WordPress shortcode

[ SEOWind.io - pisz treści które rankują się w TOPach ]

Podczas korzystania z wtyczek dedykowanych do WordPress często mamy do czynienia z generowanymi przez nie shortcodes. Dzięki shortcodes wtyczki mają szersze możliwości i co ważne – administratorzy mogą modyfikować je według własnych potrzeb.
Użycie shortcodes stało się bardzo popularnym rozwiązaniem wśród projektantów wtyczek i szablonów oraz wśród zaawansowanych użytkowników WordPress.Jednak nie wszyscy użytkownicy mają wiedzę na ten temat i to właśnie dla nich i jest niniejszy artykuł. Pozwoli on na zapoznanie się z tematyką shortcodes, osobom które dotychczas nie miały okazji z nich korzystać.
Czym są shortcodes i jak z nich korzystać na przykładzie galerii WP
Wszystkie użyte w artykule shortcode zawierają spację pomiędzy nawiasem kwadratowym (“[ , ]”) a nazwą. Aby działały należy je usunąć.
Pierwsze podstawowe pytanie: czym są shortcodes?
Shotcodes (z ang. krótkie kody) – są to specjalne kody, które pozwalają użytkownikom dodawać do wpisów oraz stron niestandardowych różne elementy bez konieczności ręcznego umieszczania w nich fragmentów HTML’a. Pierwsze shortcodes w WordPressie pojawiły się już w 2008 roku, podczas prezentacji wersji 2.5. Właśnie wówczas shotcodes zaczęły być wykorzystywane przez osoby pracujące na tym systemie.
Shortcodes swą popularność zawdzięczają prostocie i funkcjonalności. Główną ideą ich powstania było uproszczenie życia użytkownikom WordPress, którzy chcieli szybko i w prosty sposób zmodyfikować wpis, posługując się zrozumiałymi kodami. Teoretycznie, zawsze można umieścić we wpisie fragment HTML, dzięki odpowiedniemu widokowi w edytorze WordPressa, ale to zawsze niesie za sobą ryzyko. Redaktorzy serwisów często nie mają odpowiednich umiejętności, żeby w odpowiedni sposób dodać kod HTML. Zdarzają się także sytuacje, gdy osoba doświadczona może niezamierzenie doprowadzić do problemów z wyświetlaniem witryny (np. poprzez duplikację nazw stylów) albo zmniejszyć bezpieczeństwo witryny (np. dodając fragment javascriptu). Takich praktyk należy unikać za wszelką cenę.
Jak działają shortcodes?
Shotcodes stały się optymalnym rozwiązaniem zarówno dla użytkownika, jak i dla programisty.
Użytkownik, aby skorzystać się z danego shortcode powinien dodać go w odpowiednie miejsce we wpisie. Przy czym bardzo często shortcode jest generowany przez wtyczkę, a do użytkownika należy wyłącznie skopiowanie go i wstawienie do wpisu. To programista odpowiada za to, aby wpisany przez użytkownika kod wykonywał określone działanie i był poprawnie interpretowany przez WordPress CMS.
Przeanalizujmy prosty przykład tego, jak shortcode może uprościć użytkownikowi edytowanie wpisu.
Wyobraźcie sobie, że użytkownik chce, aby w każdym jego artykule był podpis autorski: Jan Kowalski, pracownik działu SEO i marketingu internetowego. Można za każdym razem samemu ręcznie dodawać podpis w każdym nowy wpisie lub stworzyć prosty shortcode [podpis], który będzie zawierał informację o autorze. Wtedy przy dodaniu w treść wpisu shortcode [podpis] WordPress będzie interpretował go jako „Jan Kowalski, pracownik działu SEO i marketingu internetowego” i w taki sposób wyświetlał na stronie www.
Jak widać shortcodes są przydatne do umieszczania we wpisach często powtarzających się dłuższych fragmentów tekstu lub grafiki – podpisów, logotypów, albo np. nazwy firmy.
