Przygotowujemy optymalną stronę “kontakt”

[ SEOWind.io - pisz treści które rankują się w TOPach ]

WordPress ma to do siebie, że jeden problem zazwyczaj możemy rozwiązać za pomocą co najmniej kilkudziesięciu wtyczek. Miimo tego trafiają się takie wtyczki, które zyskują niesamowitą popularność, a w momencie kiedy w Twojej głowie pojawia się pytanie “ahh, jakiej wtyczki potrzebuję, aby mieć formularz kontaktowy na stronie?” od razu wiesz, że jest to Contant form 7.
W tym wpisie chciałbym przybliżyć, jak w prosty sposób zbudować ładną stronę kontakt. Oczywiście bez potrzeby kodowania czegokolwiek, jak i pewną część poświęcę na stylowanie i obsługę samej wtyczki. Tym razem pracę będą przebiegać na motywie Adaption, który to jest darmowym, estetycznym motywem, na którym śmiało można postawić prostą stronę informacyjną.
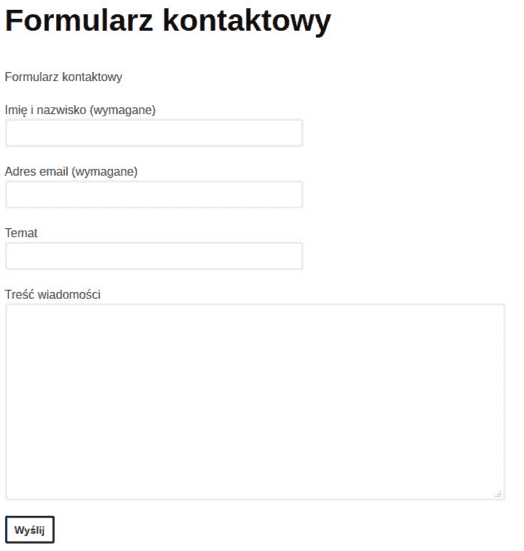
Po wgraniu Contact Form 7 i jego dodaniu na podstronę, prezentuje się on w następujący sposób:
Wydaje się, że formularz spełnia swoją funkcję. Jednak załóżmy, że chcemy, aby była to strona, na której nie tylko ktoś wyślę nam informację, ale również przeczyta kilka słów o naszej firmie (aby nie bał się przysłać wiadomości), sprawdzi nasze dane, jak i zobaczy mapkę z adresem naszej firmy.
Firmowa mapka na stronę kontakt dla WordPress
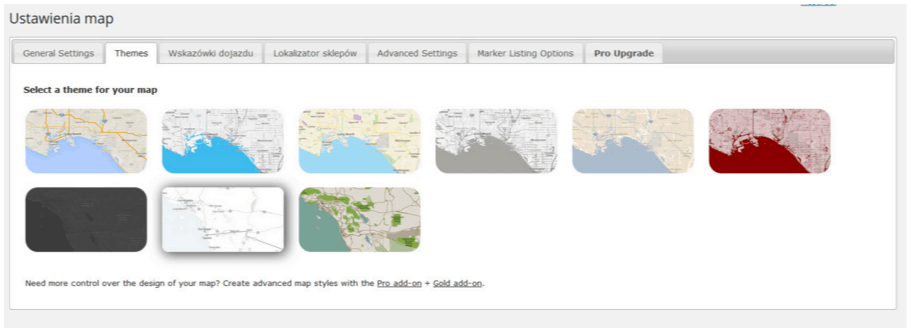
Mapkę dodamy, używając WP Google Maps. Ta wtyczka jest nie tylko wygodna w użyciu, ale pozwala również wybrać nam styl mapy.
