Blog na WordPress i prosta sprzedaż produktów bez kodowania

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Im dłużej prowadzisz bloga, tym większa szansa, że czytelnicy zaczną traktować Ciebie jako specjalistę. Dlatego też duża część blogerów postanawia wypuścić swój własny produkt.
Tym produktem może być wszystko. Książka, koszulka, sukienka i rękodzieła. Ponieważ mogą to być rzeczy nietypowe gabarytowo, być może potrzeba je dopiero stworzyć, domalować, albo wykroić sukienkę idealnie pod rozmiar kupującego. Dodatkowo jest to idealna okazja do wejścia w dialog z kupującym, w związku z tym dlaczego by tego nie zrobić?
Zarówno z punktu widzenia SEO, jak i użyteczności dla odwiedzających warto, aby sklep posiadał:
- stronę zbiorczą,
- łatwe do zarządzania podstrony sklepów,
- estetyczny wygląd,
- komentarze do produktów,
- możliwość wysłania formularza z zamówieniem,
- produkty powinniśmy łatwo móc wyświetlić poza podstronami ze sklepem.
Tym razem skorzystam z motywu Flat-Sky, będącym dzieckiem motywu Flat.
Jest on bliźniaczo podobny, posiada jednak o delikatniejszy wygląd, zdecydowanie bardziej wakacyjny.
Nie wiemy dokładnie, jak będziemy jeszcze katalogować nasze produkty. Inaczej zrobimy to dla mebli, inaczej dla ubrań, a jeszcze inaczej dla ekologicznego mydła. Dlatego też zbudujemy nowy typ wpisu. Dzięki temu będziemy mogli łatwo oddzielić je od zawartości strony, łatwiej będzie nam je uzupełniać, a w dodatku podstrony zbiorcze będziemy mogli opatrzeć własnymi metatagami. Innymi słowy, linkowanie wewnętrzne będzie tak samo spójne, jak w przypadku wpisów, ale sposób organizacji o wiele bardziej zrozumiały.
Organizujemy wpisy
Treść zorganizujemy dzięki wtyczce Types – Complete Solution for Custom Fields and Types. Instalujemy ją.
Więcej na temat jak korzystać z wtyczki: https://www.seowordpress.pl/types-czyli-taksonomie-custom-fields-i-post-type-w-jednym-miejscu/
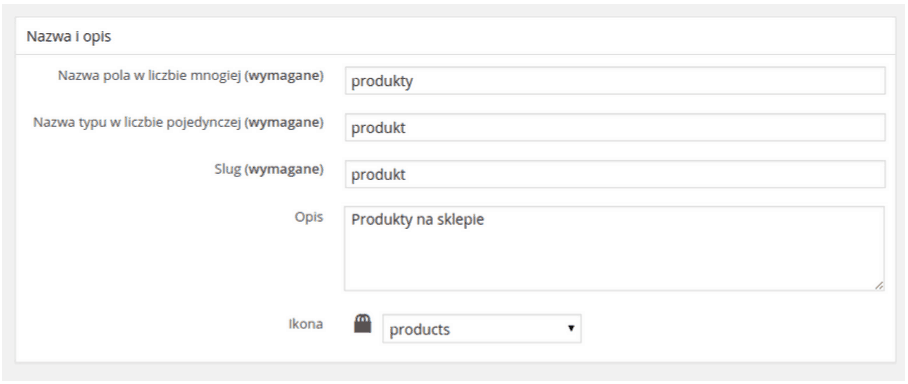
Następnie tworzymy własny typ wpisu, czyli nasze produkty.