Standardowe shortcodes
Na dzień dzisiejszy WordPress CMS wspiera zestaw standardowych shrotcodes, które pozwalają dodawać we wpisie galerię zdjęć, wideo, pliki audio i itd. Są to następujące shotcodes:
[ audio ] – umożliwia dołączenie plików audio i odtworzenie ich. Shortcode został dodany w WordPress 3.6
[ caption ] – pozwala dodawać podpis do elementów graficznych. Najczęściej jest używany dla pojedynczych obrazków.
[ embed ] – pozwala zaciągnąć wbudowane elementy: filmy, zdjęcia, tweety, audio i inne materiały. Shortcode został dodany w WordPress 3.6
[ gallery ] – umożliwia dodawanie jednego lub kilku obrazków w jednej galerii. Shortcode został dodany w WordPress 2.5 i był odnowiony w WordPress 3.5.
[ playlist ] – umożliwia wyświetlanie we wpisie kolekcji plików audio lub wideo, podłączonych na stronę. Shortcode został dodany w WordPress 3.9
[ video ] – pozwala dodawać i odtwarzać we wpisie filmy wideo. Shortcode został dodany w WordPress 3.6.
Niektóre z shortcodes mają dodatkowe atrybuty, pozwalające dodawać własne ustawienia według potrzeb. Na przykładzie jednego z nich pokażemy, jak działają shortcodes – w naszym przypadku będzie to shortcode Galeria.
Shortcode [ gallery ]
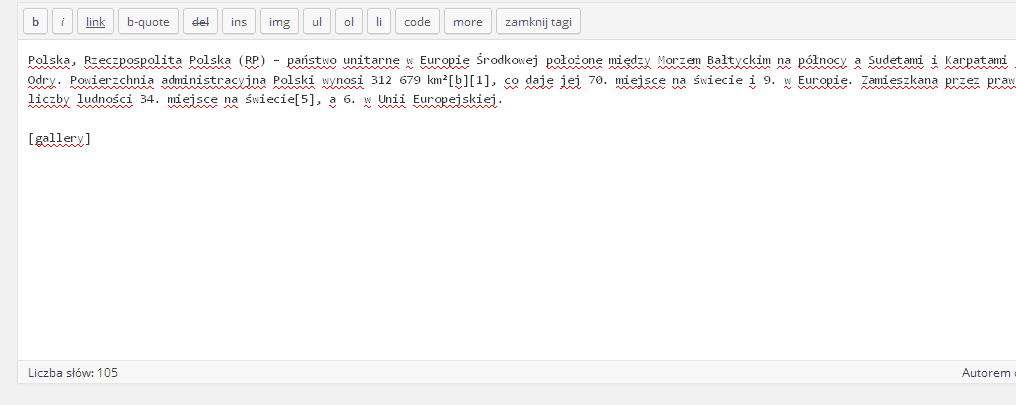
Shortcode [ gallery ] pozwala tworzyć i dodawać do wpisu prostą galerię, zawierającą jeden lub kilka obrazków. Aby stworzyć galerię wystarczy dodać kod [ gallery ] w odpowiednie miejsce we wpisie (rys. 1). Co ważne, nie ma znaczenia, w jakim edytorze (wizualnym czy tekstowym) będzie dodany shortcode.
