Jak szybko stworzyć własną stronę błędu 404?

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Strona internetowa aby była przyjazna dla użytkowników powinna spełniać szereg wymagań. Przy tym nie chodzi tylko styl projektu lub obecności rozbudowanych opcji. Pod czas projektowania strony ważne jest aby były uwzględnione różne drobne rzeczy, które bezpośrednio wpływają na jej wizerunek. Jedną z takich rzeczy, o której powinien pamiętać każdy webmaster oraz właściciel witryny, jest własna strona błędów, w tym strona dla błędu 404.
Pewnie nie raz pod czas surfowania w Internecie trafialiście Państwo na strony, których już nie istnieją: zostały one usunięte lub były przeniesione w nowe miejsce. A więc w oknie waszej przeglądarki pojawiał się odpowiedni komunikat z błędem 404. Przy tym wyświetlana informacja miała różny wygląd:
Standardową odpowiedzią serwera. Jest to napis w języku angielskim na tle informujący o braku odpowiedniej strony (rys.1):

Rysunek 1. Błąd 404 – odpowiedź serwera
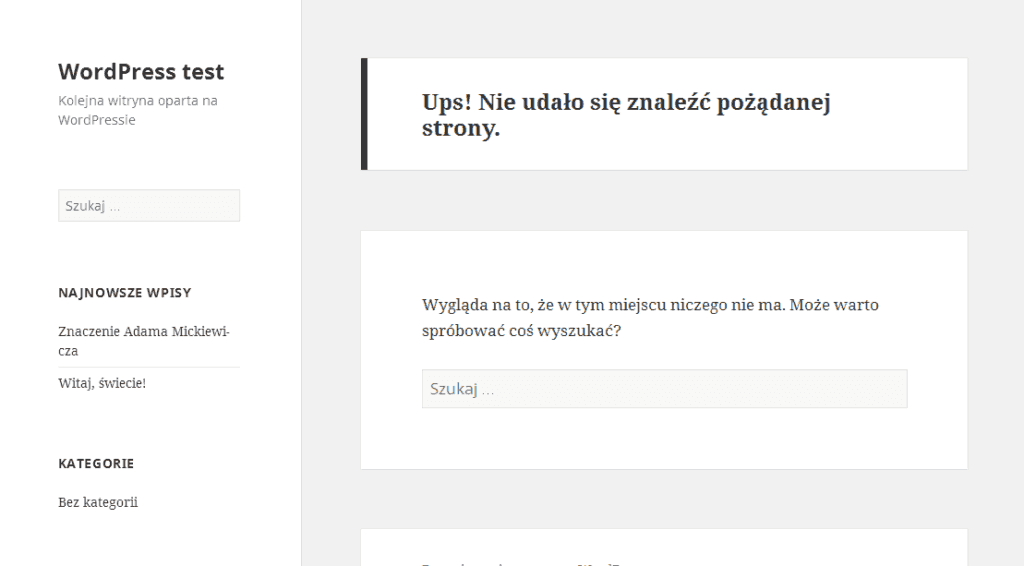
Przed użytkownikami systemu WordPress wykorzystujących domyślny motyw (Twenty Fifteen) występuje następujący komunikat (rys.2):

Rysunek 2.Strona błędu 404 w WordPress
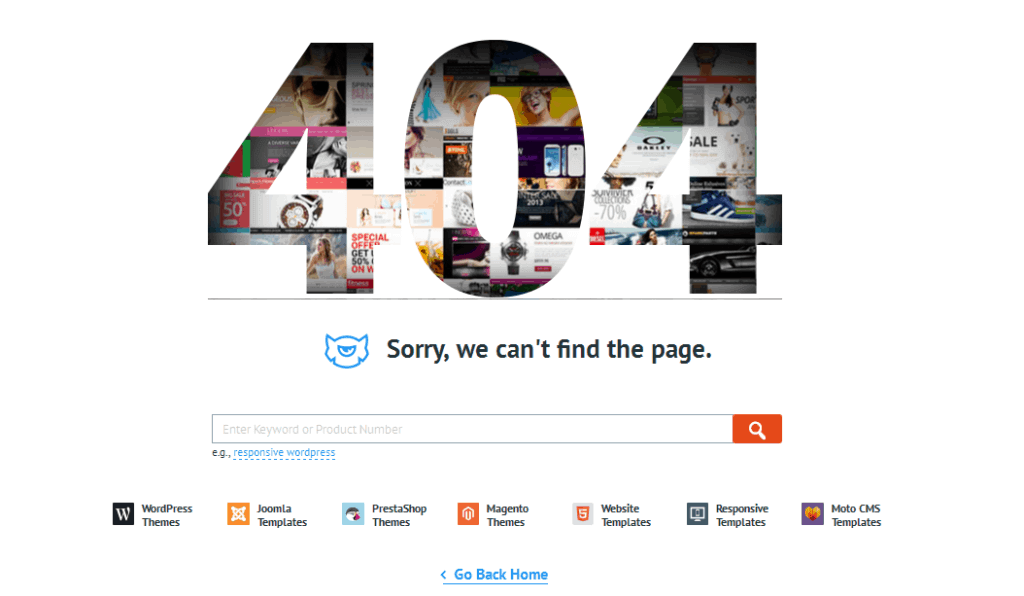
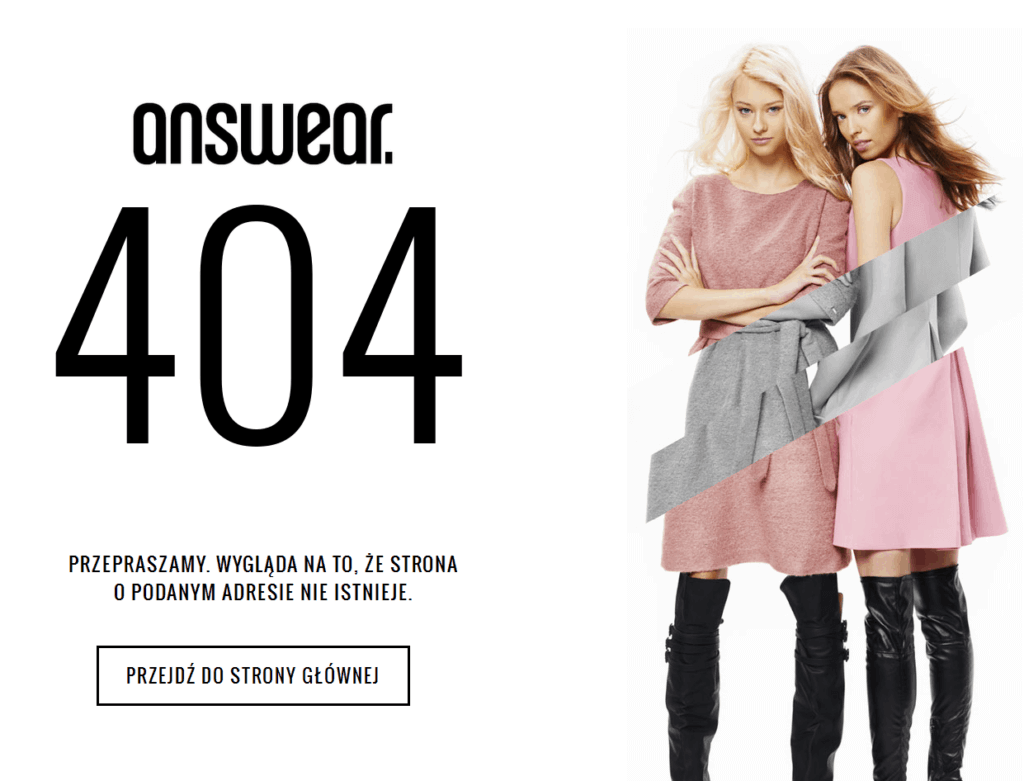
Własna strona błędu 404 jest nie tylko oryginalną, lecz także pozwala zmniejszyć współczynnik odrzuceń i zachęcić użytkowników, którzy trafili na nią, przejść na stronę główną witryny. W jakości przykładu możemy podać stronę błędu 404 firmy TemplateMonster (rys. 3) i Answear. (rys.4).