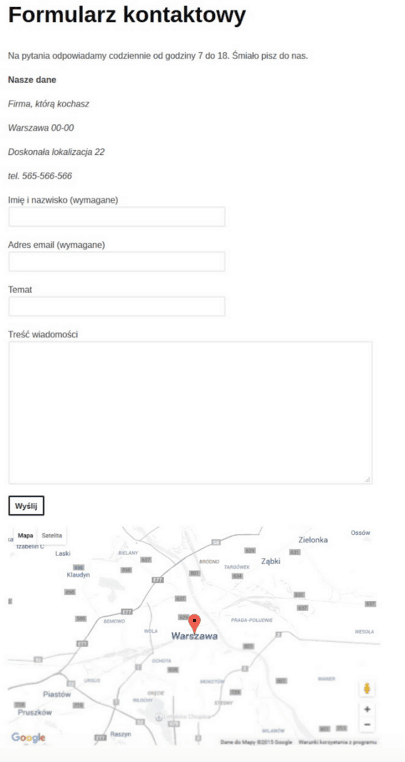
Dzięki temu z łatwością możemy dopasować ją do wyglądu naszej witryny internetowej. Dodajmy teraz do tego odpowiedni tekst, pamiętając o tym, żeby był on wartościowy z punktu widzenia osoby wyszukującej naszą firmę w sieci.
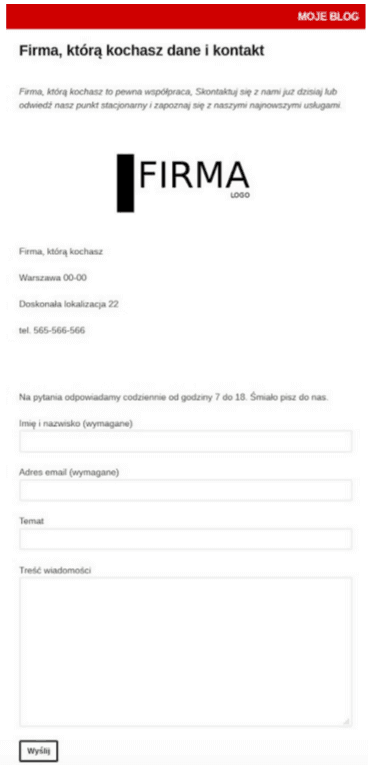
Jak widzimy, teoretycznie wszystko jest, a tak naprawdę da się to zrobić lepiej. Po pierwsze dobrze było by, aby ktoś, kto szuka “Firma, którą kochasz dane” od razu trafił na naszą stronę z formularzem kontaktowym. Dlatego też stronę nazwiemy “Firma, którą kochasz dane i kontakt” pamiętaj również o ustawieniu ładnych bezpośrednich odnośników.
Dodatkowo na dole umieścimy jeszcze jeden tekst: “Firma, którą kochasz oferuje najwyższej jakości usługi, codziennie z naszymi pracownikami kontaktuje się dziesiątki klientów. W celu rozpoczęcia współpracy skorzystaj z danych kontaktowych umieszczonych na tej stronie. Nie zwlekaj nasz zespół czeka na Ciebie”. Ten tekst to oczywiście przykład. Ważne, aby był on zrozumiały dla naszego potencjalnego klienta, a dodatkowo podniósł naszej podstronie stosunek kodu HTML do treści. Warto, by spróbować zawrzeć w nim słowa kluczowe.
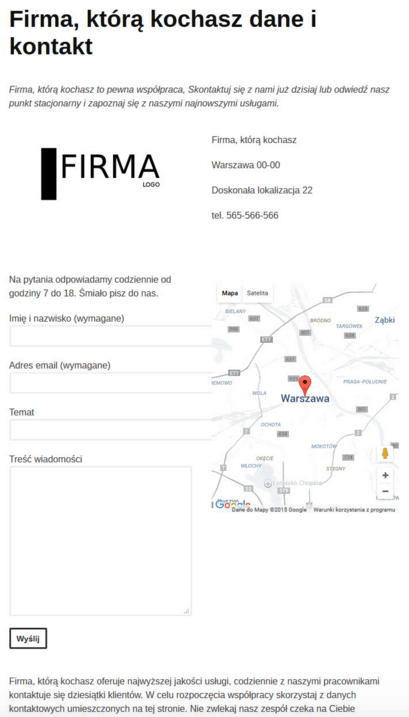
Na samej górze dodamy hasło firmy, zawsze dobrze to wygląda, jak i na podstronie dodamy logo, dlatego że wiele firm, mimo tego co nam się wydaje, drukuje podstrony. Dlatego logo dodane na podstronie kontakt będzie czarno białe (kiedy w nagłówku możesz mieć kolorowe).