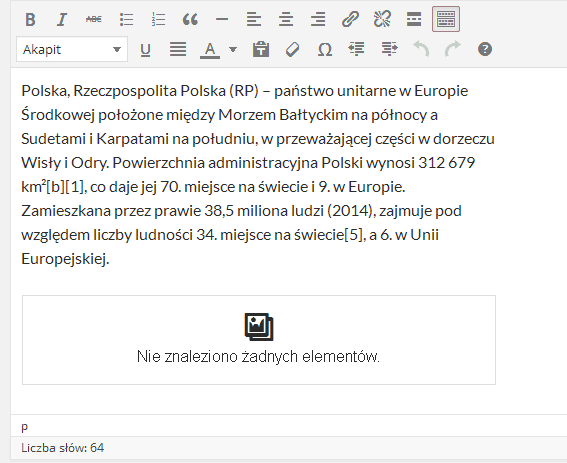
W tym przypadku shortcode był dodany w edytorze tekstowym. Teraz przejdziemy do edytora wizualnego. W miejsce dodanego przez nas kodu [ gallery ] pojawi się graficzny element Galeria zawierający następujący komunikat: „Nie znaleziono żadnych elementów” (rys. 2). To znaczy, że wpis nie zawiera żadnego obrazka. Gdyby wpis zawierał chociaż jeden obrazek, pojawiłby się on w Galerii.
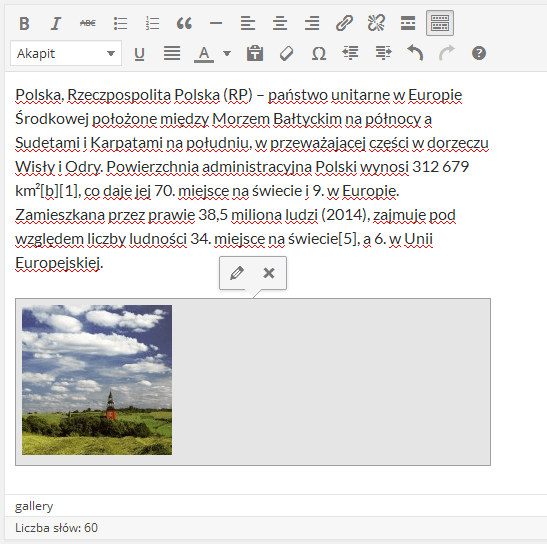
W tym przypadku trzeba dodać obrazek ręcznie. Aby to zrobić skorzystamy się z wizualnego edytora (rys. 3), poprzez wybranie przycisku Edytuj (ma wygląd ołówka), który pojawi się po najechaniu kursorem na element Galeria.
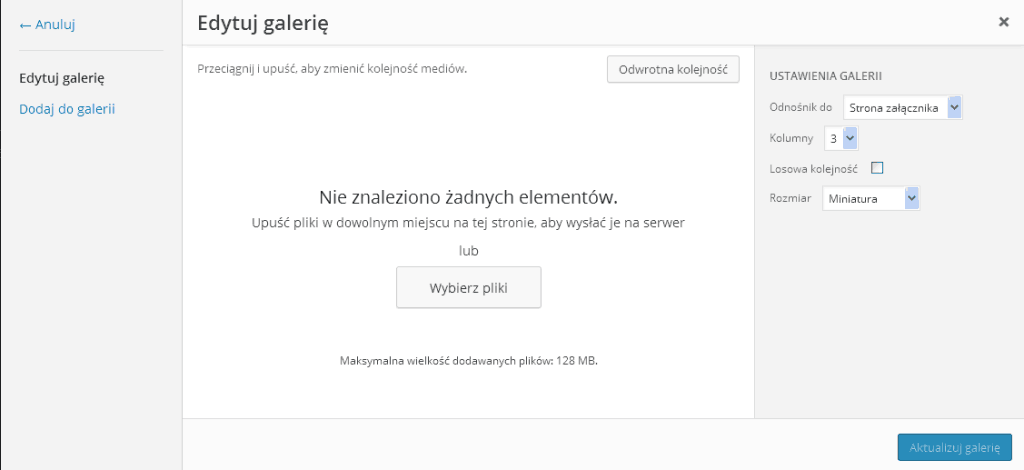
W nowym oknie wybierzmy więc obrazek za pomocą przycisku Dodaj do galerii. W rezultacie do galerii zostanie zaciągnięty wybrany przez nas obrazek (rys. 4).
Aktualizujemy Galerię za pomocą przycisku Aktualizuj galerię (rys. 5).