Z dużą pewnością możemy powiedzieć, że spośród spotykanych stron największe wrażenie na Was sprawiły rozwiązania dedykowane, które miały oryginalny projekt. I w tym nic nie ma dziwnego. Wiadomo, że klient kupuje oczami. Dlatego ważną rolę dla budowania przyjaznego wizerunku witryny internetowej odgrywa estetyczność projektu strony błędu 404. A więc przedstawimy Państwu jedno z możliwych rozwiązań, które pozwoli Wam w prosty sposób stworzyć taką stronę. Jak wspominaliśmy powyżej WordPress posiada standardową stronę błędu 404, która jest częścią motywu. Dlatego wygląd tej strony zależy od używanego motywu i w przypadku płatnych rozwiązań może mieć swój kreatywny projekt. A ponieważ korzystamy ze standardowego motywu Twenty Fifteen, strona ta wygląda jak na (rys. 2), którą chlelibyśmy zamienić. Do realizacji tego zadania skorzystamy się z wtyczki 404page, która jest dostępna na repozytoriom WordPress.
Była pobrana ponad 10000 razy i ma dobrą ocenę, co potwierdza jej zaufanie użytkowników. Popularność tej wtyczki jest związana przede wszystkim z jej prostotą i funkcjonalnością. Pozwala ona tworzyć i modyfikować stronę błędu 404 bezpośrednio z panelu administracyjnego WordPress w odróżnieniu od stworzenia lub edycji dedykowanego pliku motywu 404.php. Ten sposób jest wygodnym rozwiązaniem dla początkujących użytkowników, które nie posiadają wiedzy technicznej.