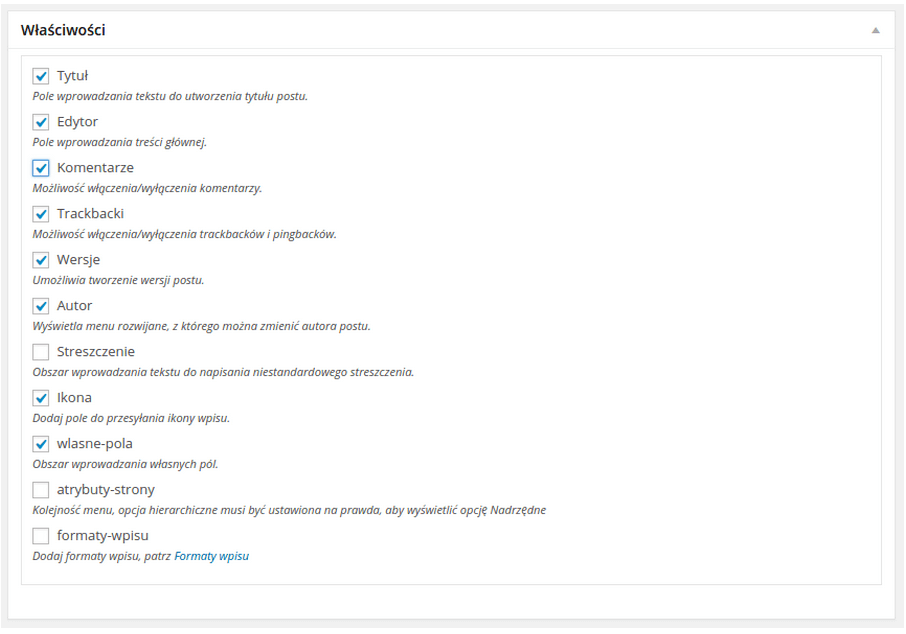
Ponieważ zależy nam na konkretnej funkcjonalności naszego nowego typu wpisu, musimy zaznaczyć nieco więcej właściwości w panelu opcji.
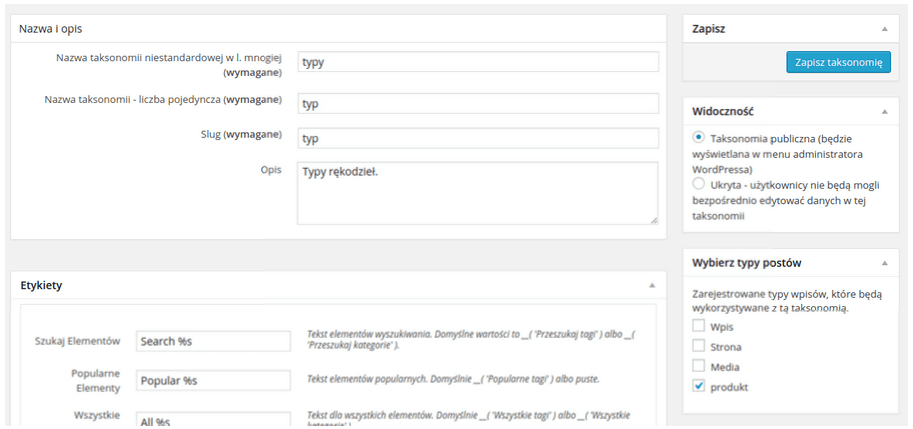
Nasze produkty będą rękodziełami, więc chcemy je podzielić. Użyjemy do tego taxonomi.
Należy pamiętać, aby zaznaczyć typ wpisów, który nasza taxonomia ma obsługiwać, jak również ustawić jej hierarchiczny typ, dzięki czemu będziemy mogli zagnieżdżać je jak kategorie.
Żeby nadać unikatowe meta tagi wpisom, wystarczy posłużyć się wtyczką WordPress SEO by Yoast. Warto nadać naszym produktom unikatowe opisy, tym bardziej że nie przewidujemy ich zbyt wiele.
Więcej na temat konfiguracji wtyczki SEO Yoast: https://www.seowordpress.pl/przyklad-konfiguracji-wtyczki-seo-by-yoast/
Porządkujemy treść produktu
Ponieważ będziemy sprzedawać rękodzieła, czyli nasze obrazy, wiklinowe koszyczki zazwyczaj nie będziemy mieli gotowego produktu przed jego zakupem. Warto zdawać sobie sprawę, że tutaj naszym produktem jest właściwie usługa, chyba że wcześniej napletliśmy dziesiątki koszyczków i czekają tylko na sprzedaż.