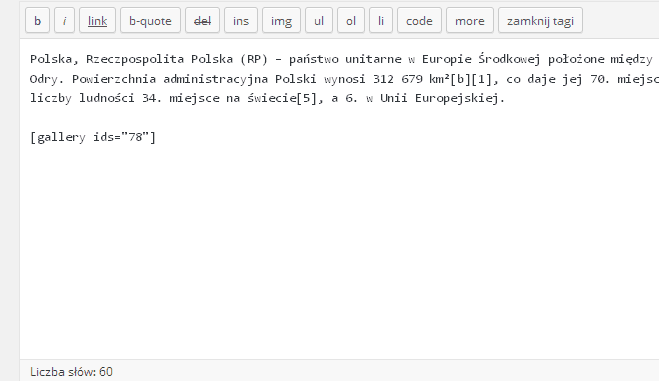
Jak widać element Galeria zawiera już jeden obrazek. Przejdźmy więc do edytora tekstowego, aby zobaczyć, jak wygląda shortcode po dodaniu obrazka (rys. 6):
W podanym przypadku obrazek jest zaciągany za pomocą atrybutu id=„numer_obrazka”. W taki sposób obrazki w shortcode [ gallery ] zaczęły zaciągać się od wersji WordPress 3.5.
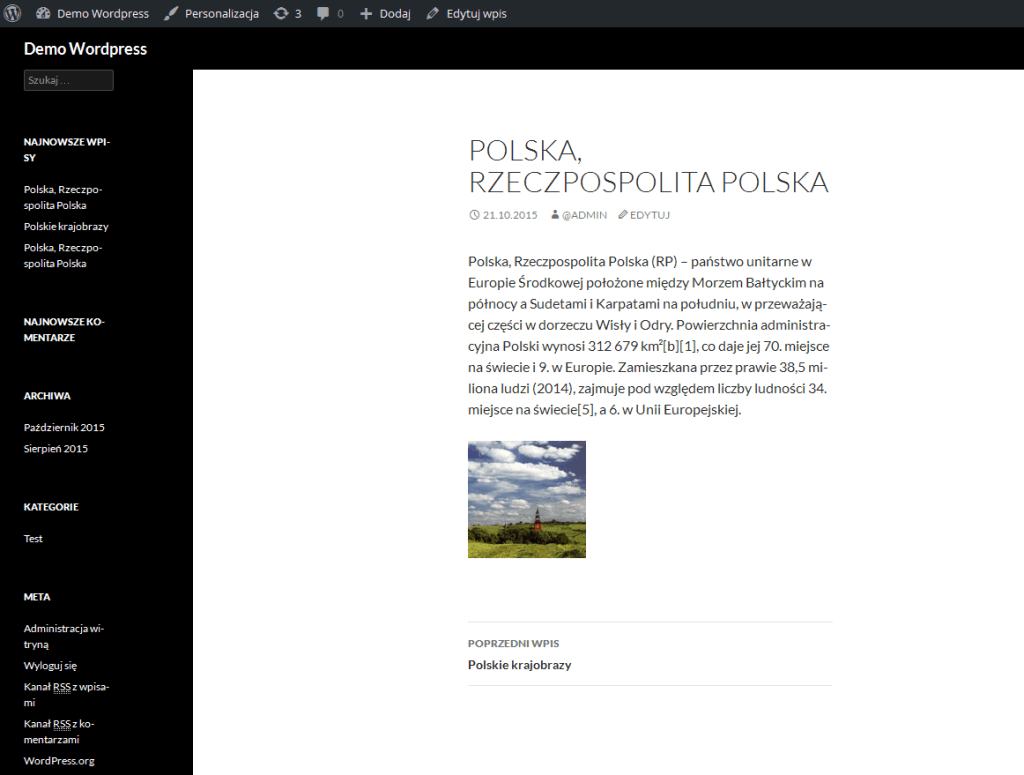
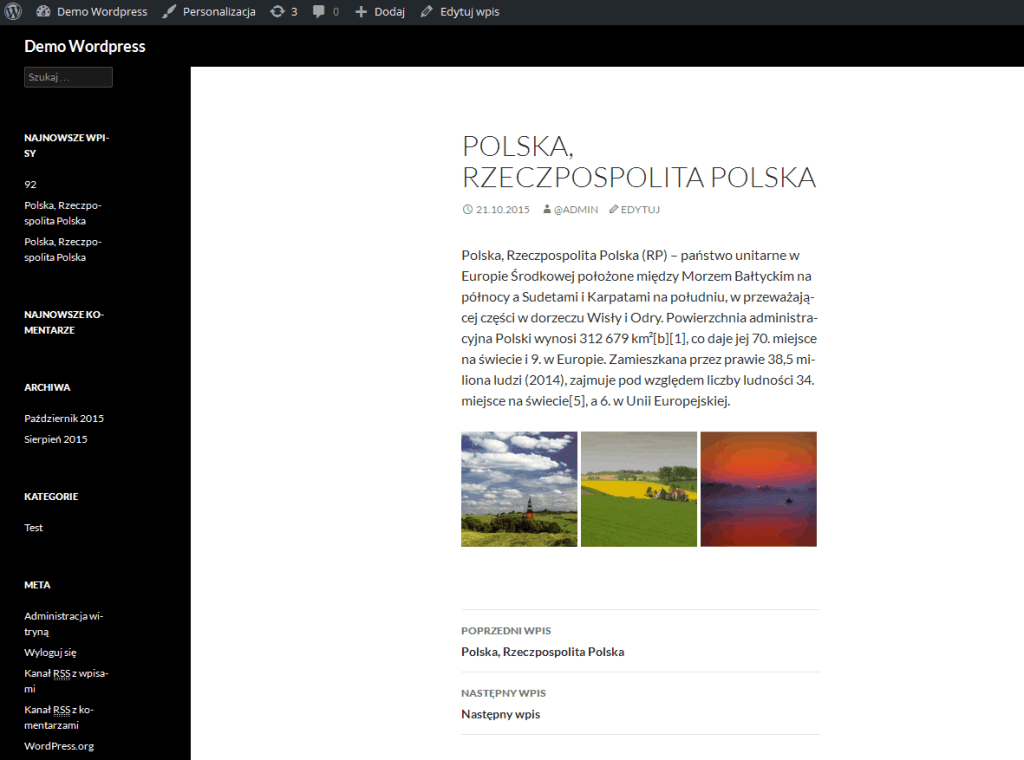