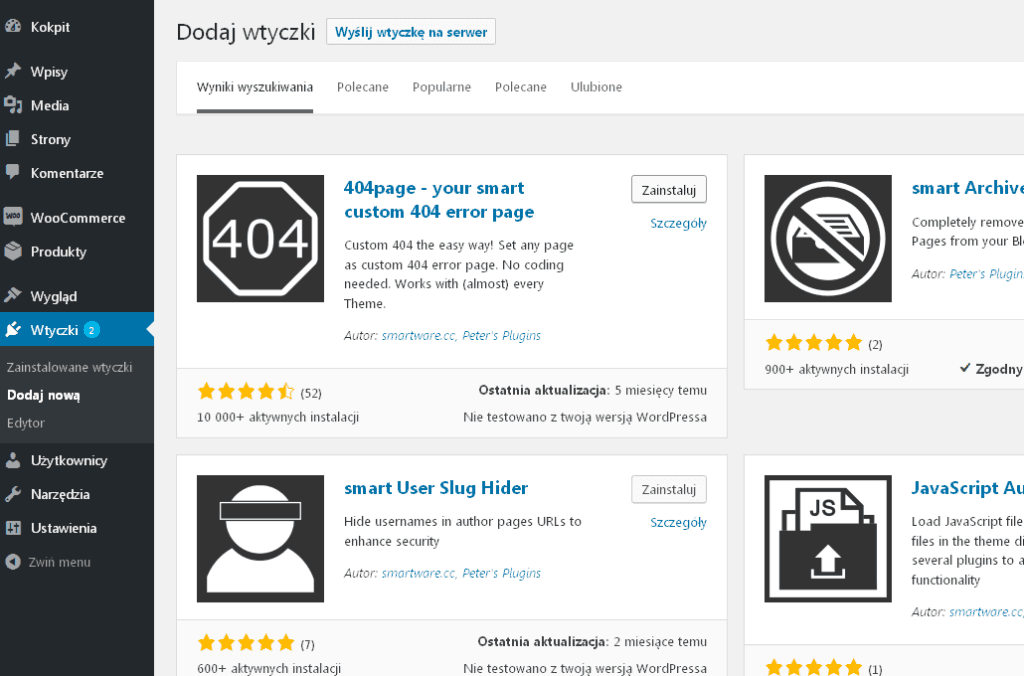
1. Dodajemy nową wtyczkę bezpośrednio z repozytoriom WordPress (rys.5).

Rysunek 5. Instalacja wtyczki 404page
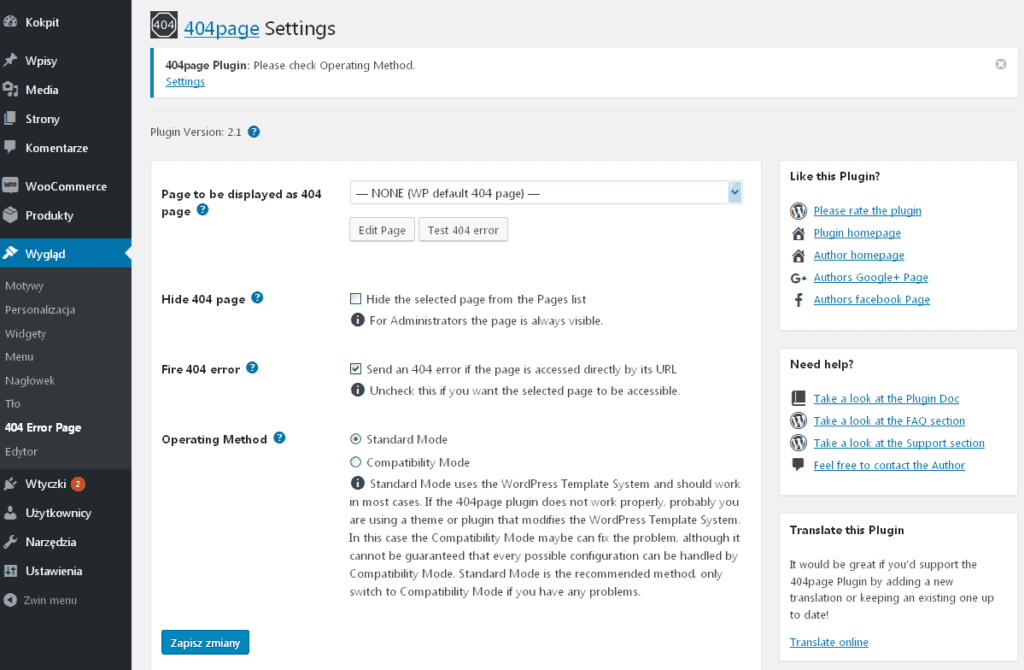
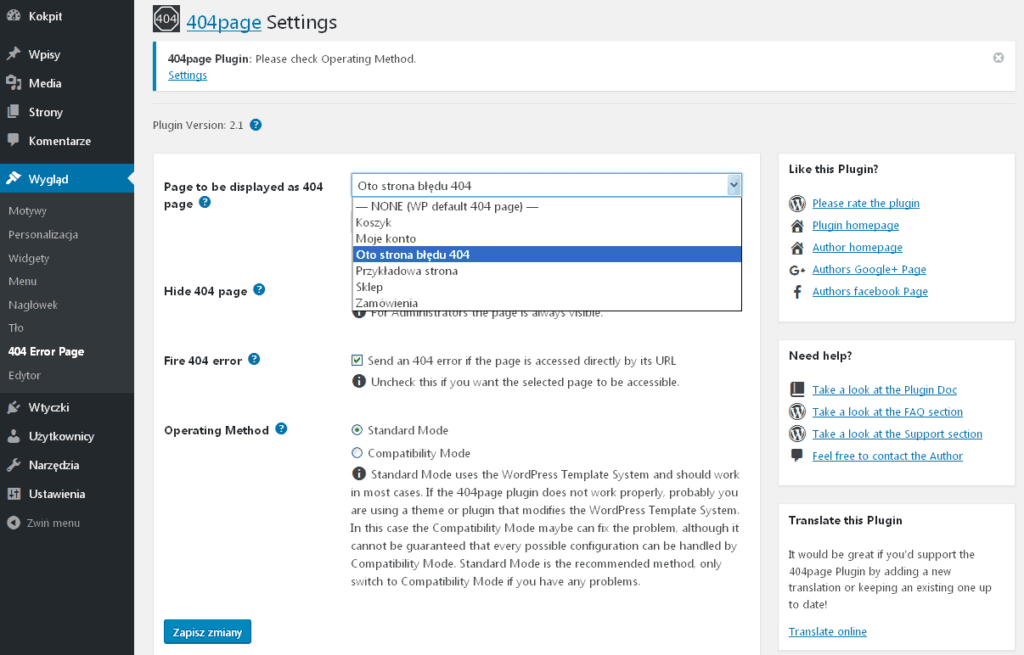
2. Po instalacji, przechodzimy do wprowadzenia odpowiednich ustawień. Dlatego w sekcji Wygląd wybieramy 404 Error Page (pojawi się po włączeniu naszej wtyczki). W nowym oknie możemy wybrać stronę, która będzie wyświetlać w przypadku pojawienia błędu (rys.6).