Nasz wróg – brak standardowego koszyka zakupowego
Największym naszym problemem jest brak standardowego koszyka zakupowego, tzn. musimy skorzystać z takiego rozwiązania, które pozwoli nam maksymalnie zwiększyć konwersję, a przy okazji powinniśmy dać do zrozumienia użytkownikowi, że tak właśnie wygląda bramka zamówienia i dodatkowo, że jego dane są bezpieczne.
Do tego celu użyjemy wtyczki Popup Maker i formularzy Contact form 7.
Co umieścić na przycisku zachęcającym do wysłania swoich danych i jakoby potwierdzenia zakupu? “Kup teraz” jest bardzo zobowiązujące i używane przez duże sklepy, na dodatek mało mówi o naszym procesie zakupowym, dlatego zdecydowanie polecam “złóż zamówienie”.
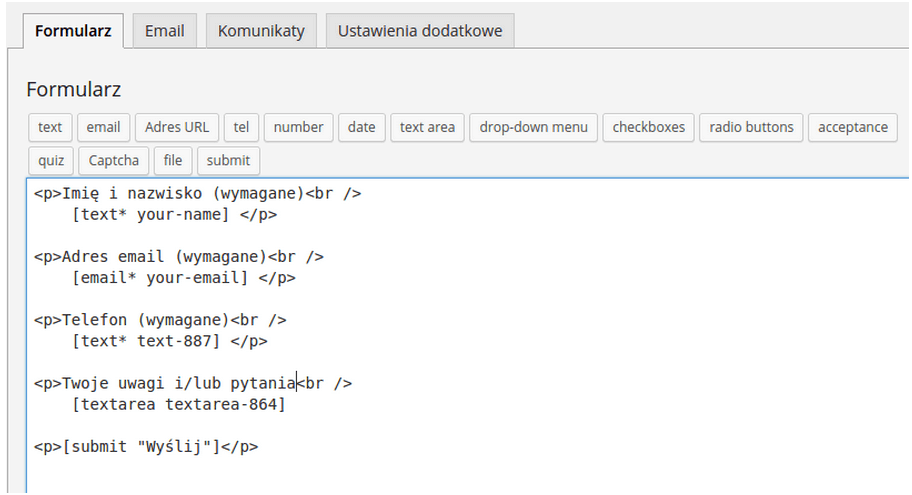
W pierwszej kolejności należy stworzyć formularz, którym będziemy się posługiwać. Znajdzie się w nim miejsca na imię i nazwisko, adres e-mail, telefon i uwagi/pytania klienta..
Warto pamiętać, aby w polu wiadomości, która przyjdzie na naszą skrzynkę pocztową, dodać tag [_post_url] (pełna lista: http://contactform7.com/special-mail-tags/ ), dzięki temu będziemy wiedzieli, którego produktu dotyczy zamówienie.
Co jeszcze można zrobić, żeby szybciej kontaktować się z klientem?
Jeżeli chcesz jeszcze szybciej kontaktować się z klientem, możesz skorzystać np. z widgetu GG dla stron ( https://www.gg.pl/info/komunikator-na-twoja-strone/ ). Żeby wyświetlać go wyłącznie na podstron sklepu, wystarczy stworzyć plik single-produkt.php zgodnie z codexem ( single-{typ_wpisu}.php https://codex.wordpress.org/Post_Types ) i tam możesz dokleić kod widgetu GG.