Zapisujemy wszystkie zmiany i przechodzimy do strony z wpisem (rys. 7):
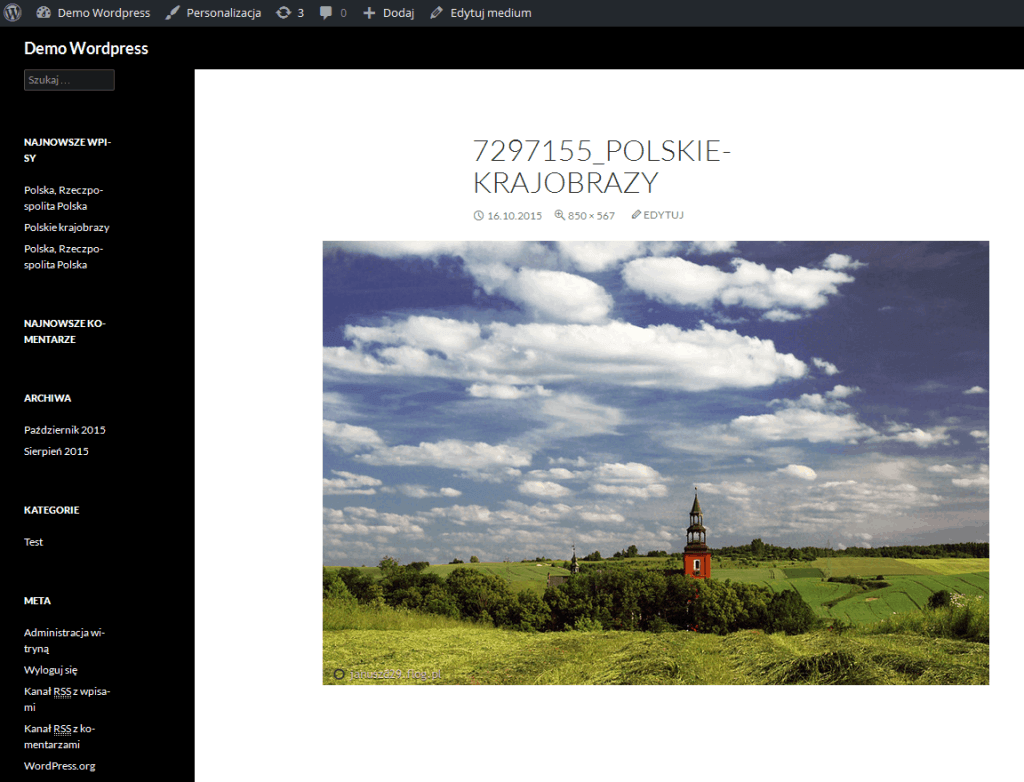
Jak widać, galeria zawiera jeden obrazek, po kliknięciu w który otwieramy nową stronę, zawierająca zdjęcie z polskim krajobrazem (rys. 8). Na podanej stronie można zwiększyć obrazek za pomocą specjalnego przycisku – lupy.

Strona z obrazkiem
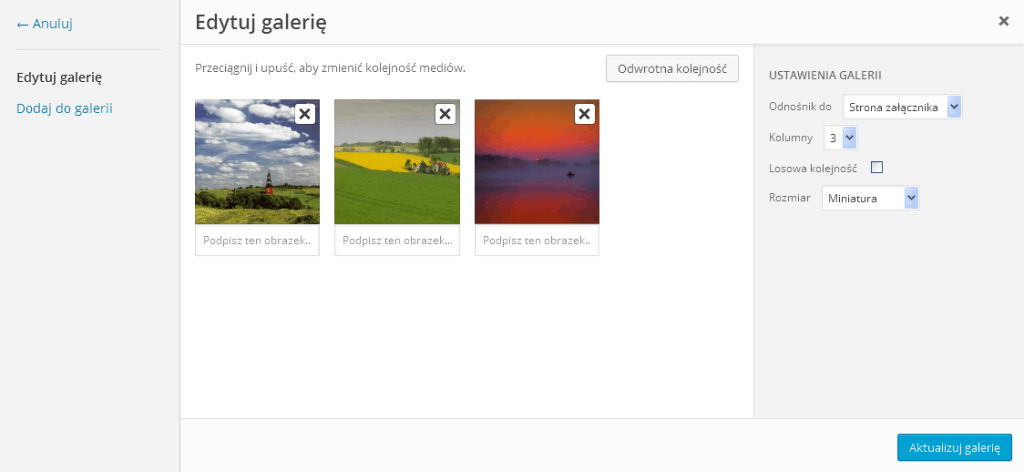