3. Jak widać z rysunku 6 w przypadku pojawienia błędu 404 wyświetla się domyślna strona motywu. Aby stworzyć własną stronę błędu 404 należy przejść do odpowiedniej sekcji Strony i dodać nową podstronę. I to właśnie zrobimy.
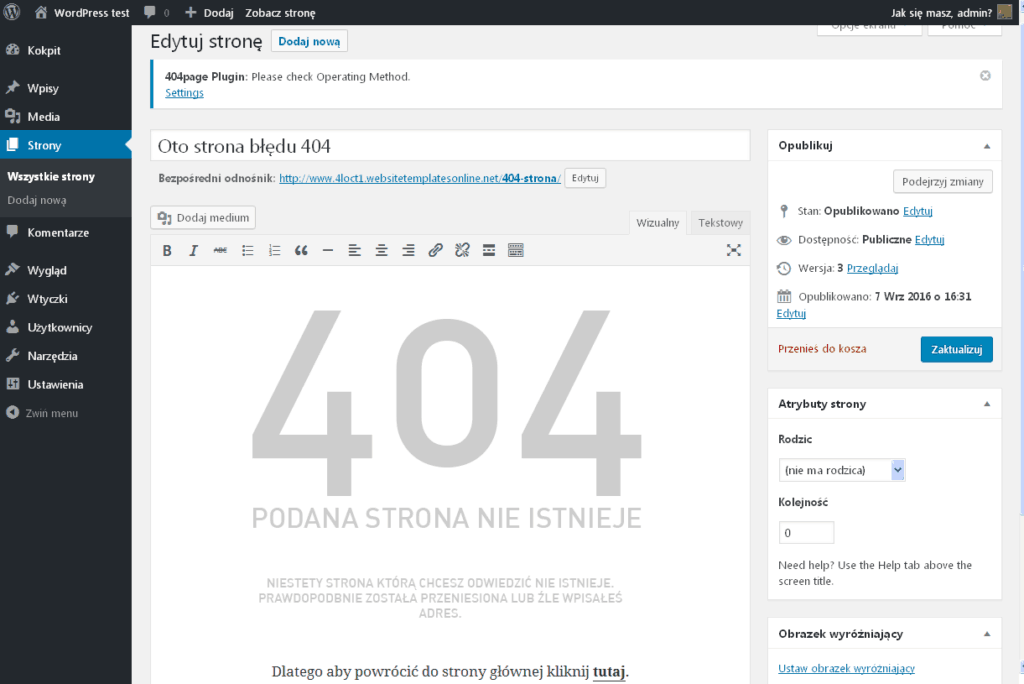
W nowym oknie za pomocą standardowych opcji edytora treści w WordPress dodamy obrazek informujący o błędzie i tekst z linkiem do strony głównej. Potem zapisujemy zmiany klikając przycisk Opublikuj (rys.7).
