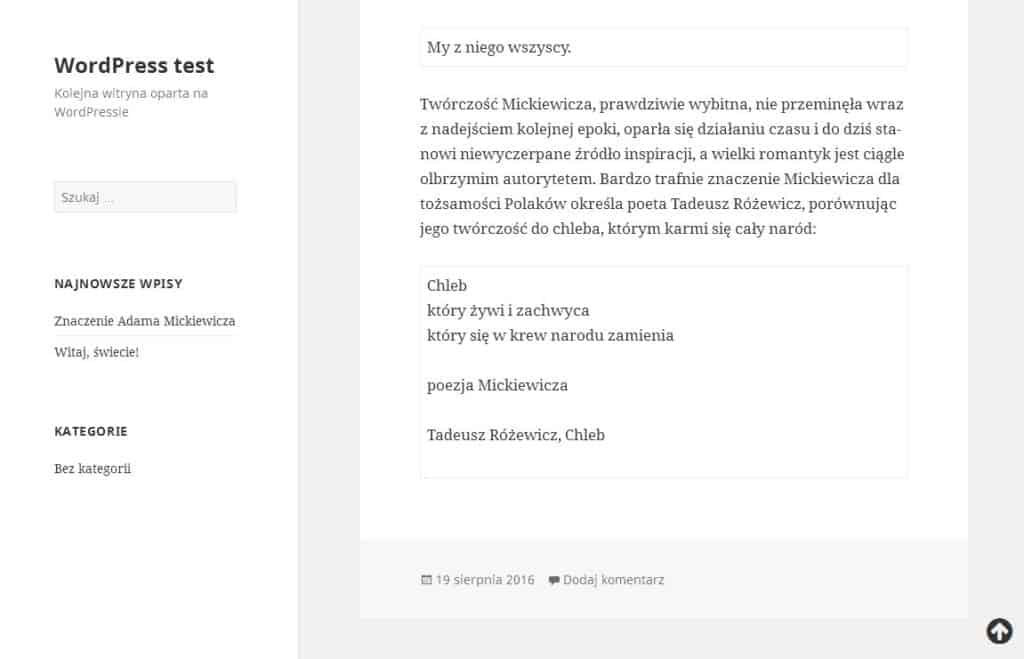
Ponieważ nie wnieśliśmy żadnych zmian do opcji naszej wtyczki, możemy przyjśc na stronę główną i sprawdzić jak działa przycisk „wróć do góry strony” (rys. 5).
Jak widać w prawym dolnym rogu ekranu pojawił się przycisk z strzałką w górę. Klikając po nim będziemy szybko przeniesieni na początek strony, czego właśnie i oczekiwaliśmy.
Podsumowanie
Przedstawiona powyżej wtyczka Smooth Scroll Up jest dobrym rozwiązaniem dla realizacji opcji „wróć do góry strony”. Ona ma nie tylko szereg ustawień, lecz także może być stosowana różnymi typami użytkowników. Osoby początkujące znajdą w niej podstawowe opcji dla dodania i zarządzania przyciskiem. A osoby mające wiedzę na temat CSS i JS mogą realizować własne style lub funkcji dla przycisku.
Dlatego jeśli piszecie Państwo długie artykułu lub po prostu chcecie ułatwić nawigację swoim czytelnikom poprzez przycisk „powrót na górę” – wtyczka Smooth Scroll Up będzie dla was.
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.