Spróbujmy zmodyfikować galerię, dodając do niej jeszcze kilka obrazków. Wracamy do wpisu i przechodzimy do edycji galerii za pomocą edytora wizualnego. W nowym oknie w analogiczny sposób dodajemy kilka obrazków (rys. 9):
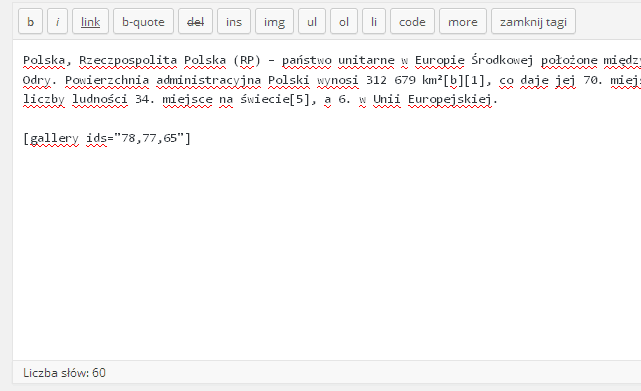
Po aktualizacji galerii, przechodzimy do edytora tekstowego. Jak widać, shortcode uległ zmianie (rys. 10). W tym przypadku nowe obrazki były dodane za pomocą wspomnianego powyżej atrybutu ids=„numery_obrazków”.