4. Teraz możemy powrócić do ustawień wtyczki 404page. W sekcji Page to be displayed as 404 page wybieramy stworzoną wcześniej stronę (rys. 8).
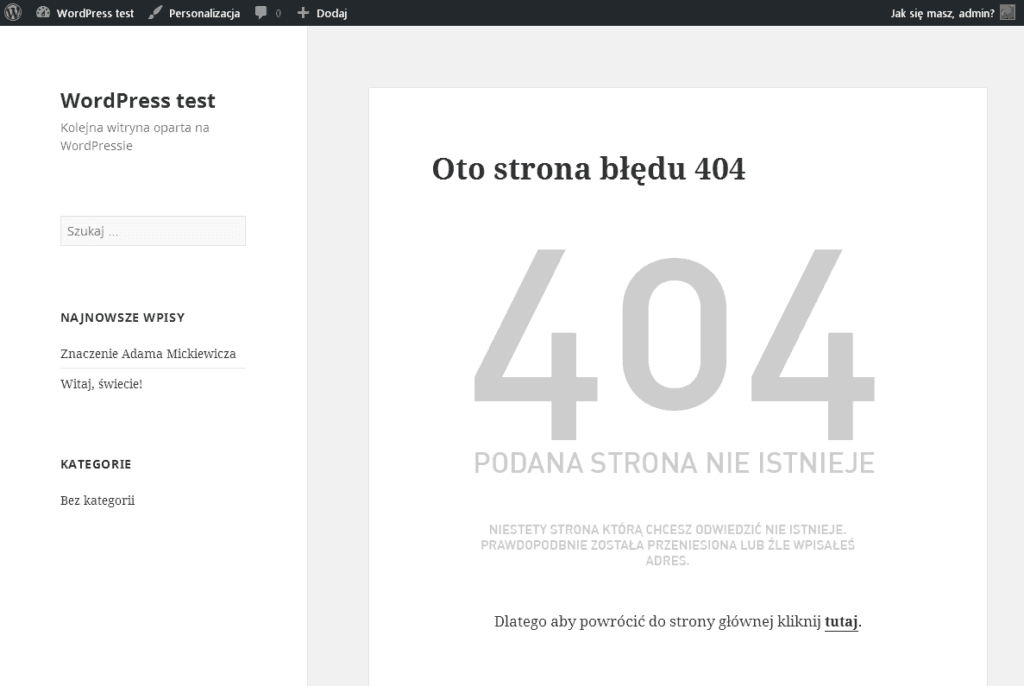
5. Następnie możemy sprawdzić jak będzie wyświetlać się ta strona. Dlatego klikamy po przycisku Przetestuj błąd 404 (Test 404 error). W przeglądarce otworzy się następująca strona (rys. 9):
Potencjalne problemy
W wersji 2.1 pojawiała się opcja wyboru kompatybilności podanej wtyczki z używanymi motywami. W większości przypadków producenci motywów stosują WordPress Template System do wykrywania strony błędu 404. Ale mogą one używać własne rozwiązania, a takim przypadku wtyczka 404 nie będzie działać poprawnie. Dlatego do wtyczki została wbudowana opcja Operating method pozwalająca wybrać tryb kompatybilności. Tryb Standardowy (Standard Mode), który należy używać, kiedy motyw wspiera WordPress Template System. W przeciwnym razie należy wybrać tryb Kompatybilności (Compatibility Mode).
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.