Efekt jest taki, że powstał nam potworek, z którym trzeba coś zrobić. Wszystkie informacje mamy zawarte, ale powstał nam pewien nieład, aby naprawić ten stan rzeczy, polecam skorzystać z Shortcodes Ultimate.
Więcej o korzystaniu z tej wtyczki znajdziesz tutaj: https://www.seowordpress.pl/dbamy-o-estetyke-wpisu-z-shortcodes-ultimate/
Zawartość (wklejamy w trybie tekstowym):
<em>Firma, którą kochasz to pewna współpraca, Skontaktuj się z nami już dzisiaj lub odwiedź nasz punkt stacjonarny i zapoznaj się z naszymi najnowszymi usługami.</em> [su_spacer] [su_row] [su_column size="1/2"] <img class="size-medium wp-image-13 aligncenter" src="http://basiaszyje.pl/wp-content/uploads/2015/10/logos-300x146.jpg" alt="logos" width="300" height="146" /> [/su_column] [su_column size="1/2"] Firma, którą kochasz Warszawa 00-00 Doskonała lokalizacja 22 tel. 565-566-566 [/su_column] [/su_row] &nbsp; [su_spacer] [su_row] [su_column size="1/2"] Na pytania odpowiadamy codziennie od godziny 7 do 18. Śmiało pisz do nas.[/su_column] [su_column size="1/2"] <em>[wpgmza id="1"]</em> [/su_column] [/su_row] <p>Firma, którą kochasz oferuje najwyższej jakości usługi, codziennie z naszymi pracownikami kontaktuje się dziesiątki klientów. W celu rozpoczęcia współpracy skorzystaj z danych kontaktowych umieszczonych na tej stronie. Nie zwlekaj nasz zespół czeka na Ciebie</p>
Jak widać na ostatnim zrzucie ekranu pojawił się pewien problem. Otóż elementy zachodzą na mapkę.
Dlatego też wszystkim polom formularza dodamy width: 100%. Niie dość, że teraz będzie ładniej wyglądać, to dzięki temu będzie się ładniej skalować na urządzeniach mobilnych.
.your-name > input:nth-child(1) {
width: 100%;
}
.wpcf7-email {
width: 100%;
}
.your-subject > input:nth-child(1) {
width: 100%;
}
textarea.wpcf7-form-control {
width: 100%;
}
Skoro użytkownicy mają wchodzić na tą stronę, w momencie kiedy szukają o nas informacji, warto również zaraz pod mapką dodać informacje o tym, od której do której nasz punkt jest otwarty. Dzięki naszym niewielkim poprawkom i wtyczce shortcode Ultimate podstrona kontakt na urządzeniach mobilnych prezentuje się następująco.
Teraz pozostaje nam już tylko zadbać o to, żeby strona kontakt wyświetlała się w Google. Po prostu umieść informację o niej na swoich profilach społecznościowych, dodaj ją do menu pamiętając o właściwym atrybucie title.
- WordPress i zewnętrzne usługi – krótki przegląd aplikacji, które zepniemy z WordPressem - 4 stycznia 2020
- Pełna pętla WordPress - 4 stycznia 2020
- WordPress i Wcag czy można łatwo spełnić wymagania? - 4 stycznia 2020
- Kanibalizacja słów kluczowych, wstępna diagnoza i naprawa na WordPress - 4 stycznia 2020
- 7 prostych rozwiązań dla WordPress - 4 stycznia 2020
- Google Tag Manager i WordPress – błyskawiczny przepis - 4 stycznia 2020
- Jak uruchomić Instant Articles i Google AMP na WordPress ? - 4 stycznia 2020
- Rejestracja użytkowników na stronie WordPress, kompleksowe rozwiązanie palącego problemu - 4 stycznia 2020
- PIWIK i WordPress, dlaczego warto spojrzeć na te statystyki - 4 stycznia 2020
- Buddypress, czyli społeczność na WordPressie - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.