Zapisujemy wszystkie zmiany i przechodzimy do wpisu (rys. 11):
Atrybuty shortcodes
Jak już wspominaliśmy powyżej shortcodes mają swoje specjalne atrybuty, które pozwalają je modyfikować według własnych potrzeb. Poszczególne atrybuty można dodawać do shortcodów podobnie, jak atrybuty w HTML, w notacji atrybut=wartość przy czym wartości atrybutów mogą być podane w cudzysłowach, w apostrofach lub bez żadnych ograniczników, jeśli nie zawierają spacji. Na przykład, w przypadku shortcodes [ gallery ]:
[ gallery columns=“4” ][ gallery columns=’4’ ][ gallery columns=4 ]
A teraz spróbujmy zmodyfikować Galerię, używając kilka atrybutów:
- columns – pozwala zarządzać liczbą kolumn w galerii;
- size – pozwala określić rozmiar obrazka dla miniatury.
więcej na temat atrybutów dla shortcode [ gallery ] można przeczytać na stronie
Zmienimy więc liczbę kolumn (2 zamiast 3) i rozmiar obrazków („medium” – średni). Shortcode będzie miał następujący wygląd: [ gallery ids=“78,78,65” columns=“2” size=“medium” ].
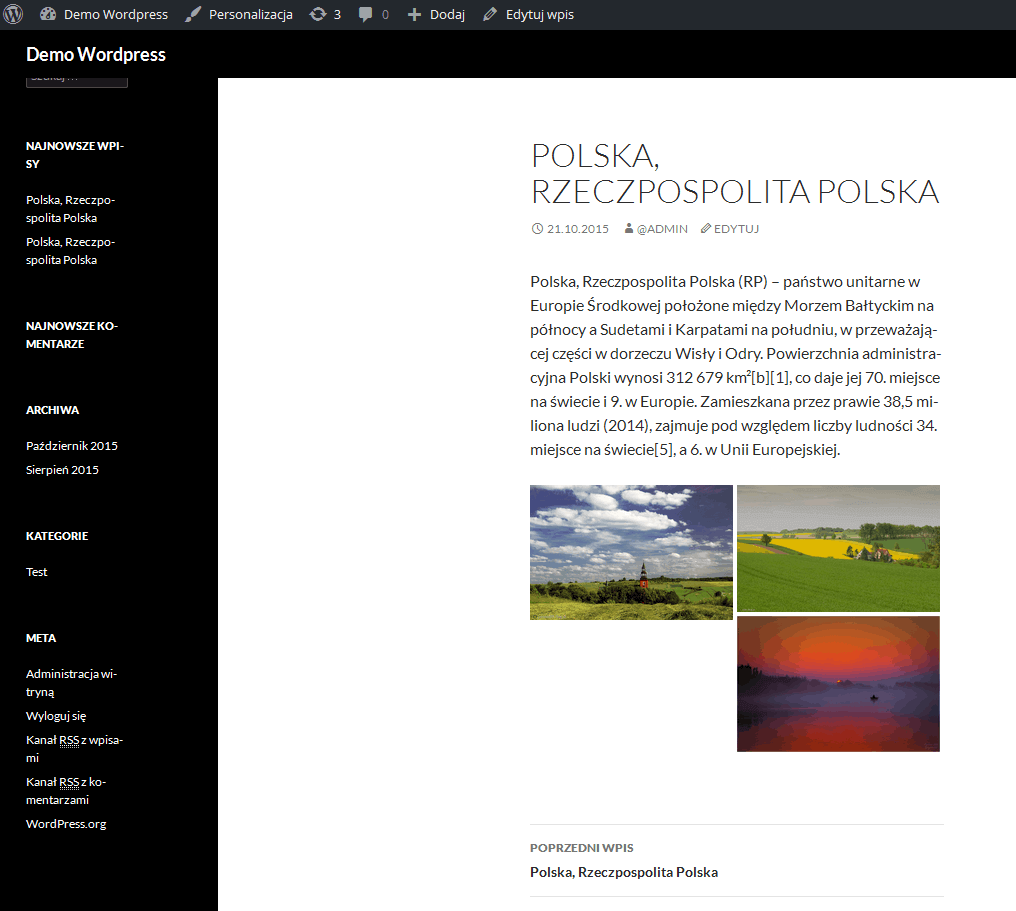
Zapisujemy wprowadzone zmiany i przechodzimy do strony www (rys. 12):
Jak widać, dzięki użytym atrybutom udało się szybko zmodyfikować Galerię. W ten sam sposób można zmieniać inne atrybuty shortcodes w WordPress i to naprawdę w bardzo prosty sposób.
Podsumowanie
W przedstawionym artykule krótko opisaliśmy, czym są shortcodes i jak ich używać na przykładzie shortcode [ gallery ]. Jak widać, standardowe shortcodes dają nowe możliwości w edycji wpisów, są proste w obsłudze i poradzą sobie z nimi nawet początkujący użytkownicy WordPress.