Składamy w całość
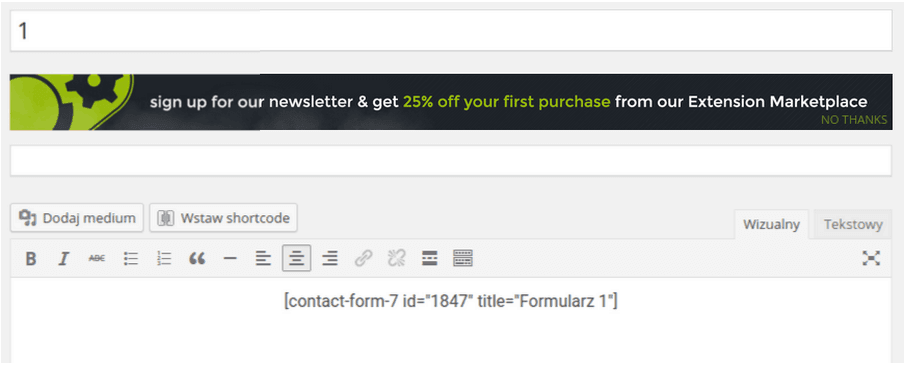
Wszystko mamy przygotowane. Czas złożyć to w całość. Wchodzimy w tym celu do Popup Maker’a i tworzymy nowy popup, w którym umieszczamy kod naszego formularza.
Pamiętaj, że wypada zadbać, aby klient był pewien, że:
- jego dane są bezpieczne,
- warto zrobić zakupy u Ciebie,
- ma możliwość bezpośredniego kontaktu z Tobą w celu omówieniu szczegółów.
Najprościej uzyskać to dodając pod lub nad formularze dodatkowe informacje, np. o ilości zrealizowanych zamówień, telefon do siebie, oceny innych kupujących itp.
Popup wywołujemy przy użyciu poniższego kodu:
<button class="popmake-1">Złóż zamówienie teraz</button>
Jeżeli chcemy wywołać go z użyciem obrazka, stosujemy:
<img src="obrazek.png" class="popmake-1" />
w formie zwykłego linka:
<a href="#" class="popmake-1">Złóż zamówienie teraz</a>
Dzięki temu uzyskujemy:
Który po naciśnięciu daje nam formularz kontaktowy.
Warto zwrócić uwagę, że domyślnie całość strony zostanie zakryta białym tłem. Powoduje to, że mamy możliwość skupienia uwagi odbiorcy wyłącznie na formularzu i informacjach, które dodatkowo mamy zamiar przekazać. Zostaje nam już tylko odpowiednie sformatowanie strony z produktem. Ja, Ty i Twoi klienci kupują oczami, więc na pewno powinno znaleźć się miejsce na galerię. Oprócz tego potrzebujemy miejsca na krótki opis, długi opis, informacje dodatkowe, recenzje klientów itp.
Żeby było łatwiej skorzystamy ze wtyczki Shortcodes Ultimate. W zależności od naszej kreatywności i chęci działania otrzymamy różny wynik. U mnie na potrzeby tutorialu ostatecznie zawartość podstrony z produktem wygląda następująco.
Inne rozwiązania?
Jak inaczej można wykonać mini sklep? Najprościej wykorzystać wtyczkę Tradematic, w której to nasz kupujący będzie miał do przejścia typową ścieżkę zakupową lub skorzystać z WooComorca, który jednak wymaga od nas większej wiedzy lub odpowiednich środków na zlecenie wdrożenia.
- WordPress i zewnętrzne usługi – krótki przegląd aplikacji, które zepniemy z WordPressem - 4 stycznia 2020
- Pełna pętla WordPress - 4 stycznia 2020
- WordPress i Wcag czy można łatwo spełnić wymagania? - 4 stycznia 2020
- Kanibalizacja słów kluczowych, wstępna diagnoza i naprawa na WordPress - 4 stycznia 2020
- 7 prostych rozwiązań dla WordPress - 4 stycznia 2020
- Google Tag Manager i WordPress – błyskawiczny przepis - 4 stycznia 2020
- Jak uruchomić Instant Articles i Google AMP na WordPress ? - 4 stycznia 2020
- Rejestracja użytkowników na stronie WordPress, kompleksowe rozwiązanie palącego problemu - 4 stycznia 2020
- PIWIK i WordPress, dlaczego warto spojrzeć na te statystyki - 4 stycznia 2020
- Buddypress, czyli społeczność na WordPressie - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.