Ale shortcodes nie ograniczają się tylko do zestawu standartowych kodów. Już wspominaliśmy o wtyczkach dla WordPress, które bardzo często posługują się własnymi shortcodes. Dobrym przykładem takiego zastosowania jest opisany wcześniej CherryFramewrok 4.0, pozwalający na otrzymanie nowych funkcjonalności.
Na sam koniec należy dodać, że shortcodes są bardzo dobrym rozwiązaniem, które czyni z WordPressa uniwersalne narzędzie tworzenia stron internetowych. A dzięki swojej prostocie i zrozumiałości, shortcodes mogą być stosowane przez użytkowników systemu o różnym stopniu zaawansowania, nawet tych początkujących.
W następnym artykule pokażemy jak tworzyć własne shortcode na przykładzie wyświetlania reklamy adsense w dowolnym miejscu wpisu
- 10 trendów w projektowaniu stron internetowych www 2020 - 4 stycznia 2020
- Jak sprawdzić czy wtyczka jest bezpieczna? - 4 stycznia 2020
- Ochrona przed spamem w WordPress bez wtyczek - 4 stycznia 2020
- Nowa paczka darmowych motywów od TemplateMonster - 4 stycznia 2020
- Jak korzystać z fontów Google na stronie www? - 4 stycznia 2020
- Jak wyświetlać losowe wpisy w WordPress? - 4 stycznia 2020
- Trendy w projektowaniu stron 2018 - 4 stycznia 2020
- Darmowe motywy 2017 od Templatemonster - 4 stycznia 2020
- Jak dodać wybrane fonty Google do edytora TinyMCE Advanced? - 4 stycznia 2020
- Jak dodać przyciski justowania i podkreślania w edytorze WordPressa? - 4 stycznia 2020
-
Linki Wewnętrzene i Sematyka
-
-
Budowanie linków
-
Sematyka
-
Budowanie linków nigdy nie było prostrze. Setki możliwości linków za jednym kliknięciem.
-
SEMRush
-
-
Profesjonalna platforma SEO
-
Online
-
SEMrush oferuje rozwiązania dla SEO, PPC, treści, mediów społecznościowych i badań konkurencyjnych.